
ブログに載せる画像を軽くする方法を知りたいです。

画像を軽くするのは、ブログ運営で必須のSEO対策です。いますぐやり方をマスターしましょう!
こんにちは、きつねコードです。
当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。
ブログに画像を載せるとき、「ページが重くなった」「表示が遅い」と感じたことはありませんか?その原因の1つが“画像容量・サイズの最適化不足”です。
この記事では、ブログ初心者でも簡単にできる画像の圧縮・縮小方法や画像の形式WebP対応について、わかりやすく解説します。
結論:ブログの画像を軽くするためにやること(圧縮・縮小・WebP化)
結論です。
ブログに画像を最適化するために、やるべきことは3つです。
- 圧縮:画像の容量を小さくすること
- 縮小:画像の大きさサイズを小さくすること
- WebP化:PNGやJPGよりもWebP形式を使うこと
私は、下記の考え方で運営しています。
- 圧縮:毎回必ず行う
- 縮小:画像サイズが大きすぎる時や圧縮しても容量が小さくならない時だけ行う
- WebP化:できれば行う
手段は、いくつもあります。(これが結構ややこしいのです笑)
おすすめの2パターンだけまとめておきますね。
・プラグインを入れない場合↓
(最近ブログ始めた人におすすめ)
①Squoosh(スクーシュ)という無料ツールで、画像の「圧縮・リサイズ・WebP化」を手作業で行う。一発で同時にできます。(※ただし、1枚ずつしかアップできません)
スクーシュで軽くしたあとは、ブログにアップするだけです。ツール1つで完結するので、くせにしてしまえば楽と言えば楽です。余計なプラグインを入れる必要もないです。
もう1パターンは
・プラグインを入れる場合↓
(既存画像が多い人・画像をいっぱい扱う人におすすめ)
①(必要な場合だけ)「画像を縮小する!」などのツールで、手動で画像をリサイズ
②「iLoveIMG」などの無料ツールで、手動で画像を圧縮する
③Ewwww Image Optimizerなどのプラグインを入れておき、自動圧縮および自動WebP化を行う
ちょっと面倒と言えば面倒ですが、毎回やることに慣れればそこまで時間はかかりません。
とにかく重たい画像をブログに載せるのは良くありませんので、できるだけ対応するようにしましょう。
詳しく解説していきます。
【初心者向け解説】なぜブログの画像を軽くすべきなのか?
ブログに載せる『画像は、軽くしておく』のが基本のお作法です。
もちろん、私もそうしています。
そうすべき理由は大事なことですので、ブログ初心者の方はきちんと理解しておきましょう!
理由①ページ表示速度が遅くなるとSEOに悪影響
1つ目の理由は、SEO対策です。
画像が重いと表示が遅くなり、検索順位に影響する可能性があります。
Googleは、ページの読み込み速度をSEO評価の要素として利用しています。
- Googleは2018年に「Speed Update」を導入し、モバイル検索でのランキング要素としてページの読み込み速度を採用しています。
- デスクトップ検索にも影響があり、2021年には「ページエクスペリエンスアップデート」の一環として、Core Web Vitals(コアウェブバイタル)が導入されました。
参考記事:
「ページの読み込み速度をモバイルのランキング要素に使用します」
「Core Web Vitals と Google 検索の検索結果について」

ブログ初心者の方は、↑こういう公式のドキュメントにはさっと目を通すと良いと思うよ!
要するに、
ページスピードはSEOに影響するということです。(特にモバイルで)
ただし、「遅すぎない」ことが大切で、速ければ必ず検索上位になるわけではありません。
ページスピードを決める要素の中でも、「画像」はとくに影響が大きいです。
重たい画像が複数載せてあるだけで、ページスピードが一気に落ちることはよくあります。

重すぎる画像を使うとSEOで不利になるってことだね
理由②ページ表示速度が遅くなると、読者が離脱する
2つ目は、実際にユーザーに害が出る可能性があるからです。
普段ネット検索をしていて、「何、このサイト(アプリ)、おっそ」と思ったことありませんか?
しばらく待っていて開かなければ、そのページを閉じますよね?
wifiなどのインターネット環境が不安定なのであれば仕方ないですが(←これはユーザー側の原因なので)、もしこちら側に原因があるとすれば大問題です。
誰がいつ開いても「遅い、ラグい」という状態になるので、そうなるとユーザーが離脱します。
特にスマホ環境においては、通信速度の影響が大きいです。
だから、モバイルでのページスピードはとくに重要なのですね。

重たい画像を載せると、読み込みが遅くなってユーザーが去る原因になるかもってことだね。
理由③サーバー容量を圧迫するから
3つ目の理由は、サーバー容量の圧迫です。
どのブログサービス、どのサーバーを利用しているのか、契約プランなどにもよって事情は変わりますが、
「理想としては、できるだけスリムな状態に保つこと」がベストではあります。
wordpressなどで運用している人はそこまで気にする必要はないものの、重い画像を大量にアップロードし続けると、契約しているサーバーの容量上限に達しやすくはなります。
さらにサーバー容量が肥大化すると、バックアップや復元に時間がかかるようになったり、管理画面(特にメディアライブラリ)の動作が重くなることもありえます。
必要なファイルなら仕方ありませんが、不必要にサーバー容量を肥大化させないように気をつけましょう。
ブログの画像を軽くする方法
画像を軽くするには、主に3つの手段について知っておく必要があります。
時代によって仕様や環境が移り変わっていることもあって、意外とややこしいので整理して、理解しておきましょう!
画像を軽くする方法①圧縮
圧縮とは、画像の容量(ファイルサイズ"KBやMB")を小さくすることです。

写真の大きさは一緒で変わりません。画質をできるだけ保ちながら、容量だけを軽くするのが基本です。
具体的には、
- 無料ツールを使って、手作業で圧縮する
- WordPressプラグインで、自動で圧縮する
→①は必ず毎回行うこと。②は任意で行う。

手作業でも慣れれば超簡単です。ブログに画像を挙げる前に、必ず圧縮する”くせ”をつけましょう!
ちなみに、僕は手作業圧縮だけで、自動圧縮プラグインは入れていません。

手作業圧縮と自動圧縮は、どちらかだけで良いですか?
結論から言うと、
手作業圧縮だけ行えば、自動圧縮はなくても大丈夫です。
もし自動圧縮プラグインを使っている人は、
自動圧縮プラグインを使っている場合でも、手動で圧縮してからアップロードした方がベターです。
手作業でも圧縮すべき理由はこちらです↓
- 元の画像が重すぎると、アップロードに時間がかかったり、管理画面が重くなったりするから
- →プラグインにもよりますが、元画像のURLは変えずに裏側で処理をしているケースもあるので、そもそも重い画像はアップしない方が良いです。
- 圧縮率はモノによって違うから
- →自動圧縮は”そこそこ”軽くしてくれますが、手動で無料圧縮ツールを使った方が画質と軽さのバランスが良いこともあります。
- サーバー容量を圧迫するから
- →wordpressには画像をアップすると複数のサムネイルが自動生成される機能などもあるため、元画像が重いと全体の容量を喰っていきます。
画像を軽くする方法②縮小
縮小とは、画像の大きさ(表示サイズ"ピクセル")を小さくすることです。

