wordpressを運営しています。サイト一番下の「powered by wordpress」を消す方法を教えてください。

利用しているテーマにもよりますが、サイト下のフッターコピーライト(著作権表示)の箇所にデフォルトで「powered by wordpress」が表示されている場合があります。これを削除する方法を解説します。
こんにちは、きつねコードです。
当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。
この記事では、サイト下(フッター部分)にあるwordpressの著作権表示を非表示にする方法をご紹介します。
サイト下フッターの「Powered by WordPress」は消して問題ないのか?
そもそも「powered by wordpress」は法的には消しても問題ないのでしょうか?
はい、削除して問題ありません。
利用しているテーマにもよりますが、 サイト下フッター部分に「Powered by WordPress」とデフォルトで表示されているケースがあります。
最近の新しいテーマではあまり見かけなくなりましたが、ひと昔前の古いテーマでは特に表示されていることが多かったように思います。
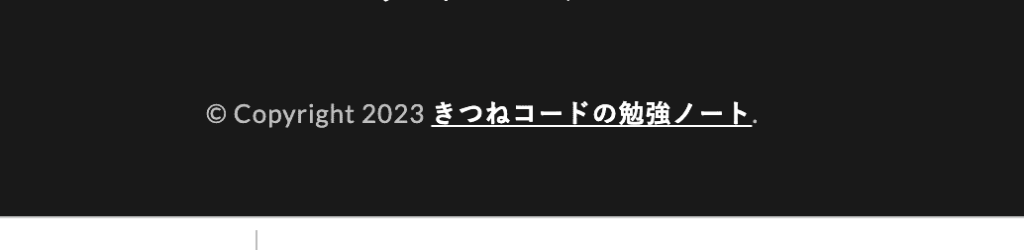
例えば、「LION BLOG」というテーマではこのように表示されます。
(※LION BLOGテーマは、現在はサポートが終了しているテーマです。あくまで事例として。)

このpowered by wordpressの表記は、気になるし不要なので消したいと思う方も多いようです。
