
ワードプレスを始めたいと思っていますが、テーマはcocoonで良いでしょうか?

無料wordpressテーマの中ではダントツ1番人気を誇るのがcocoonです。cocoonでブログを始める人は多いので、今回は特徴についてじっくり解説していきます。
この記事を書いているきつねコードは、wordpressを10年以上前から触れており、多くのwordpressテーマを実際に試しています。
webディレクターである私が、無料テーマCocoonの特徴と、その導入方法について解説します。
ワードプレス無料テーマCocoonとは?
ワードプレスには、「テーマ」という仕組みが存在します。そもそもテーマについてあまりご存じない方は関連記事もご確認ください。
wordpressにおけるテーマとは、「着せ替え機能」のようなもので、テーマを変更するだけでサイト全体のデザインや機能が変わります。
関連記事:ワードプレスの「テーマ」とは?
wordpressテーマは、無料テーマと有料テーマを含めて山のように存在します。
中でも日本国内で圧倒的な人気を誇っているのが「Cocoon」です。無料テーマの中では、利用者は一番多いです。
cocoonの開発者は「わいひら」さんという方で、前身となるテーマ「Simplicity」を作っていた方です。2022年にエックスサーバー株式会社と業務提携されており、運営元は変わっていますが、引き続き「わいひら」さんがCocoon開発の中心を担っています。

実際に、私きつねコードもcocoonユーザーでした(今は有料テーマに移行済み)。
ツイッターなどを見ていても、cocoonでブログをやっている人は今もとても多いですね。
なぜcocoonが人気なのかというと、無料なのに超優秀だからです。
それに尽きます。
正直、費用をかけずにブログをやりたいならCocoon一択と言っても過言ではないでしょう。
(ちなみに、費用をかけずにホームページを作りたいならLightning一択です。)
だから、とりあえずCocoonで始めるという選択は大いにアリだと思います。
一方で、もし有料テーマも検討するならば最初から使った方が良いケースもあるので、その辺りも併せて解説していきますね。
-

-
Webディレクターが選ぶ!ブログ向けにおすすめのwordpressテーマ【ランキングも公開】
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、複数のブログ運営もしていま ...
Cocoonのメリットとデメリット
まずは私が考えるCocoonテーマのメリットとデメリットについてご紹介します。

Cocoonテーマのメリット①無料テーマでダントツ高機能
最大のメリットは、なんと言っても無料であることです。
ワードプレスの無料テーマというのは、玉石混合であまり使い物にならないテーマもあります。
優秀で安心して使える無料テーマとなると数が限られてきますが、その中でもCocoonのクオリティは群を抜いています。
セキュリティ的にも問題なく、時流に合わせて機能追従・アップデートなどの頻度もむしろ頻繁に行われています。
ブログを運営するにあたって「これは必要だな」と思う機能は、大体含まれています。
多機能ですので、とりあえずcocoonにしておいて困る(機能的に足りなくなる)ことは、そう多くはありません。

このクオリティのテーマを無料で運営し続けているのは奇跡的だなと思います。開発者である「わいひら」さんのポリシーで無料にしてるそうなんですがありがたいですよね。
Cocoonテーマのメリット②SEO面でもOK
Cocoonは、SEO的にも十分に戦える強さを備えています。
SEO対策も年々進化して変わっていきますが、cocoonでは機能追従がしっかりなされていますのでcocoonのSEO対策は十分です。
有料テーマのSEO対策と比較しても、遜色ないので安心して使うことができます。

というか、「テーマ」よりも「コンテンツ」の方が100倍重要ですので、テーマだけの力で検索上位が決まることはまず無いかなと思います。SEO的には、最低限の対策がなされているテーマであればOKです。
Cocoonテーマのメリット③デザインのスキンが非常に便利
Cocoonのデザインは、シンプルさが基調となっています。
中立的でよくある感じのサイトなので、逆に言えばカスタマイズの方向性はどの方向にでも持っていくことができるでしょう。
デザインで特質すべきこととして、cocoonには「スキン」という機能があります。
スキンとは、デザインの着せ替え機能のことで、100種類以上あるデザインの中からポチッと1クリックするだけでサイト全体のデザインが変わります。
これが、めちゃくちゃ便利で初心者にはありがたい機能です。
デザイン的なセンスも不要で、手間もかかりません。
実は、有料テーマと比較してもデザインテンプレがここまで多く揃っているテーマは、そうそうありません。
cocoonのスキンは、開発者である「わいひらさん」だけではなく、一般のcocoonユーザーさんが開発して同梱しているものなのでまさに十人十色です。どれも素敵ですよ。
お気に入りのデザインを見つけたら秒でセットできるのでとても便利です。
関連記事:cocoonのスキン設定とは?
Cocoonテーマのメリット④収益化まで可能
cocoonは無料テーマですが、収益化を狙うことももちろん可能です。
運営途中で有料テーマへと変更するブロガーさんも多いとは思いますが、Cocoonのままでも十分に収益化は狙えます。
前述した通り、ブログに必要な機能は揃っているので、アドセンスやアフィリエイトをやる場合にも対応できるでしょう。