横幅や縦幅などを指定して実際に画像の大きさを小さくコンパクトにします。そうすることで、容量も軽くなります。
具体的には、
- 無料ツールを使って、手動で画像を縮小する
- WordPressプラグインで、自動リサイズする
→①は必要に応じて行う、②は任意で行う(あまりおすすめしない)

私は、毎回は行ってません。必要なときだけ縮小しています。
ちなみに、自動リサイズはサイト全ての画像に適応されるとバグが出ることもあるので、私的には非推奨です。

なお、ツールを分けて実施する場合には「縮小→圧縮」の順番で行いましょう!
画像の”縮小”はどんなときに行えば良いですか?
画像の”圧縮”は必ず毎回行って欲しいのですが、”縮小”は必ずしもやらなくても大丈夫です。
例えば、「縮小もしたほうがいい」ケースは下記の通りです。
- アップロードする画像の横幅が2000px以上など、極端にでかい場合
- スマホで撮影した画像を使う場合
- →スマホで撮った写真は大抵でかいので、縮小してから、圧縮した方がいいです。
- ”圧縮後”でも、容量がだいぶ大きい場合。300KB以上あるなど。
- →圧縮だけしても全然小さくならない場合には、元画像を”縮小”してから、圧縮しましょう。それで容量が小さくなることがあります。
ブログで使う画像サイズの目安は?
「縮小+圧縮」を適切にしていれば、ブログに使う画像サイズの目安はそこまで神経質になる必要はありません。
今はどのサイトも、レスポンシブ対応で自動的に調整されて適切に表示されることが多いからです。
一応の目安としては、記事内で使う画像は、横幅1000px程度あれば大丈夫です。
別に、800pxでも1200pxでも問題はありません。
読者ユーザーがスマホメインのサイトであれば、600pxとかでも全然大丈夫だとは思います。

毎回「この画像は何pxにすべきか…」と悩む必要はないですよ。とにかくデカすぎるのはダメです。
画像を軽くする方法③最適な画像形式(WebP化など)
画像形式とは、PNGやJPGなどの拡張子のことです。
同じ画像でも、次世代型フォーマットと呼ばれる「.WebP」形式などを使うと軽くなります。WebP形式の方が、PNGやJPGよりも容量が小さくなることが多いです。

いまやWebP形式は大体のブラウザで対応していますし、実際に軽くて綺麗で優秀なので今はWebPを主流として扱うのが私は良いかなと思います。
→できればWebPを使う(他の最新形式があればそれでも良い)
最近ブログを始めたばかりの方はWebP画像をメインで。
いままでPNGやJPGを使っていた方も、既存画像をWebP化させるのが良いかなと思います。

当ブログも、もちろんWebP対応しています!
WebP形式を使わない場合、PNGとJPGのどちらが良いですか?
そもそもWebP形式に対応しているのは「WordPress5.8以降(2021年7月リリース)」ですので古い環境で使っている方は利用できません。
また、アメブロや楽天ブログなどもWebPには対応していません。
最近のwordpressを使っている人や、はてなブログ、note、ライブドアブログなどでもWebPは使用できます。
WebP形式を使用しない場合には、従来のPNGやJPG画像を利用することになるでしょう。
PNGとJPGの違いについて迷う人もいるかもしれませんね。
JPG形式の画像は「画像を保存するたびに画質が落ちる」という性質があります。つまり、トリミングしたり、編集したりする度に画質は荒くなります。
よって扱いやすいのはPNG形式です。WebP形式を使わない場合は、PNGを基本とすると良いでしょう。
ここまでの内容をいったんまとめます。
画像を軽くするためにやること
- 圧縮は、必ず行う
- 縮小(リサイズ)は、必要がある時だけ行う
- →なお、作業手順としては「縮小→圧縮」の順番
- (ツールによっては縮小圧縮を同時にできるものもあり。)
- できれば、WebP形式の画像にする
おすすめの画像圧縮ツール5選(無料&高画質)
続いて、画像を手作業で『圧縮』するツールをご紹介します。
どのツールでも構いませんが、圧縮率、動作スピード、使い勝手などが若干異なりますので、お好きなものを使ってください。
※なお、プラグインは後ほどご紹介します。

個人的なおすすめは①Squooshか②iloveimgのどちらかですかね。
- WordPressプラグインをいれない人
→①Squoosh(スクーシュ)がおすすめ。
- WordPressプラグインを入れる人
→②I LOVE IMGがおすすめ
①Squoosh(スクーシュ)
スクーシュは、Googleによって開発された圧縮ツールです。インストール不要で、サイトにアクセスするだけで使えます。圧縮率が高く、高画質で、スピードもめっちゃ早いです。
圧縮はもちろん、なんと『縮小(リサイズ)』と、『WebP変換』も同時に可能という優れものです。
このツール1つで完結できます。ただし、複数画像を一括して圧縮できないことだけはデメリットです。1枚ずつやるしかありません。
私もそうですが、1記事に大量に画像を使う人はきついかもしれませんね…。

新規でブログ開設する人は、この方法はおすすめです。縮小、圧縮、WebP化が一発でできるので!これで軽くして、ブログにアップすれば完了です。
② iloveimg
私が普段利用しているのは、このツールになります。日本語対応していて、画面が非常にシンプルなので使いやすいです。
圧縮率も高く、画質の劣化も少ない、動作スピードも早めです。一括アップロードが可能です。PNGとJPGに対応しています。