しかし普段からインターネットを使っている人は、「他の誰かが作成したコンテンツや著作物を利用する場合には、引用元や著作者を明記する」といったことが基本的なルールであることを知っていますよね。
ワードプレスの場合ももちろん作成してくれた人がいるわけですので、「powered by wordpress」を消しても大丈夫なのか?グレーじゃないのか?気になる方もいると思います。
法的な話でいうと、wordpressは「GPLライセンス」という分類に該当します。
GPLライセンスとは、簡単にいうと「オープンソース」のことです。オープンソースとは、いくつか細かいルールは存在しますが、ざっくり言うと「基本的に自由に使っていいよ。商用利用もOKですよ」というものです。
そのため、フッター部分の「powered by wordpress」も自由に編集して、削除しても構わないということになります。実際に意図的に削除しているワードプレス運営者はたくさんいますよ。
ワードプレスフッターの「Powered by WordPress」を削除する方法
powered by wordpressの表示を削除する方法について解説していきます。
方法は主に3つあります。
Powered by WorePressを消す方法
- テーマ機能から設定する(おすすめ)
- プラグインを使用する
- footer.phpファイルをカスタマイズする
一番おすすめなのは1つ目ですので、テーマ機能から設定できるかどうかをまず探してみると良いでしょう。
「Powered by WordPress」を削除する方法①テーマ機能から設定する(おすすめ)
step.1