次は、デメリットをみてみよう!
Cocoonテーマのデメリット①カスタマイズの自由度は限界がある
cocoonのデメリットの一つ目は、カスタマイズの自由度には限界があることです。
特に人気の有料テーマたちと比較するとよく分かりますが、トップページの構成を自由に変更したり、細かい部分まで柔軟に変更しようと思うとcocoonでは難しいシーンも出てきます。
有料テーマでは、そのあたりの設定が多く用意されており、修正できる余地が大きいです。もちろん、モノにもよりますが。
「カスタマイズのしやすさ」や「カスタマイズの自由度」では、私は有料テーマの方が上だと思います。
(ただ、無料テーマと有料テーマを比べるのもどうかとは思いますが。)
その分、cocoonでは豊富な『スキン』が用意されています。
cocoonならば、スキンを活用してデザインを変えていくのが初心者の方にはおすすめです。
Cocoonを使い続けて、かつ自由にカスタマイズもやりたいのであれば、HTMLやCSSを使う必要も出てくるのでその点は留意しておきましょう。
Cocoonテーマのデメリット②初心者には機能が多すぎる
二つ目のデメリットは、初心者には多機能すぎることです。
これはメリットの裏返しにもなりますが、Cocoonも多機能ですので、設定自体はとても多いです。決して、機能的にはシンプルではありません。
初めてワードプレスを触る人からすれば、「どこに何があるのかわからない」状況になる可能性はあるかなと思います。
確かに初心者でも使いやすくはありますが、さまざまな機能を使いこなそうと思ったら時間をかけて、設定を1つ1つみていく必要があるでしょう。(※ただし、これはどのテーマにも共通して言えることです。)
もし限られた機能しか使用しないのであれば、もっと初心者向けの単機能なテーマを検討しても良いかもしれませんね。
Cocoonテーマのデメリット③利用者が多すぎてめちゃくちゃ被る
3つ目は、デメリットと感じる人とそうでない人がいると思います。人と被ることです。
cocoonは、無料wordpressテーマの中では最大の利用者数です。
私もよくネット上のwebサイトをみますが、cocoonで作られたサイトはめちゃくちゃよく見かけます。
デザインもシンプル基調なので、すぐに分かります。
スキンを活用して、色を変えるだけでも印象は変わるかなとは思いますが、もし気になる方は他のテーマも選択肢に入れると良いでしょう。
無料テーマと有料テーマのどちらが良いでしょうか?
よくある質問です。
無料テーマと有料テーマのどちらが良いでしょうか?
結論、どっちでも良いです。好きなテーマを使えば良いです。
「テーマ」だけの影響で成果にそこまで関わるほどの力はテーマにはありません。昔から言われているようにとにかく「コンテンツ」が最重要です。
その前提で、1点だけ。
長期的な目線で考えると自分が使いやすいテーマを選ぶことで、サイトの出来が結構変わってくるのも事実です。デザインにこだわるのか、装飾が多い方がいいのか、単機能なテーマが良いのか、超多機能なテーマが良いのか、カスタマイズ性はどうか、アフィリエイトを管理しやすいか、アドセンスを管理しやすいか、クリック計測までできる方が良いのか。
無料テーマと有料テーマでは、できることもだいぶ違います。
良いテーマのメリットを最大限に活用していくと、サイトの出来がよくなりますので、それは成果にもつながっていきます。
有料テーマにするならば、自分の方向性に合った特徴のテーマを探しましょう。
関連記事:ブログにおすすめのテーマランキング
最初無料テーマを使って、途中で有料テーマに変更するのはどうですか?
それでも全然良いですが、テーマの途中移行はめんどくさいです。
cocoonからswell、cocoonからaffinger6などを僕も作業したことがありますが、記事のリライト作業(cocoon専用のブロックを、新テーマのブロックに置き換えること)が相当大変です。記事数が多い、文字数多い、cocoonブロックを多用しているほど大変です。
それは、知っておいてください。どうせ有料テーマを使うのであれば、最初から使う方が時間を買うことにもつながるかなと思います。
Cocoonが向いている人
ここまでの話をまとめます。
Cocoonが向いている人
- ブログを作りたい
- 費用をかけずに始めたい
- シンプルデザインで良い
- 将来的に、カスタマイズはそれほど考えてはいない
- 記事の装飾が多い方が良い
- ボタンワンクリックでサイト全体のデザインを着せ替えたい(スキン機能)
- ワードプレス初心者〜上級者までOK
Cocoonが向いていない人
- サイト型やホームページを作りたい人
- サイト型を作るのには向いてません。無料テーマからお探しならLightningがおすすめ。
- 将来的に、自由に柔軟なカスタマイズ性を担保しておきたい人
- 有料テーマの方が、HTML・CSSができなくても色々といじりやすいと思います。
- 長期的に本気でやる人、収益化したい人
- 長期であれば、最初から有料テーマも合わせて検討されるのが良いかと思います。
- 途中で移行するのはめんどくさいです。
これからcocoonのサイトを新規作成する方法【初心者OK】
新たにワードプレスサイトを作る方は、cocoonの運営元であるエックスサーバーさんで作るのがおすすめです。
一番安定していて、簡単に作りやすいです。当サイトも、この方法で作ったものです。
新規契約する際に『wordpressクイックスタート』の項目にチェックを入れて、テーマcocoonを選択できます。小1時間ぐらいで誰でも作れます。
具体的な手順は、こちらで解説しています↓。
-