私は、これで画像を複数枚、一括圧縮をおこなってからWordPressにアップロードしています。WebP化だけは、プラグイン側で自動変換しているかんじですね(後ほど説明)。
③Compress JPEG / PNG
シンプルな画面なので使いやすいです。PNGとJPGに対応しています。
動作スピードは、ちょっと時間がかかるかな〜という感じはします。
④TinyPNG
有名なので使っている人も多いと思います。UIもシンプルで使いやすいです。
ただ英語のままのサイトなので抵抗がある方は、日本語のサイトから選ぶと良いかもしれません。
⑤ Photoshop(有料)の「Web用に保存」機能
プロ向けになります。画質とサイズを調整しながら圧縮も可能で、なんでもできます。
実際の”圧縮”手順を解説
実際に手作業で圧縮する手順をご紹介します。
今回は、SquooshとiLoveIMGだけ取り上げますが、どのツールでも手順はだいたい似ています。
例:Squooshの使い方
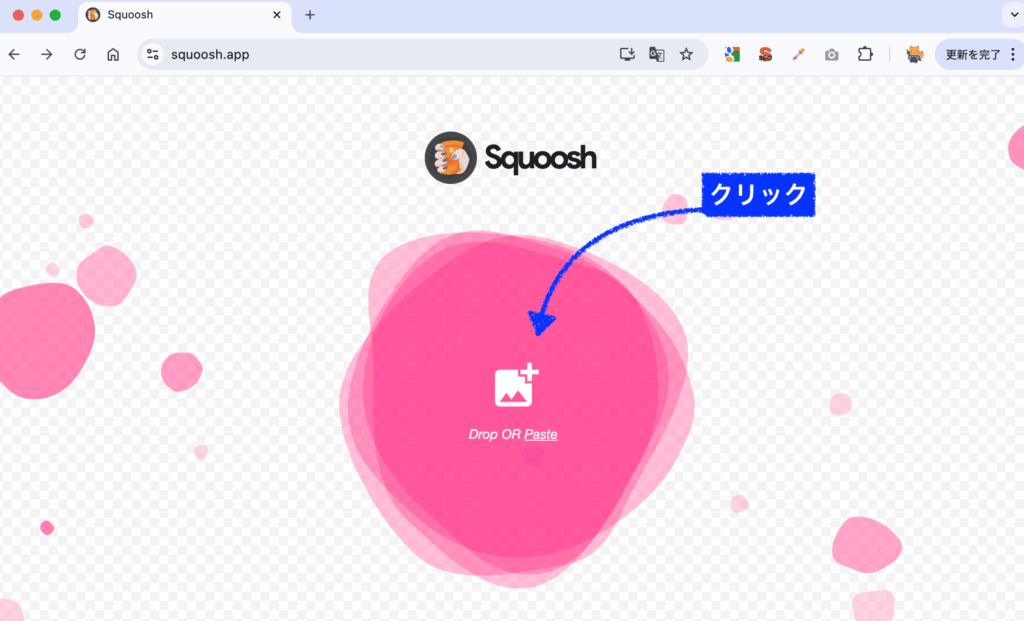
step.1
スクーシュのサイトにアクセスします。毎回、Google検索で「スクーシュ」と検索すれば出てきます。
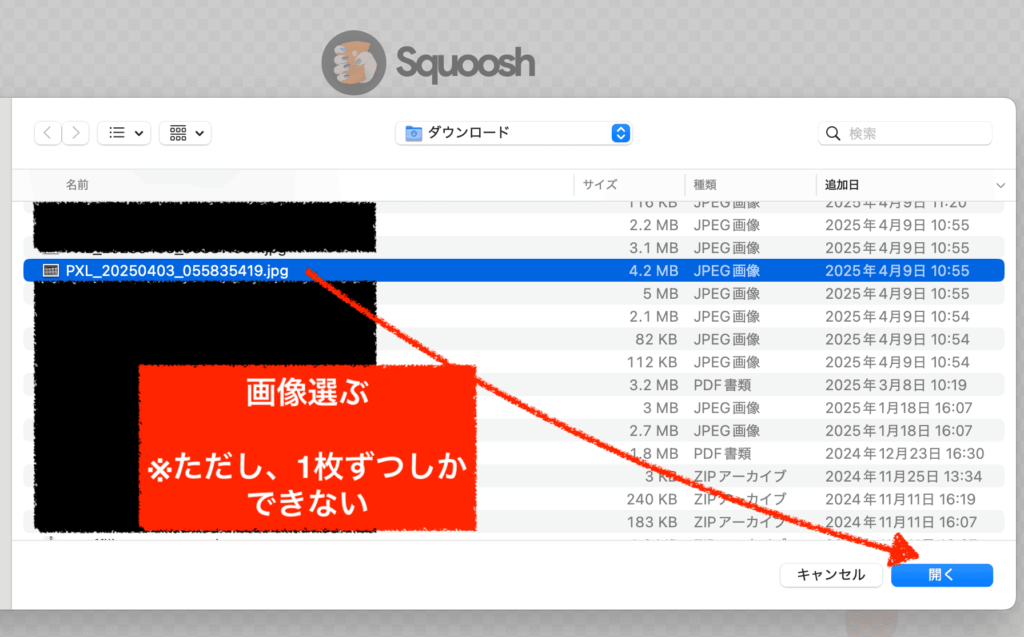
プラスマークのところをクリックします。