テーマ機能の設定から、powered by wordpressの表記を削除します。
この方法でできる場合は、これが一番おすすめです。※利用しているテーマによっては設定項目自体が存在しないこともあります。
テーマ機能の設定方法には主に2つのパターンがあり、利用しているテーマによって使い方が違います。
この「テーマカスタマイザー」か「テーマ独自設定」のどちらかにpowered by wordpressを削除する項目がないかをチェックしてみましょう。
それぞれ手順をご紹介しますので、パターン①かパターン②のやり方を参考にしてみてください。
まずは、パターン①です。
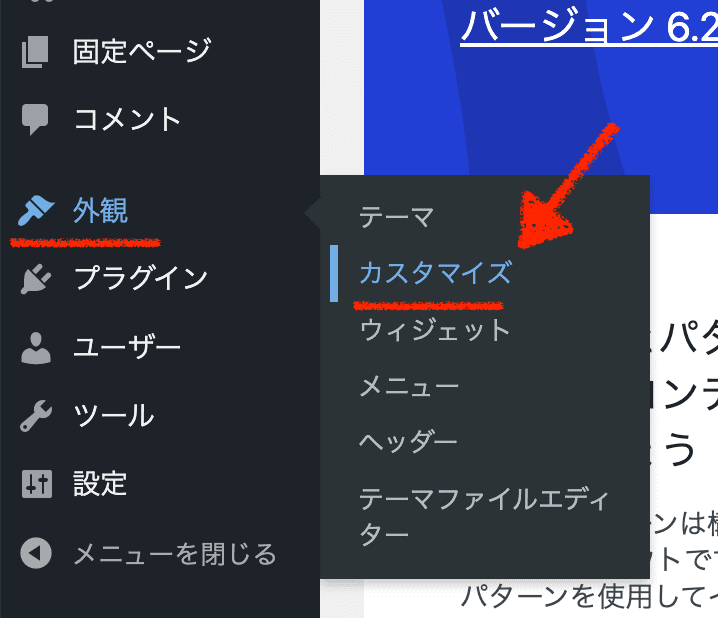
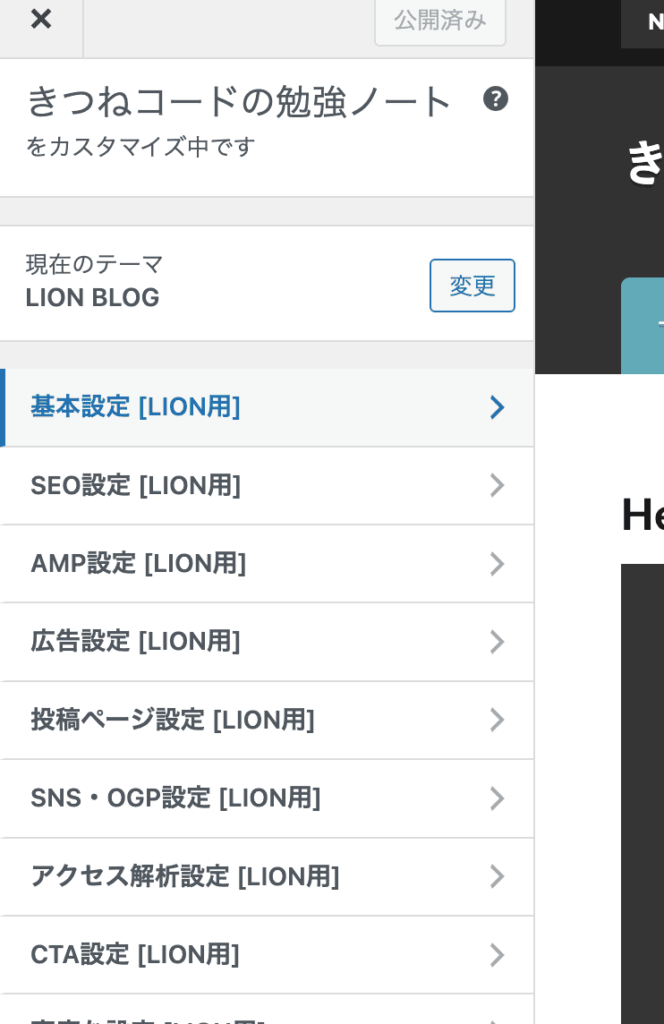
管理画面「外観」>「カスタマイズ」をクリックしてください。
ここで開くのが「テーマカスタマイザー」と呼ばれる機能になります。
LION BLOGテーマの事例では、テーマカスタマイザーの中の「基本設定」をクリックします。
※項目は利用テーマによって大きく異なります。似たような項目がないか探してください。
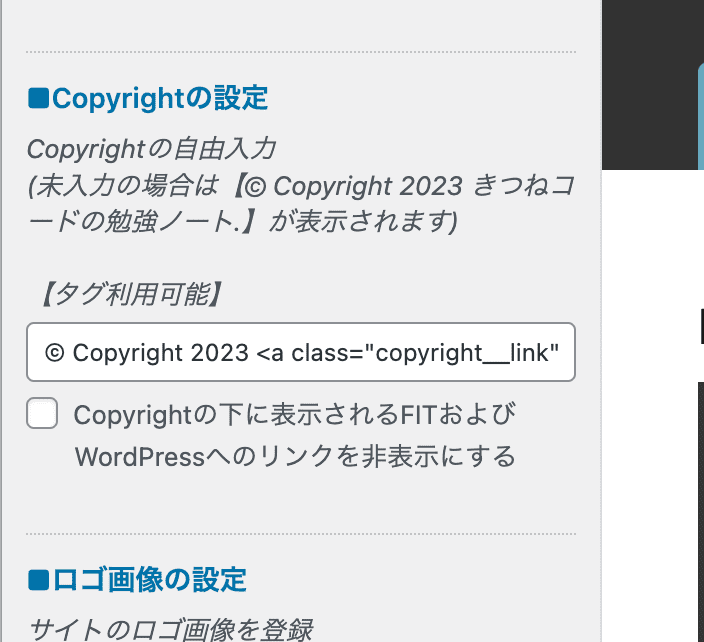
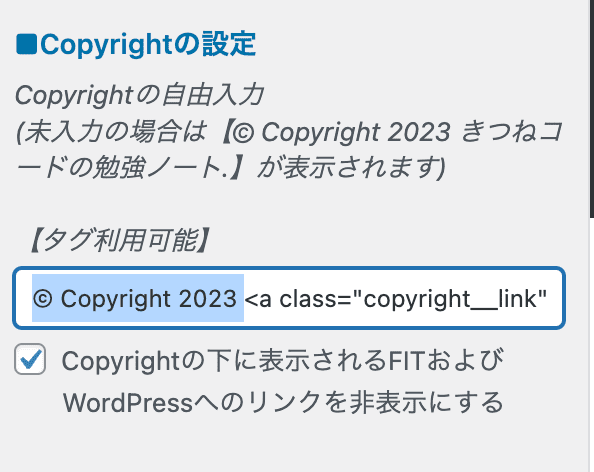
LION BLOGでは、基本設定の中に「Copyrightの設定」があります。この部分を変更します。
「copyrightの下に表示される~~wordpressへのリンクを非表示にする」にチェックを入れればOKです。
※利用テーマによって設定項目は異なります。似たような設定があるかどうかを確認しましょう。