-
ゼロから始めるWordPress!エックスサーバー「wordpressクイックスタート」で簡単開設の手順
こんにちは、きつねコードです。エックスサーバーを8年以上愛用しています。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事 ...
ワードプレスにcocoonを導入する方法【初心者OK】
ここからは、ワードプレスにcocoonテーマを後から導入する手順をご紹介します。
既にwordpressサイトをお持ちで、後からcocoonテーマに変更したい方は参考にしてみてください。
簡単なので、5分、10分あればすぐにできます。
- Cocoonテーマを用意
- ワードプレスにcocoonを入れる
【cocoonテーマを用意】
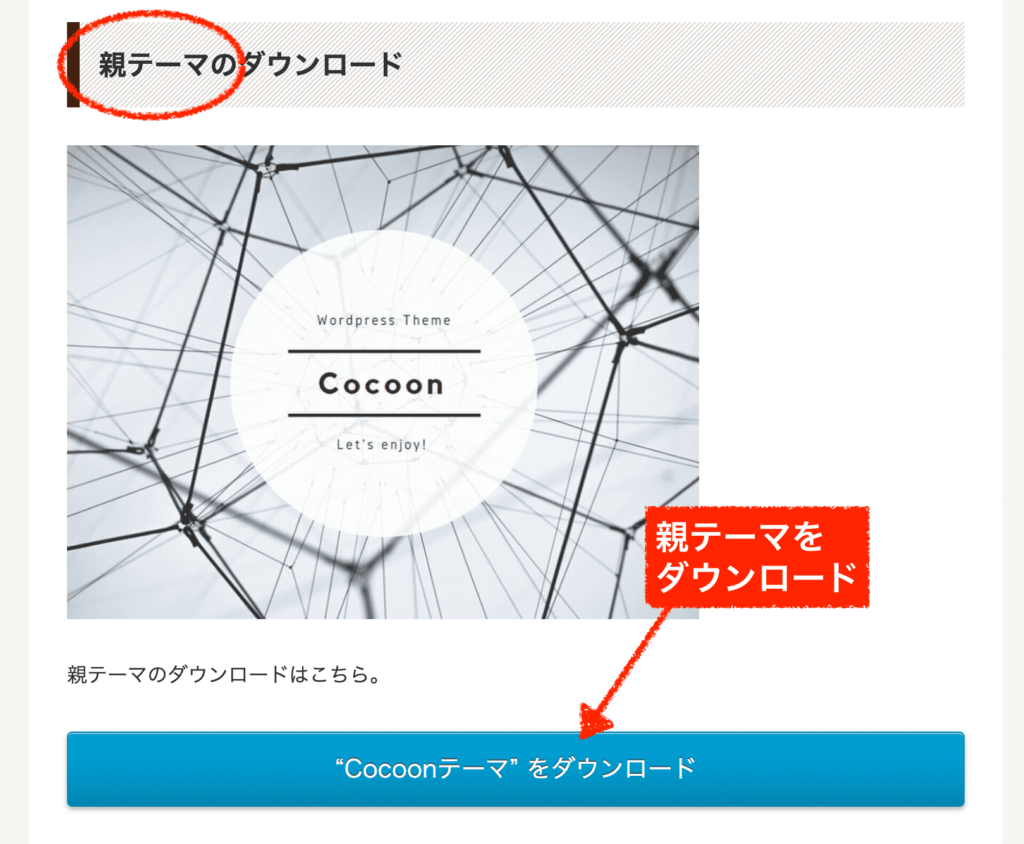
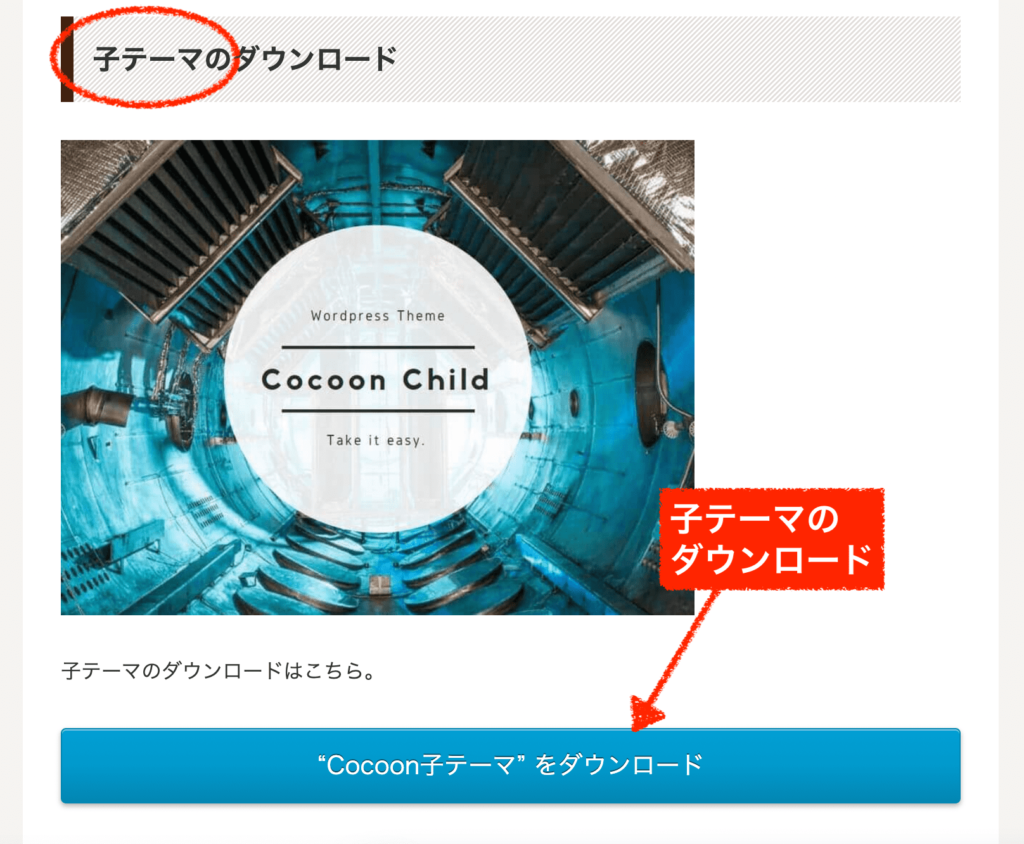
Cocoonのダウンロードページ(公式サイト)へアクセスして、cocoonの親テーマをダウンロードしましょう。
なお、この時に使用するブラウザはGoogle Chromeを推奨します。
※ブラウザによっては、ファイルをダウンロードする際に勝手にzipが解凍されるケースもあるため。
次に、同じページに子テーマもあるので、cocoon子テーマもダウンロードしてください。