画像を選びましょう。なお、スクーシュでは1枚ずつ作業を行うことになります。

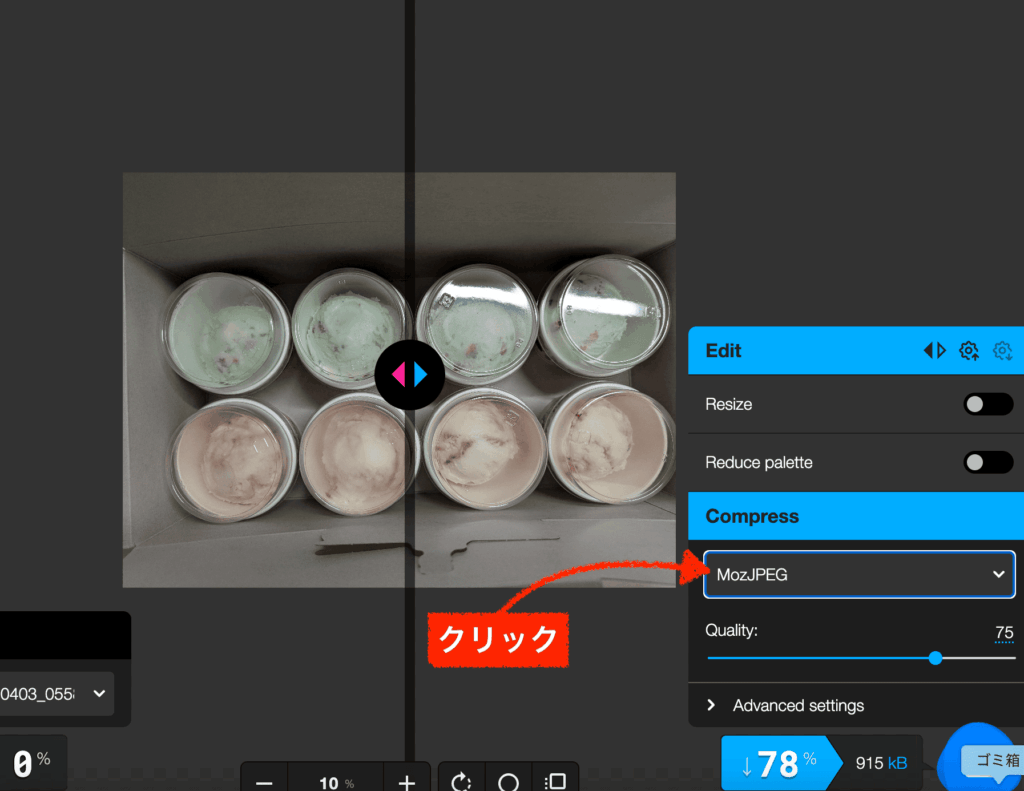
「MozJPEG」となっているところをクリックしましょう。

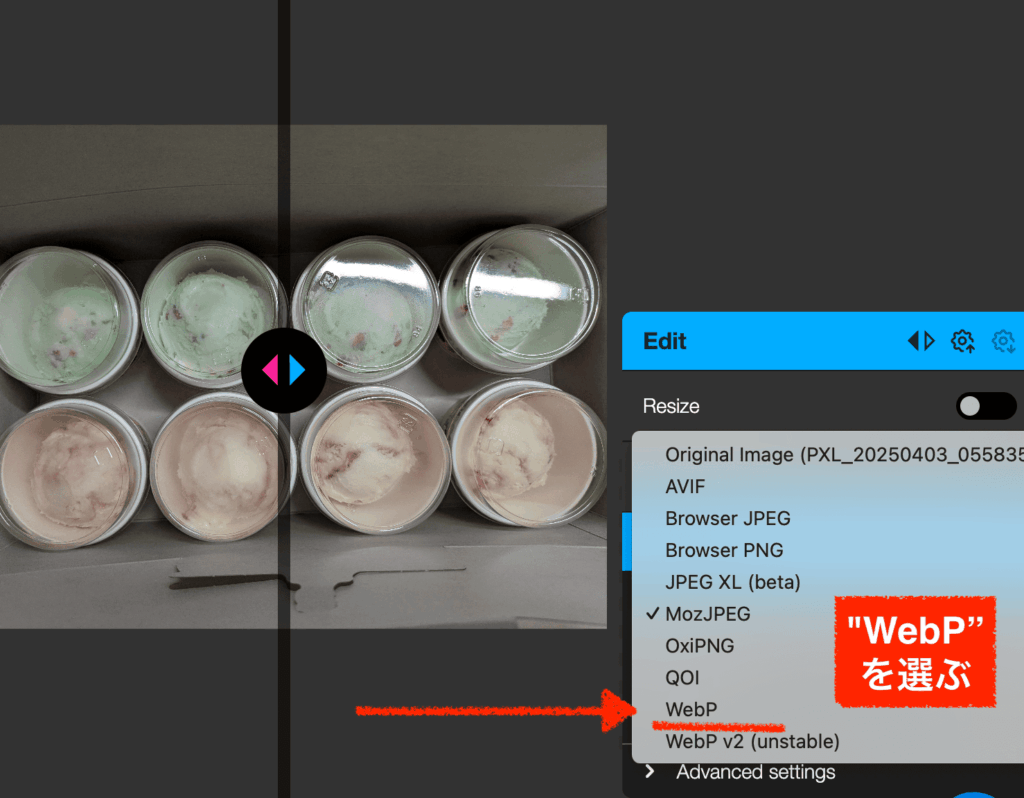
「WebP」を選択します。

これだけで容量が小さくなる場合(およその目安として300kb以下ぐらい)になるのであれば、このままダウンロードしてOKです。
step.2
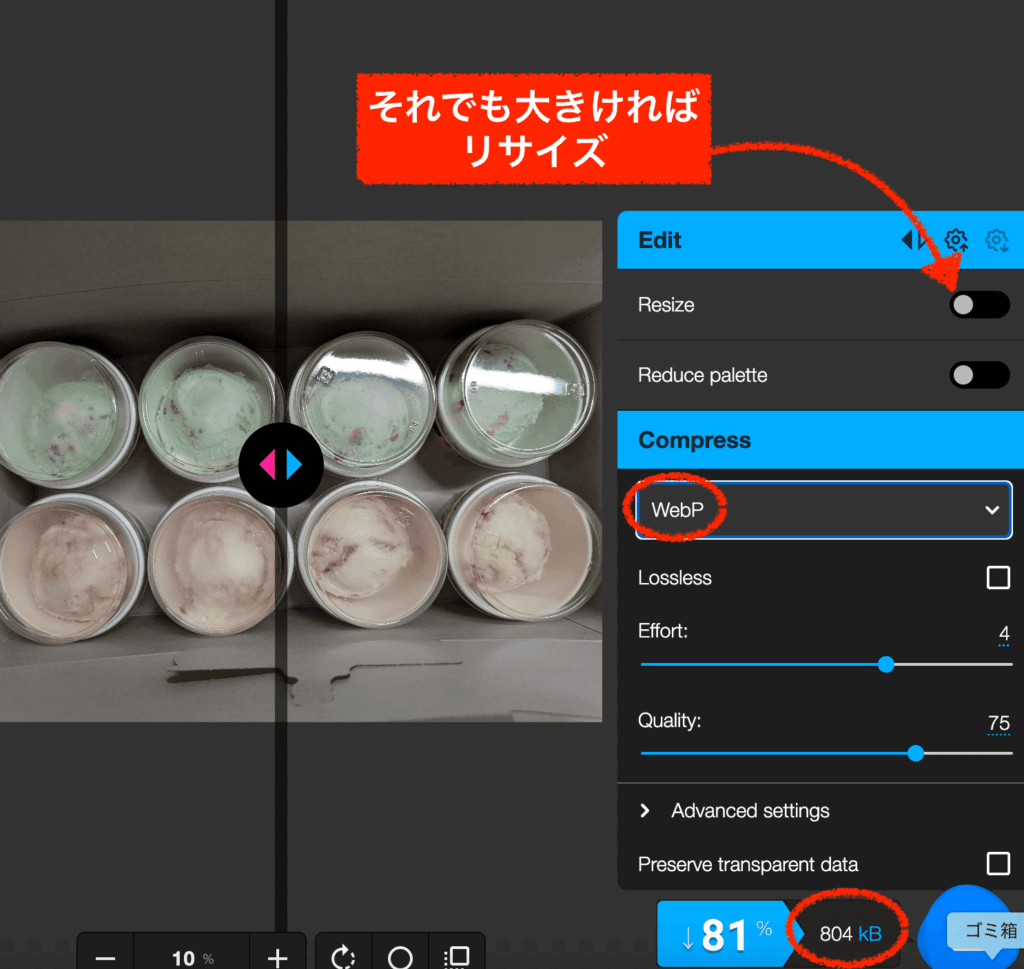
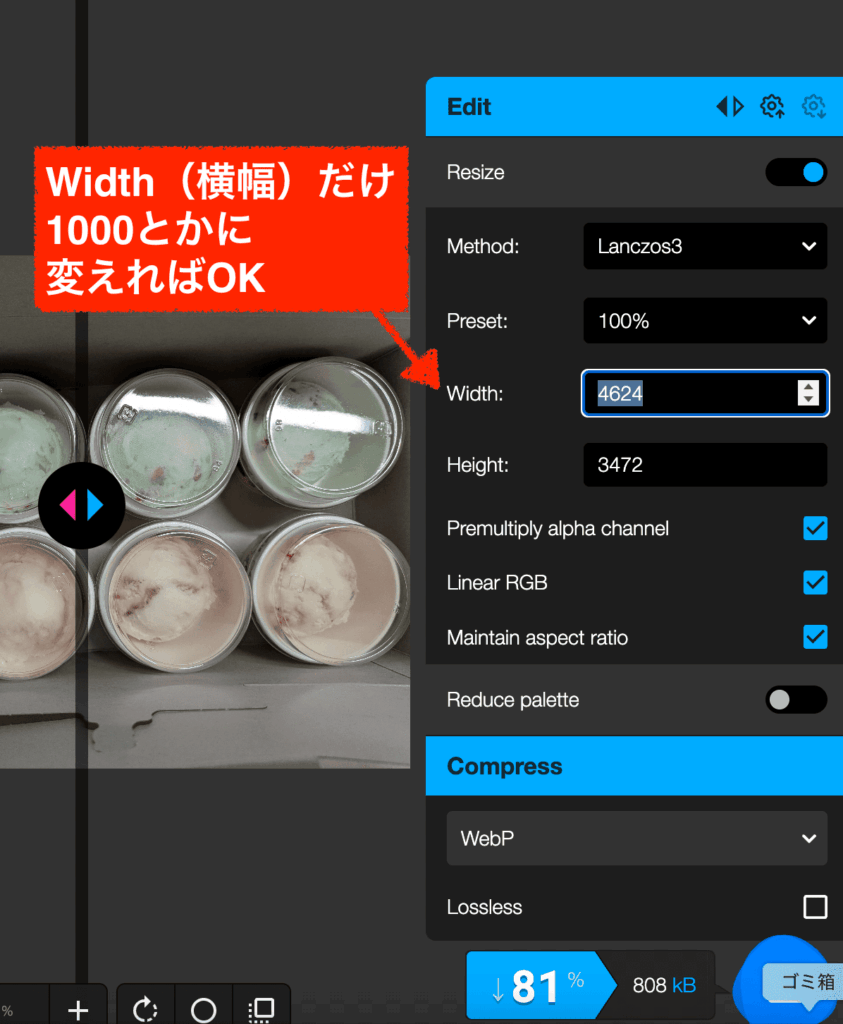
下の事例では、WebPに変換圧縮しても「804kb」とそこそこ大きいです。(画像の下)
この場合には、リサイズを行いましょう。リサイズをクリックします。
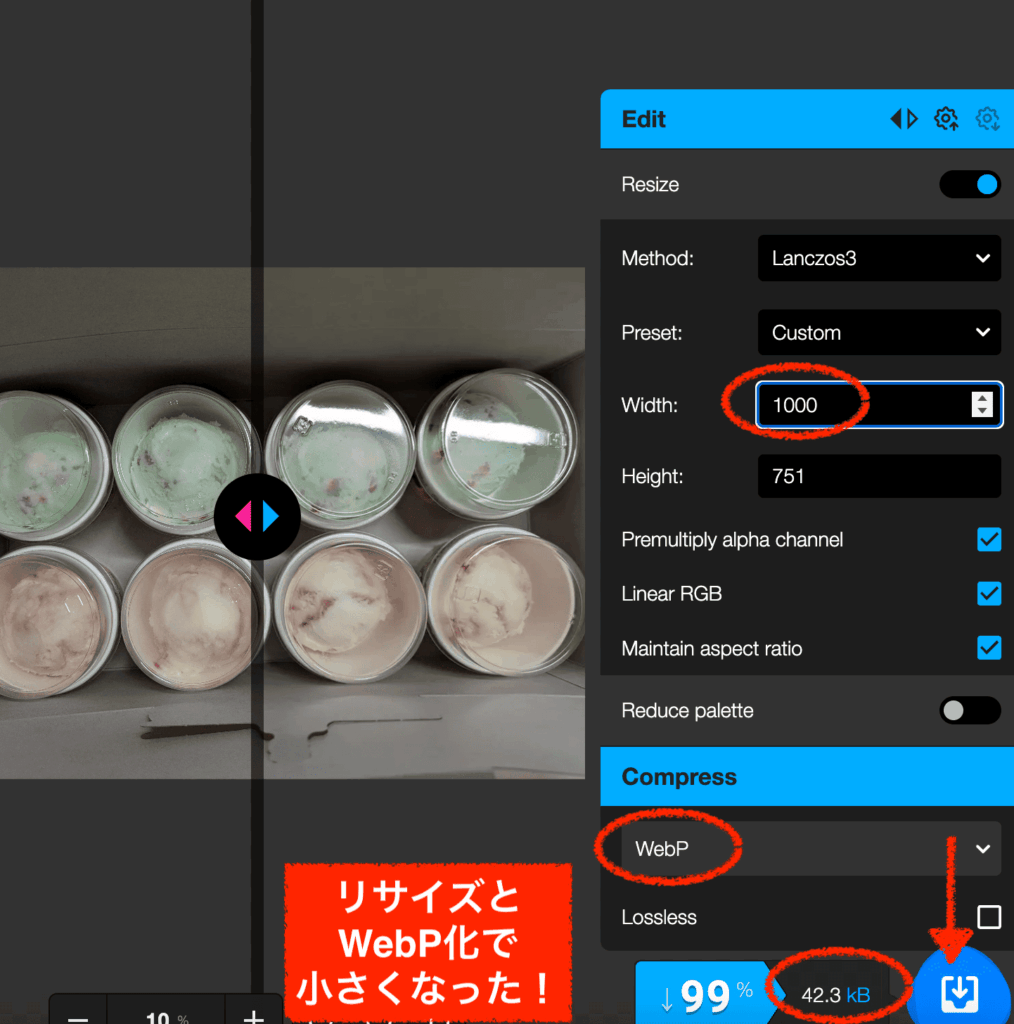
色々と出てきますが、「Width」だけ適当に1000ぐらいに変えてください。残りは自動的にアスペクト比が保たれた状態で変わります。