できたら、変更を保存するのを忘れずに。
これで、フッター著作権表記の2行目部分だけが消えます。

設定自体はとても簡単ですね。
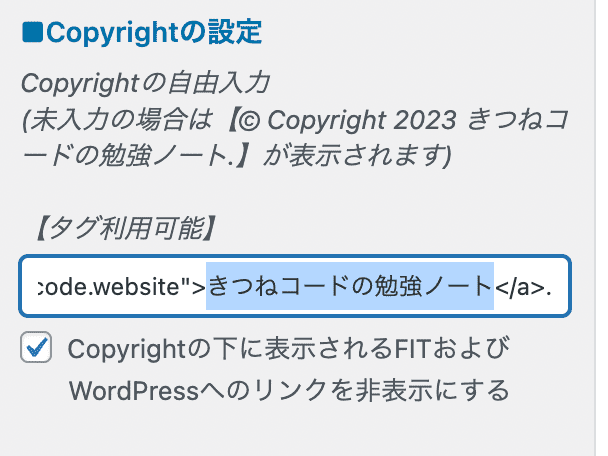
ちなみにこの設定項目から、著作権表記の「テキスト」や「年数」を変更することも可能です。
サイト名を変更したい場合には、下記のテキスト部分のみを修正しましょう。(テキスト前後にある</a>などのタグはいじらないように注意)

年数を変更したい場合は、同様に数字テキスト部分のみを修正してください

これで、保存すれば変更が反映されます。
step.2
次は、パターン②です。
二つ目は、「テーマの独自設定」に項目が用意されているケースです。
今回は、無料テーマcocoonの事例で説明します。(cocoonテーマでは、powered by wordpressは表記されていませんが、あくまで設定の仕方として紹介します)
まずは、「テーマの独自設定」を開きます。
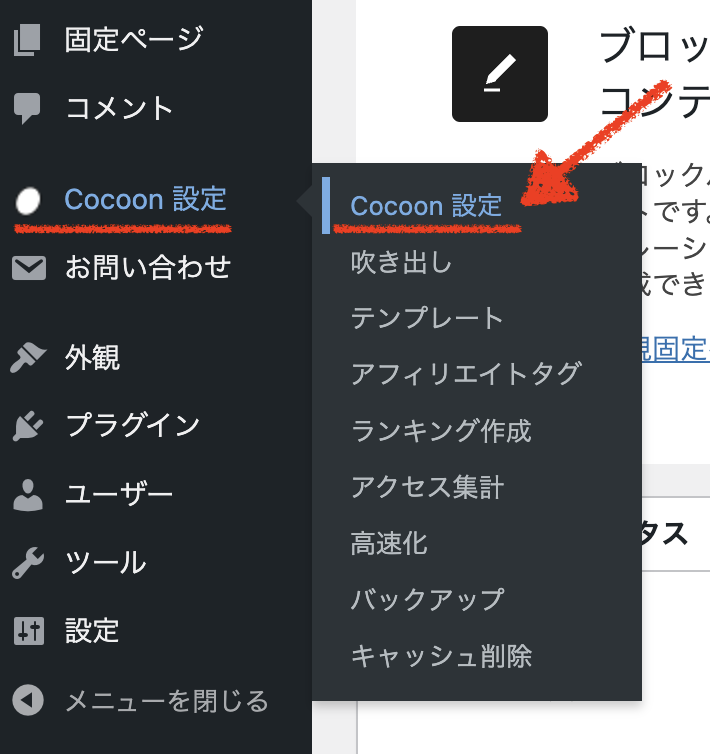
管理画面「Cocoon設定」≫「Cocoon設定」をクリックしましょう。
※利用しているテーマによって、このように独自設定が用意されているテーマがあります。
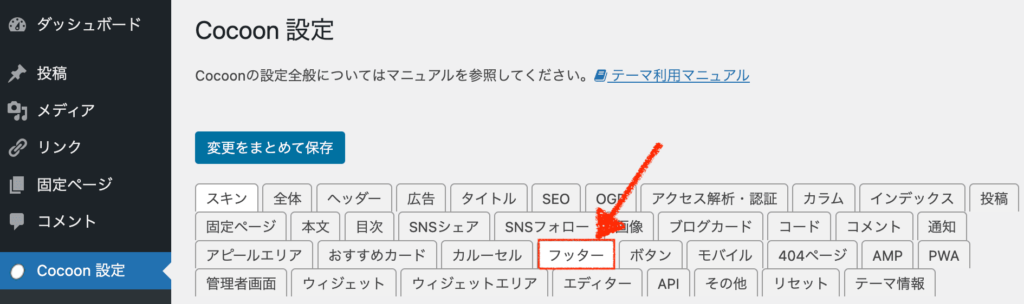
cocoon設定の中の「フッター」をクリックします。
※別のテーマの場合でも「フッター」を探してみてください。
cocoonテーマでは、フッターの設定ページの中に「クレジット表記」という項目があります。ここでサイト名のテキスト修正をしたり、年数を変更したり、表記の仕方を変更することができます。