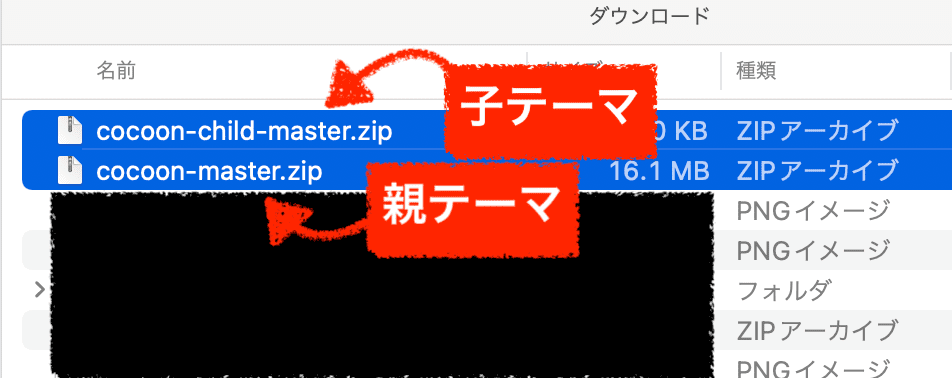
自分のパソコンにダウンロードできたら、このような形になりますね。
ZIP形式のままワードプレスへアップするので、解凍(展開)する必要はありません。