そうすると、42kBまで一気に下がりましたね!これでダウンロードすればOKです!

例:iLoveIMGの使い方
step.1
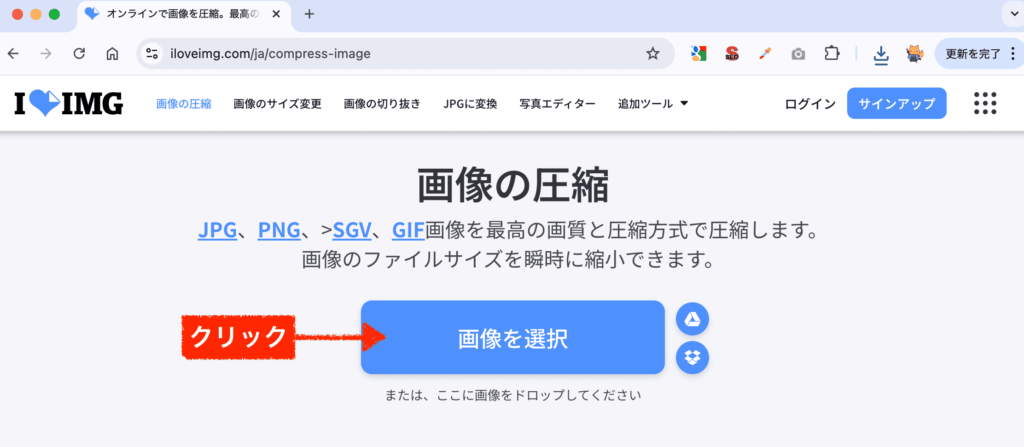
iLoveIMGのサイトにアクセスします。毎回、Google検索で「iloveimg」もしくは「画像圧縮」などと検索すれば出てきます。
クリックして画像を選択します。