※項目は利用しているテーマによって異なります。似たような設定項目がないか探してみましょう。

cocoonテーマの場合は、いろいろな表記の仕方が用意されているので便利ですね。
最後に変更を保存すれば、完了です。
どちらのパターンも設定自体は難しくありませんね。
「Powered by WordPress」を削除する方法②プラグイン(remove powered by wordpress)を使用する
step.1
二つ目の方法は、プラグインを使用するやり方です。
テーマ機能では設定できない時に、これを検討してみてください。今回紹介するプラグインは『Romove Powered by wordpress』です。
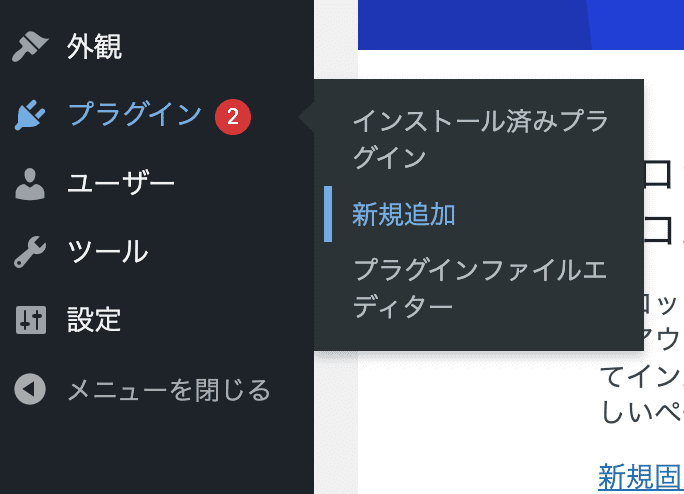
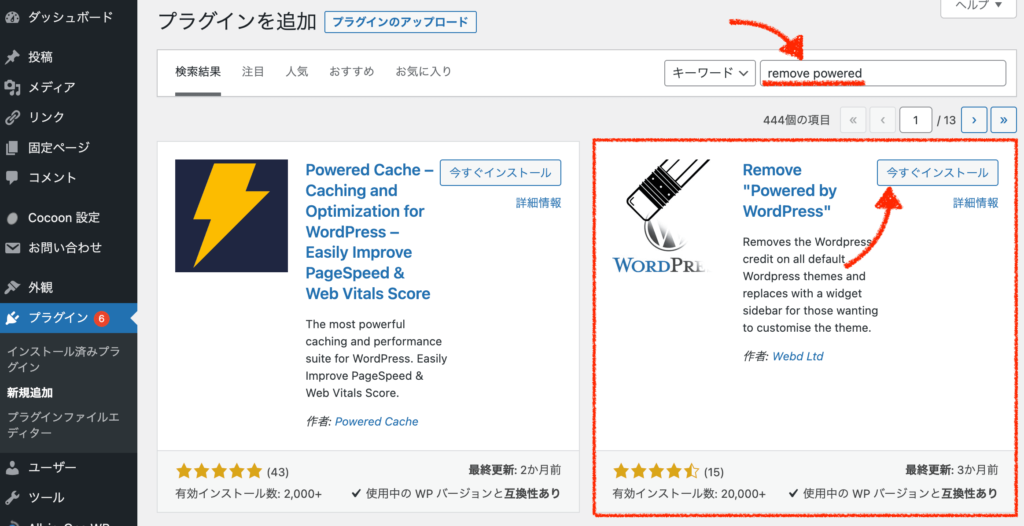
※利用テーマによっては、このプラグインとの相性が悪く機能しない場合もあります。まず、管理画面「プラグイン」≫「新規追加」をクリックしましょう。

画面右上の検索窓に「remove powered」とだけ検索してみてください。
該当のプラグインが出てきたら「今すぐインストール」そして「有効化」をクリックしましょう。
これで、プラグインの導入は完了です。次のステップへ進みます。
step.2
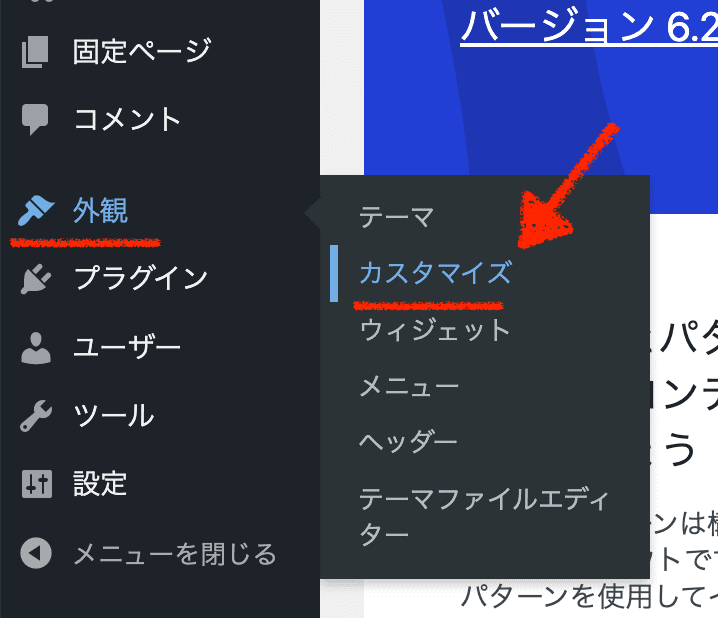
次に、管理画面「外観」≫「カスタマイズ」をクリックします。
ここから開く画面はテーマカスタマイザーと呼ばれる機能でしたね。