「親テーマ」と「子テーマ」とは、テーマのバージョン更新があった際にも、カスタマイズ内容(コードをいじった場合)が消えないようにするための仕組みです。詳しく知りたい方は、時間のある時にさっと確認しておくと良いでしょう↓。
関連記事:親テーマと子テーマとは?
これで、準備が完了ですので次へ進みます。
【ワードプレスにcocoonを入れる】
次に、用意したcocoonファイルをワードプレスへ上げていきます。
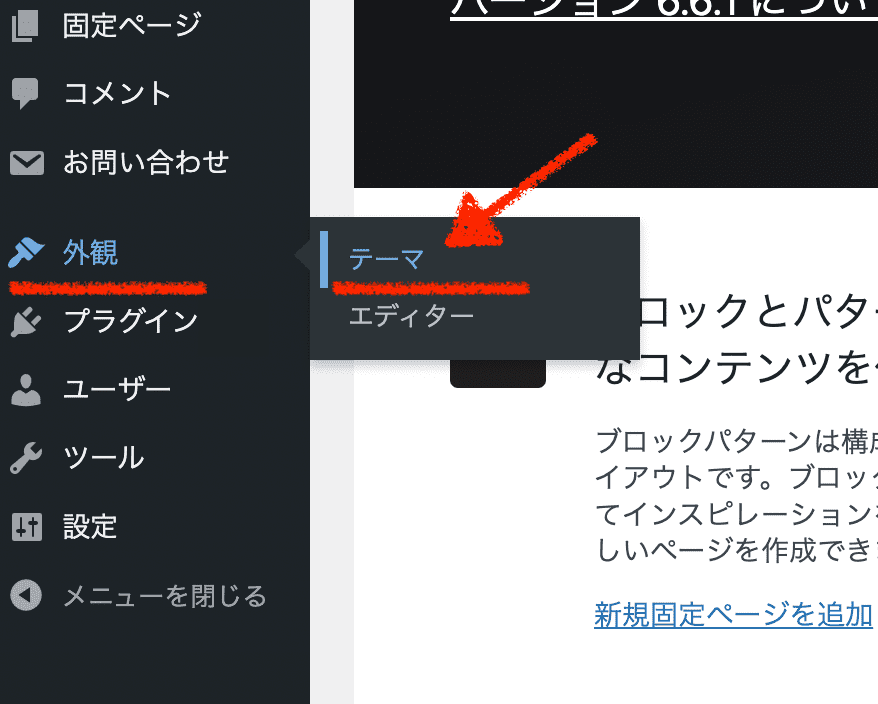
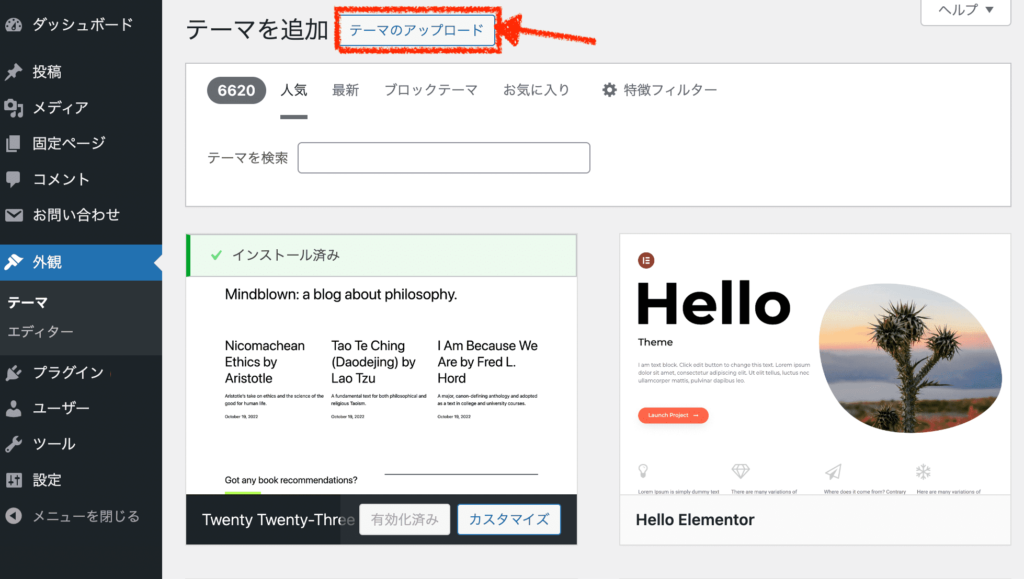
管理画面「外観」≫「テーマ」を開きましょう。