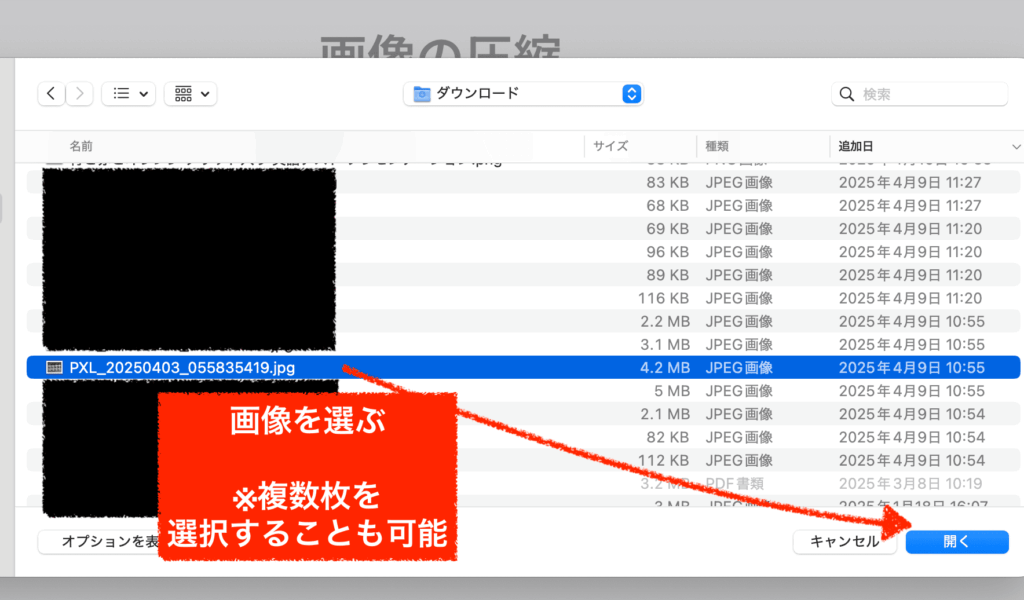
画像を選びます。なお、複数枚一気にアップすることも可能です。

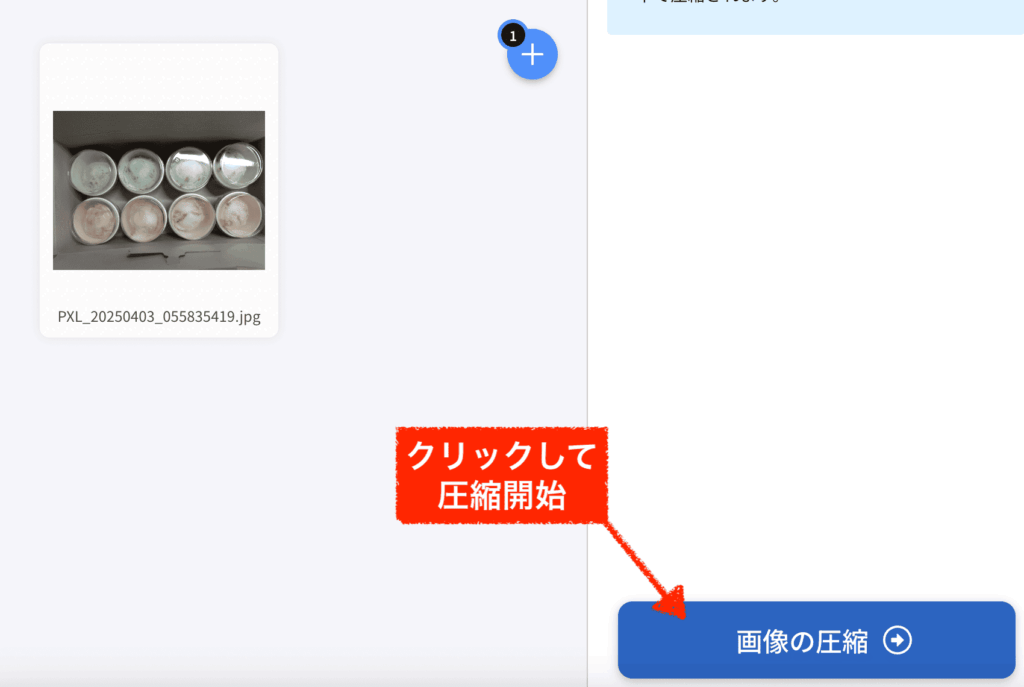
準備ができたら、クリックして圧縮を開始します

複数枚を挙げた時は少しだけ時間がかかります。完了したら自動的にダウンロードされます。

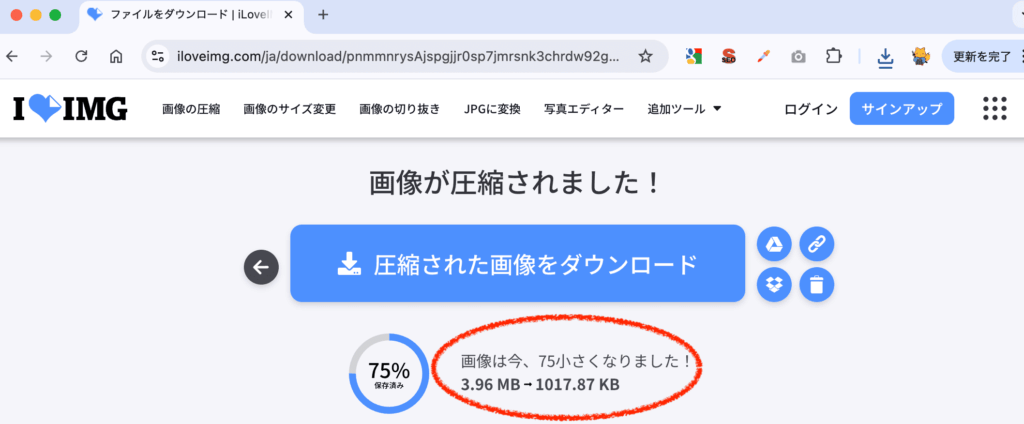
ちなみに、上の事例では圧縮したあとでも「1017KB」もあるのでダメですね。ですので先に、(元画像を)縮小してから、もう一度圧縮をすることになります。
step.2
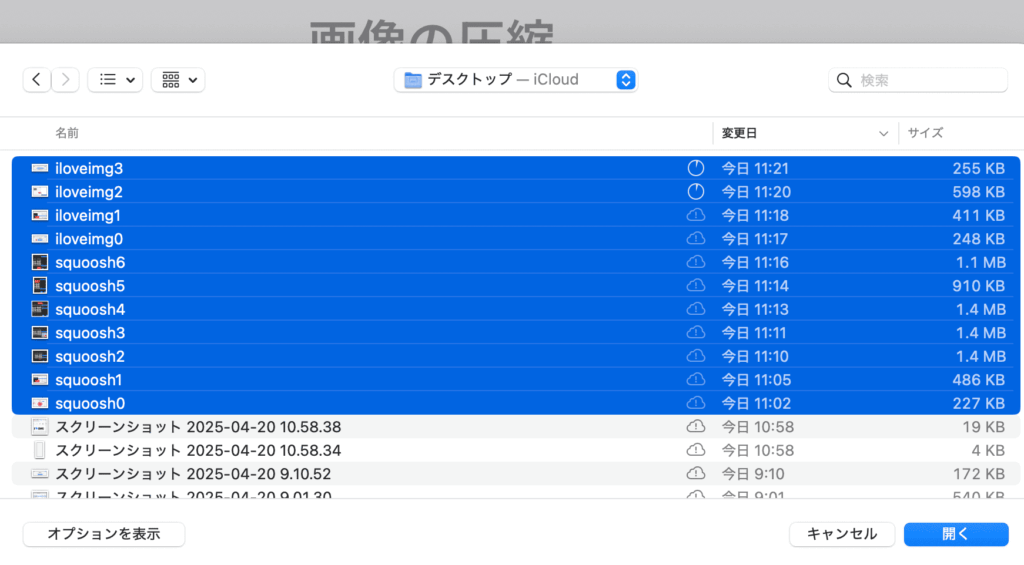
なお、実際に私の作業の様子です↓
こんな感じで毎回一気に圧縮をかけています。
関連記事:ファイルの複数選択などのショートカットキーまとめ(覚えておくと便利!)
複数選択した場合は、zipフォルダとしてダウンロードされますので解凍(=展開)してから画像を使用しましょう。
おすすめのリサイズ(縮小)ツール4選(無料&高品質)
次は、画像を縮小(リサイズ)するツールです。