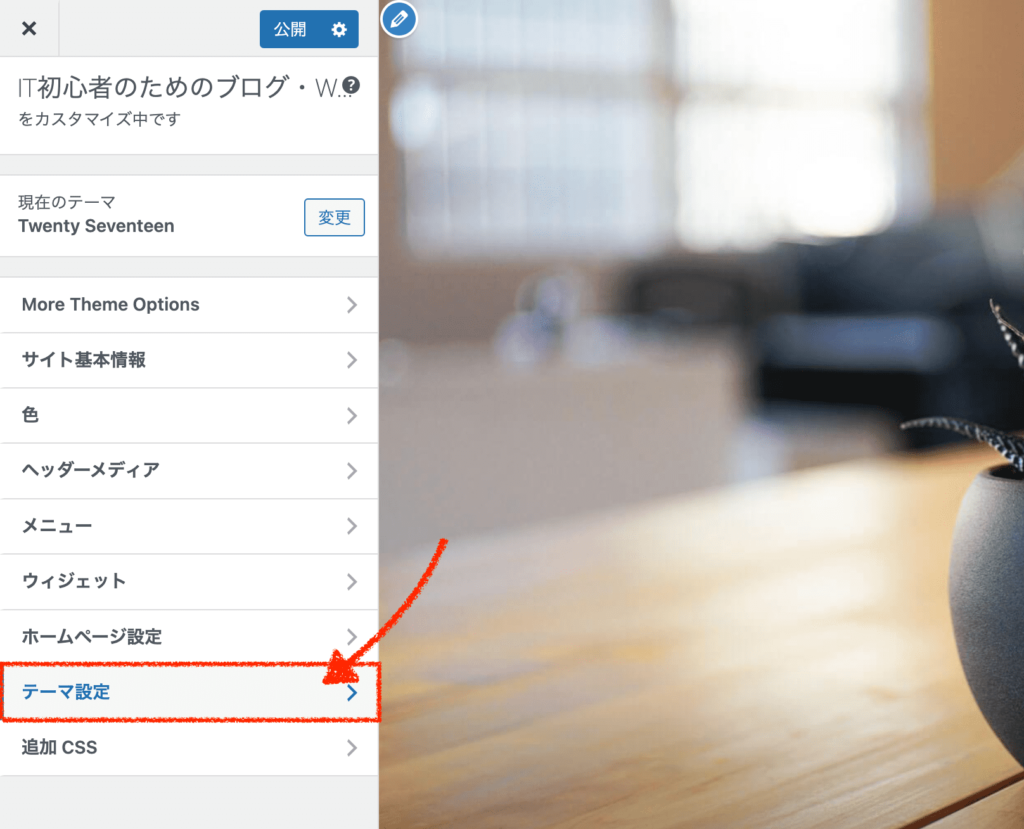
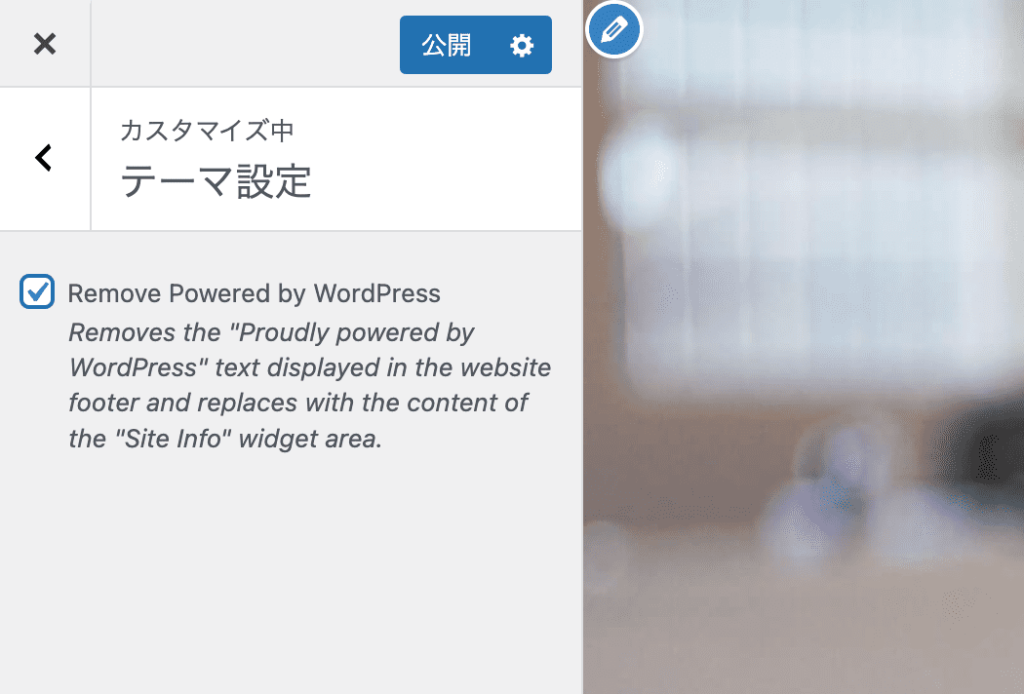
先ほどのプラグインが有効化されていると、テーマカスタマイザーに「テーマ設定」(customizing)という項目が追加されているはずです。これをクリックしましょう。
※テーマによってはプラグインを有効化しても項目が追加されない場合もあります。その場合は、別のプラグインを試してみると良いでしょう。

項目にチェックを入れて、公開するとPowered by WordPressの表記は消えるはずです。

上手く機能すれば、設定方法はとても簡単ですね。
「Powered by WordPress」を削除する方法③footer.phpファイルをカスタマイズする
step.1
三つ目の方法は、テーマファイルエディターからphpファイルを直接さわって編集する方法です。
最低限の知識は必要ですが、これができそうなのであればプラグインを使うよりもおすすめの方法です。
※ただし、初心者の方がphpファイルを編集するのにはリスクを伴うことは知っておきましょう。
phpファイルの中身を間違って編集してしまった場合に、エラーが出てサイトの表示が大きく崩れてしまったり、最悪の場合だとwordpress管理画面が真っ白になりログインすらできなくなります。(私も実際に経験あります笑)
phpファイルを編集する前には、必ずバックアップを取っておくことをおすすめします。
関連記事-

-
やらないと要注意!WordPressのバックアップ方法とオススメプラグイン