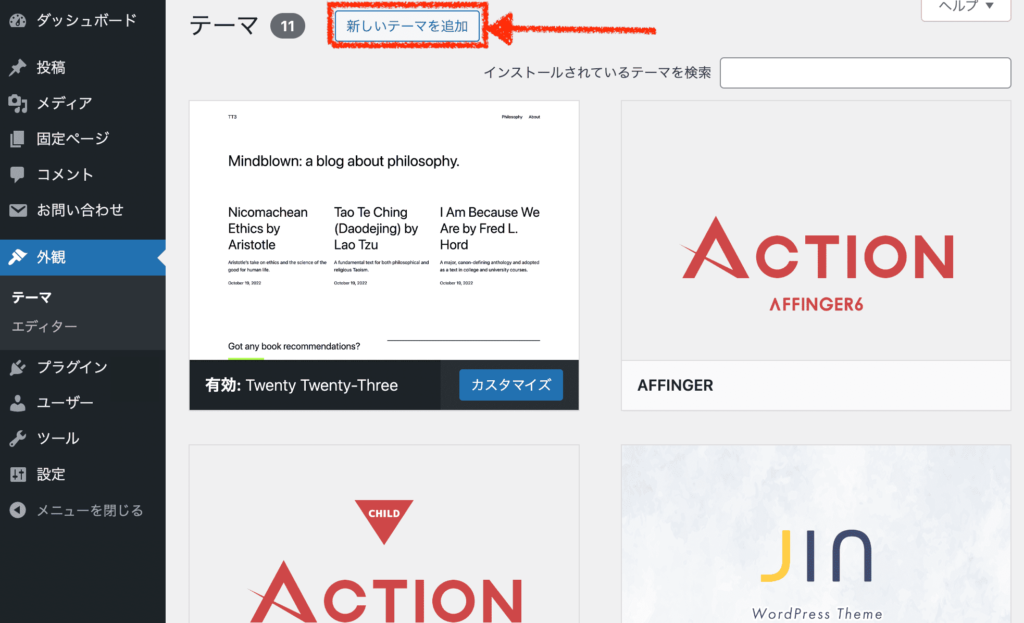
「新しいテーマを追加」をクリックします。

続けて「テーマをアップロード」をクリックします。

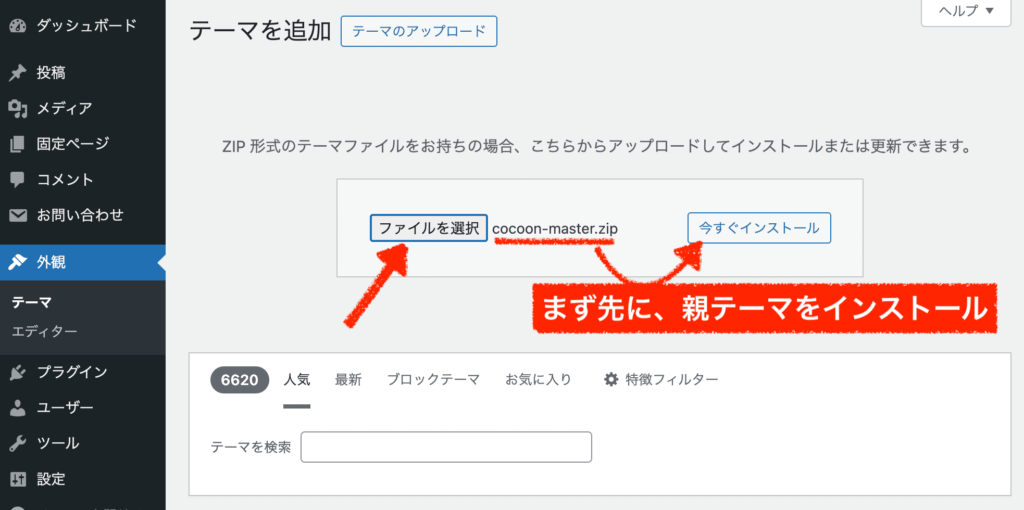
「ファイルを選択」からまずはcocoonの親テーマ(cocoon-master.zip)を選び、「今すぐインストール」をクリックしてください。