個人的なおすすめは ①Squooshか、②画像を縮小する!です。
①Squoosh(スクーシュ)
圧縮する際にも紹介しました。
グーグルが開発した、「圧縮・縮小・WebP化」を同時にできるかなり高機能なツールでしたね。

画質を保って綺麗に縮小したい人は、このツールでやるのが一番良いかなと思います。
ただし、画像は1枚ずつしかアップできません。
②画像を縮小する!
日本語サイトで、画面が非常にシンプルなので使いやすいです。
私がいつも使っているのもこれです。複数枚を一気に縮小できるので便利です。

画像をたくさん使う人はこちらのツールですね。
③Photo Compress &Resize
スマートフォン向けの画像圧縮・リサイズアプリです。主にAndroid向けです。
画像の圧縮や、リサイズができるので、スマホでブログ作業を完結している人はこういったアプリを活用すると良いでしょう。
④Canva(一部有料)
初心者でもデザインに力を入れていきたい人向け。
Photoshopほどの自由度はありませんが、テンプレなどが豊富でかなり便利に自作したり、リサイズも可能です。
一部テンプレートや、リサイズ機能などは有料です。
実際の”縮小”手順を解説
画像を縮小する手順も載せておきます。こちらも簡単です。
例:画像を縮小する!
step.1
画像を縮小する!のサイトにアクセスします。Google検索で「画像縮小」などと毎回検索しても出てきます。
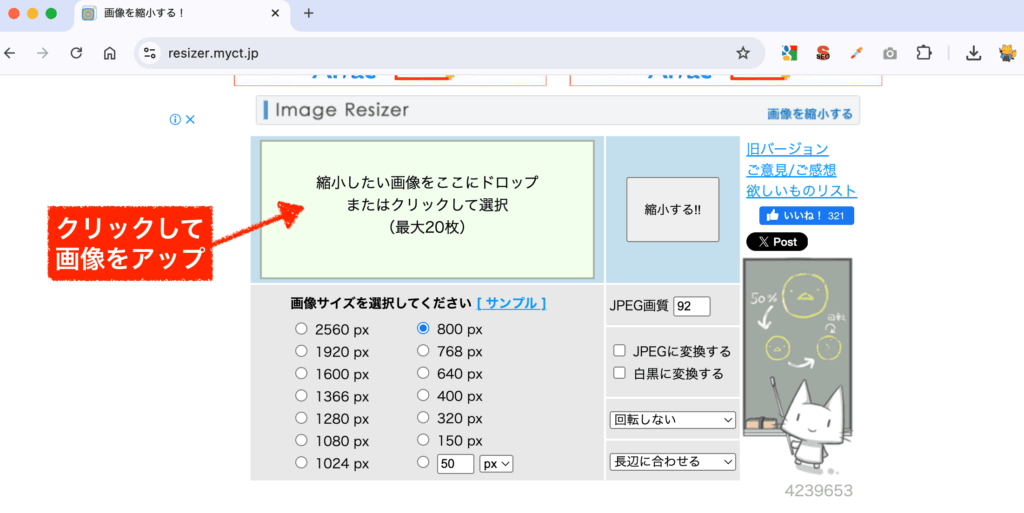
クリックして画像を選びましょう。

準備ができたら、大きさを選んでから「縮小する!!」をクリックします。

縮小された画像がでてきますので、「Download」をクリックすればOKです。
※たまにバグることがあります。うまくいかない時はページを再読み込みして再び縮小をかけてみてください。

WordPress内で使えるプラグイン紹介
次に、ワードプレスで使えるプラグインについて解説します。
まず、SEOにおける画像対策プラグインには、複数の要素が混在していることを理解してください。
今回の話でいうと、
- 自動圧縮←任意
- 自動リサイズ←任意・あまりおすすめしない
- 自動WebP化←手動でWebP化しない人、既存画像が多い人はやるべき
- (プラス補足)画像の遅延読み込み←WP本体機能、テーマ機能、他プラグインの設定による
このあたりが、プラグインの対応機能となります。
なかなかややこしいですが、最適なプラグインの組み合わせは人によって異なります。
プラグインはそれぞれ用途が違いますので、『目的と用途』を自分で理解してから導入するようにしてください。

毎回Squooshを使って「圧縮・縮小・WebP化」を手動で済ませる人はプラグイン不要だよ。あくまで、補完する目的として必要な所だけを導入しましょう。
EWWW Image Optimizer:自動圧縮・リサイズ・WebP化
画像SEO対策系では一番有名で、利用者も多いです。
オールインワンで圧縮・縮小・WebP化に対応できるので、とりあえずはこれを入れるのが良いだろうと思います。
プラグインを導入するだけで、デフォルトで「画像をアップロードすると、自動で圧縮される」ようになります。
リサイズと、WebP化と、画像の遅延読み込み機能に関しては、別途設定がありますので確認するようにしてください。
step.1
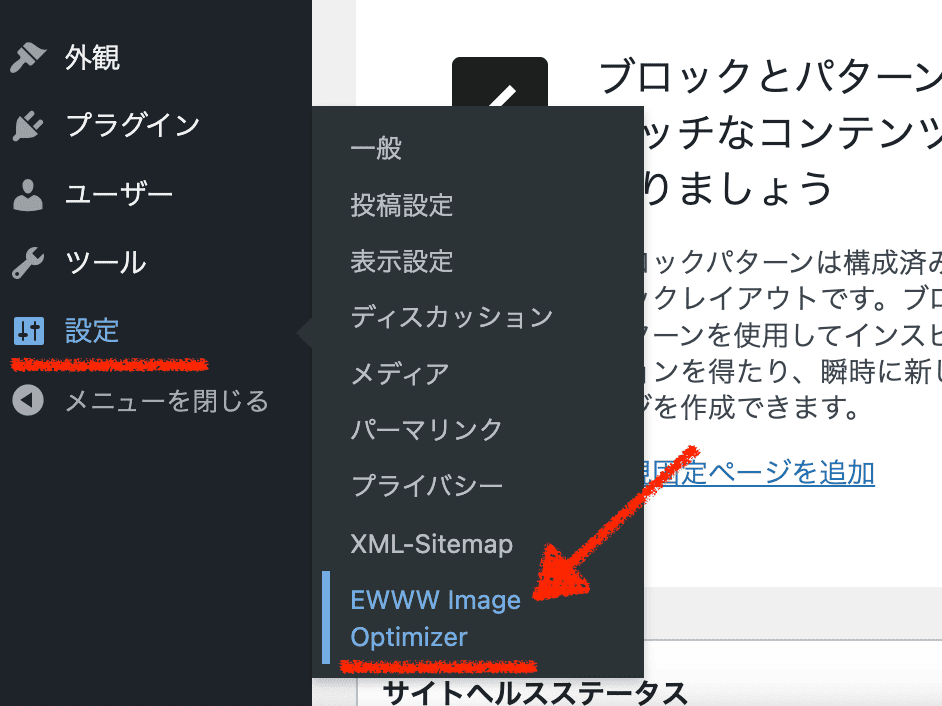
EWWW Image Optimizerを導入すると、設定に出てきます。クリックしましょう。