なぜWordPressのバックアップが重要なのか wordpressにおける「バックアップ」とは、webサイトに何かしらの問題が発生した時に、復元するための用意 ...
それでは、手順を解説していきます。
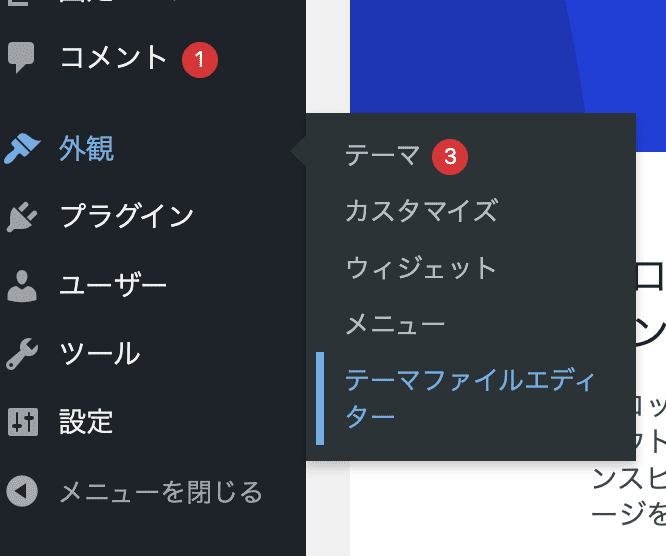
まずは、管理画面「外観」≫「テーマファイルエディター」をクリックしましょう。

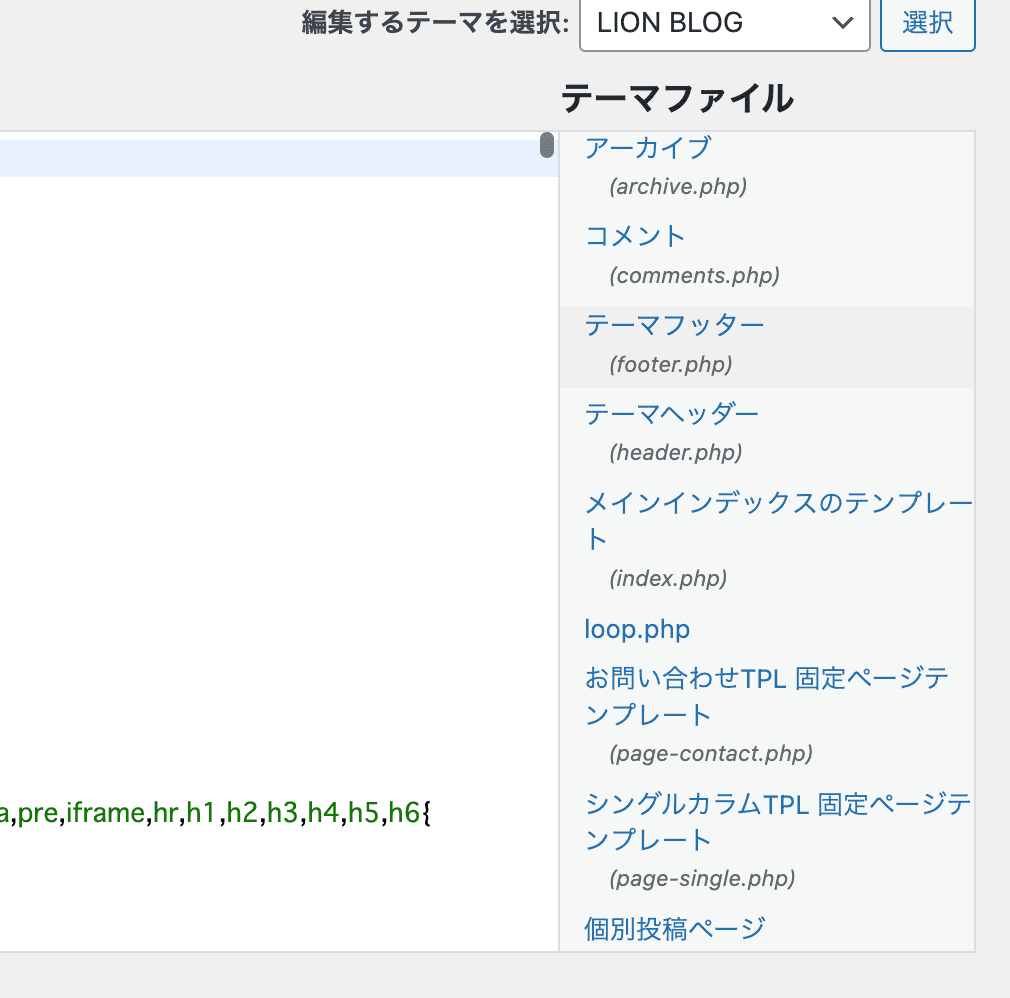
画面右上の「編集するテーマ」が今利用しているテーマになっていることを確認しましょう。今回は「LION BLOG」を事例に説明をします。
「footer.php」という名前のファイルをクリックしましょう。(footer.phpはどのテーマにも共通して存在するはずです)

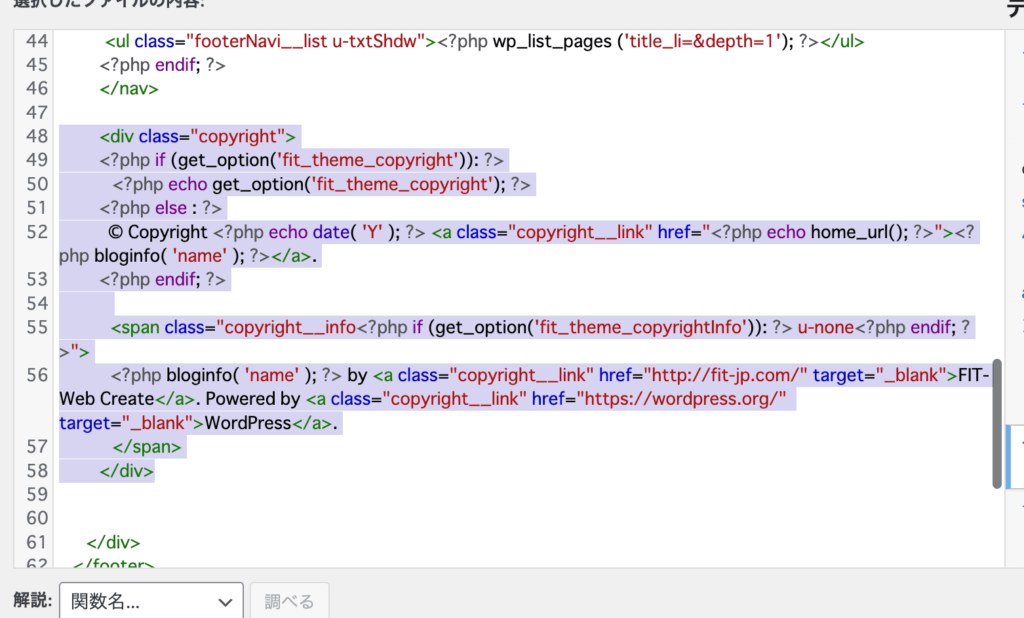
テーマファイルエディターでfooter.phpファイルを開いたら、ページ内検索で「copyright」と検索して該当部分のコードを探しましょう。
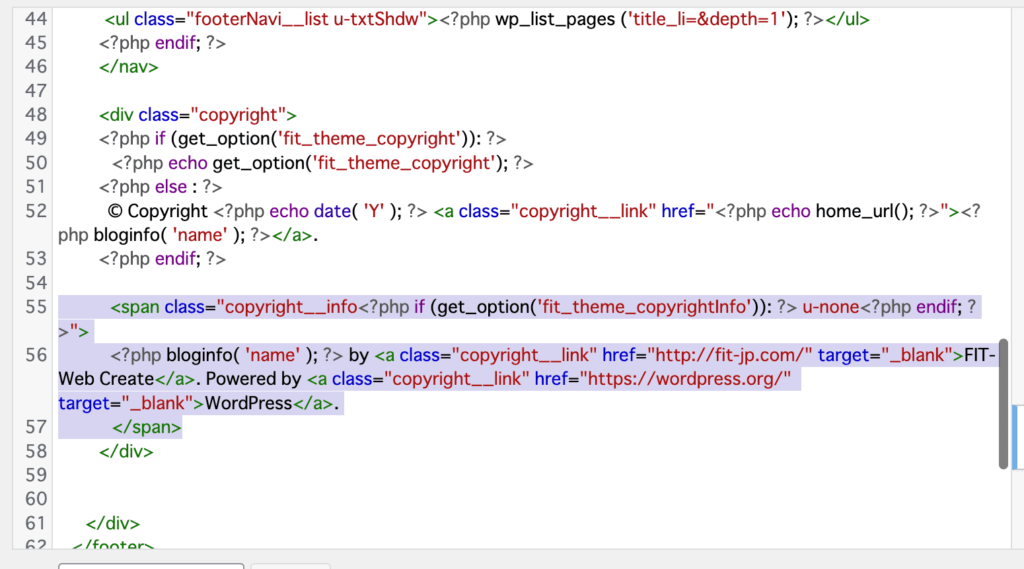
(利用しているテーマによって、コード内容や場所はもちろん異なります。class名の"copyright"はおそらく共通しているはずです)LION BLOGの事例では、下記のようなコードが見つかります。
class名にcopyrightがあるのが分かりますでしょうか。48行目ですね。
この事例では、下記画像の55行目~57行目が削除したい箇所(コピーライトの二行目に当たる部分)になりますので、ここを削除します。すぐ後ろの閉じタグ</div>などを消さないように気を付けてください。