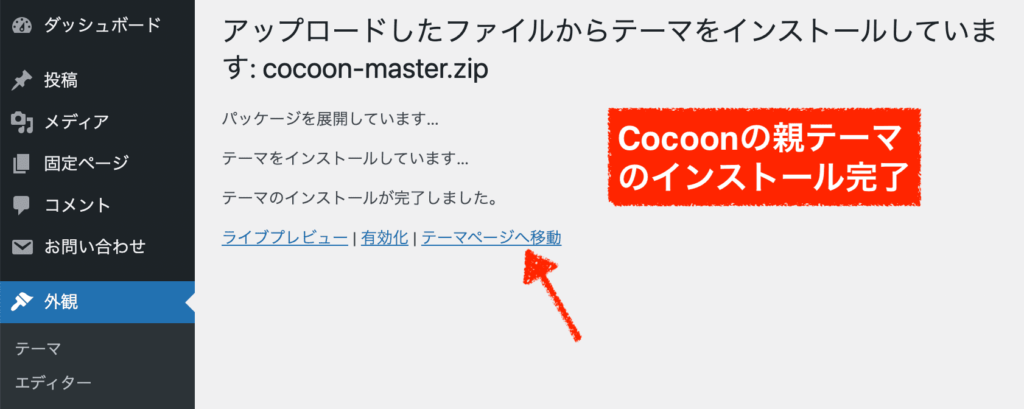
すぐにインストールが完了するので、テーマページを移動しましょう。

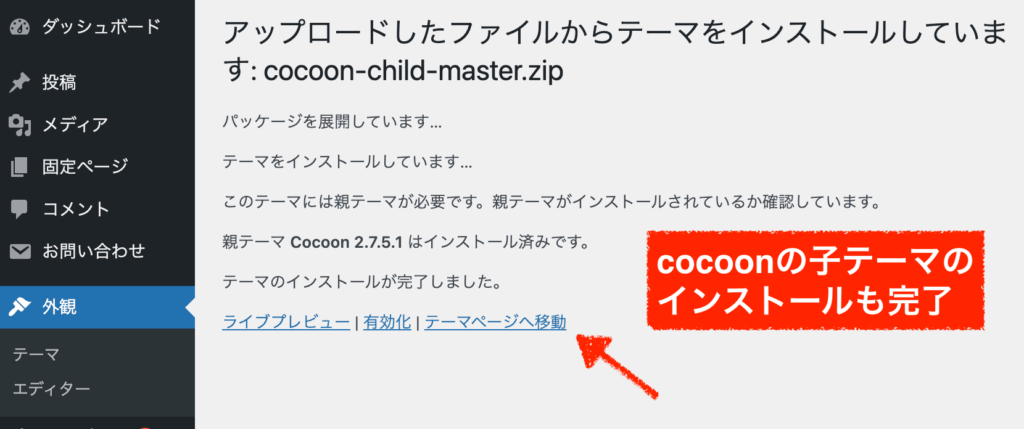
同じ手順で、次は子テーマ(cocoon-child-master.zip)を選び、「今すぐインストール」をクリックします。