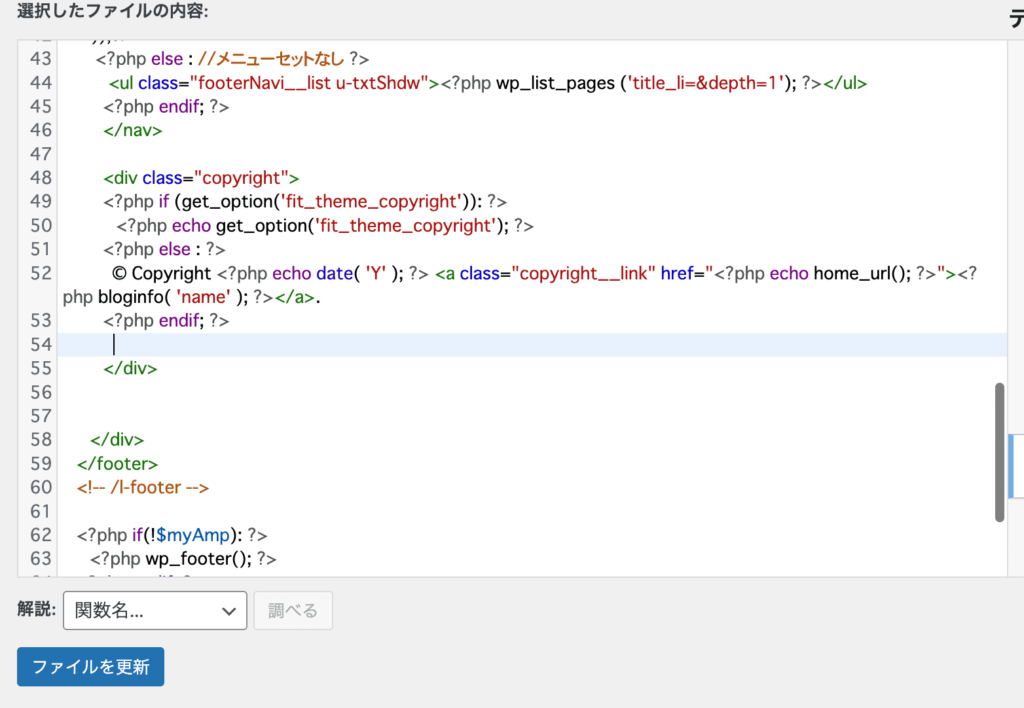
こちらが、消した後の状態です。
テーマにもよりますが、copyright部分を丸々消すのではなく、あくまでpowered by wordpressを含む箇所だけを削除しましょう。おそらくspanタグ(<span>~</span>)の中に書かれていることが多いのではないかと思います。
できたら、「ファイルを更新」してください。
これでサイトを確認すると、フッター表記の二行目(powered by wordpressが書いてある行)だけが消えます。

これで完了です。
-
まとめ
powered by wordpressはうまく消せましたでしょうか。
テーマ設定から出来れば簡単ですが、テーマ設定にない場合には少し厄介かもしれませんね。
phpファイルのカスタマイズは初心者にとってはハードルが高いですが、調べながら出来るようになれば自由度は格段に大きくなりますので、この機会に挑戦してみても良いかもしれませんね。
ココがポイント
- 使用テーマによってはデフォルトでフッター部分に「powered by wordpress」が表記されている場合がある。
- ワードプレスは、GPLライセンスなので「powered by wordpress」は消しても問題はない。
- 「powered by wordpress」を削除するには、まずはテーマ設定にフッターのコピーライト設定項目がないか探してみる。
- テーマ設定から無理な場合には、プラグインを使用するかfooter.phpファイルを編集する。