これで、子テーマもインストールが完了しました。テーマページへ移動してみましょう。

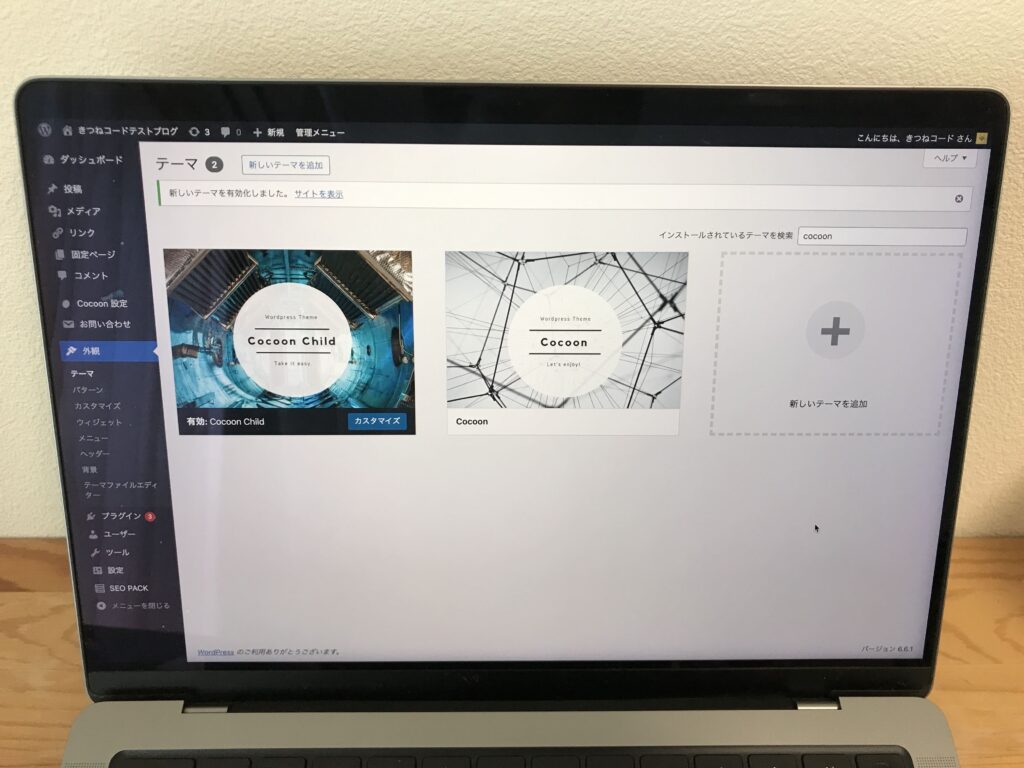
cocoonの「親テーマ」と「子テーマ」がそれぞれ入っていますね。
「有効化」して使うのは子テーマの方です。(でも親子セットで機能しているので消さないこと。)ちなみに、テーマ変更後は、cocoon以外の使わないテーマは消しても大丈夫です。

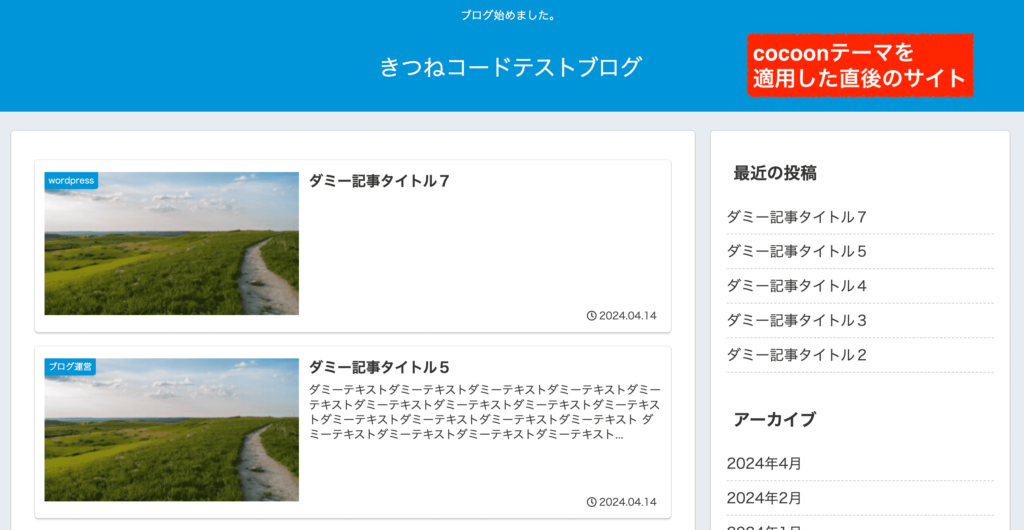
サイトの表示をチェックしてみましょう。
cocoonがうまく適用されていれば完了です。初期設定などを進めましょう。 関連記事
関連記事-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
-
Cocoonテーマの基本の使い方
ワードプレスCocoonに関する情報を随時執筆しています。
-

-
Cocoon目次設定の基本とカスタマイズ!記事の読みやすさUPとSEO効果も
こんにちは!きつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、Cocoonテーマの目次の基本設定と ...
-

-
Cocoonで「見出し」をカスタマイズする方法!おしゃれなデザインにしたい人へ
この記事でわかること (初心者向け)cocoonのスキン設定で見出しも変わる (初心者向け)自分でカスタマイズを行う基本のやり方 「検証ツール」や「カラーピッカ ...