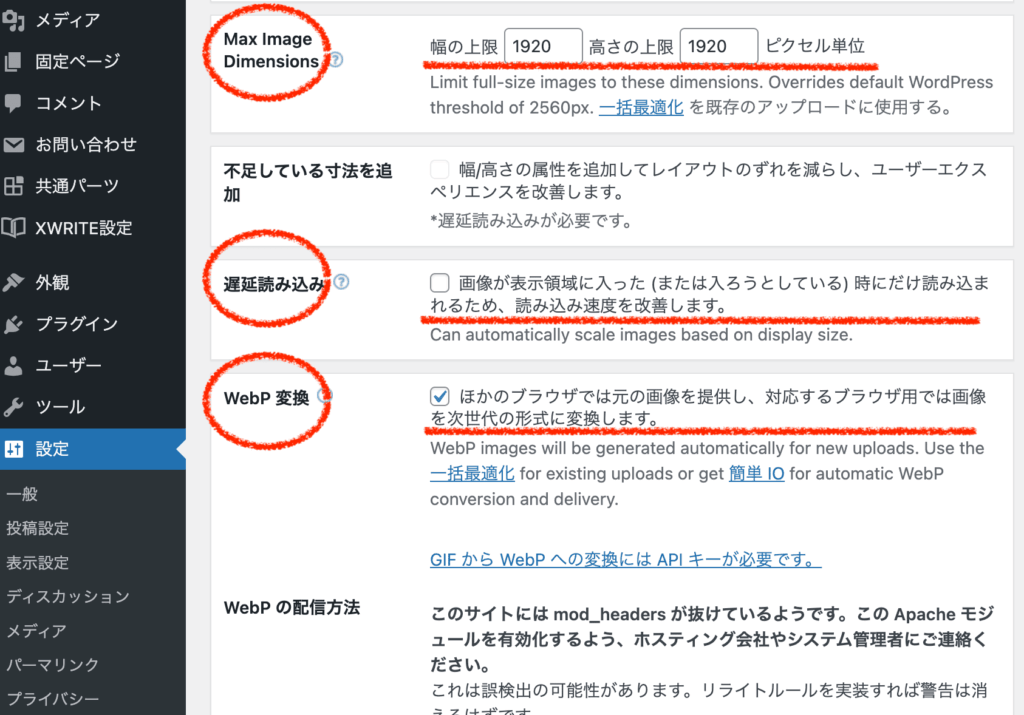
「Max Image Dimensions」が、要するに自動リサイズです。ここに小さい数字を入れると、その大きさに自動縮小してくれるようになります。
ただし、サイトをカスタマイズする際に『サイズの大きい画像』を意図的に使いたい時もあります。なので、個人的にはあまりおすすめしませんが、使いたい人は全然使っても大丈夫です。小さすぎる数字は入れないようにしましょう。1500とか?1200とか?ぐらいですかね。

上の画像にある項目「遅延読み込み」は、wordpress本体およびwordpressテーマ側にも機能として付いていることが多いです。この機能を重複させることは好ましくないので、自分の環境を確認してから使いたい人だけチェックしてください。
「WebP変換」はチェックを入れたあとに、設定が必要となります。
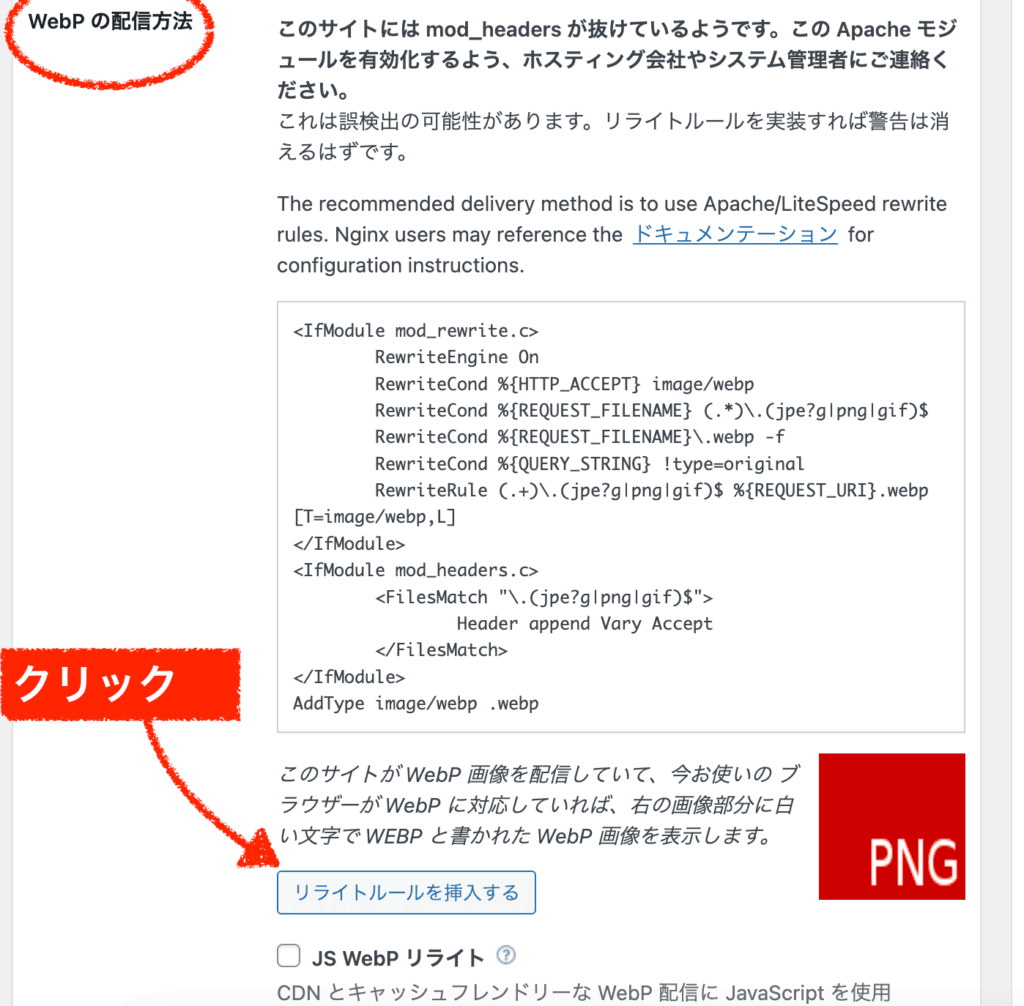
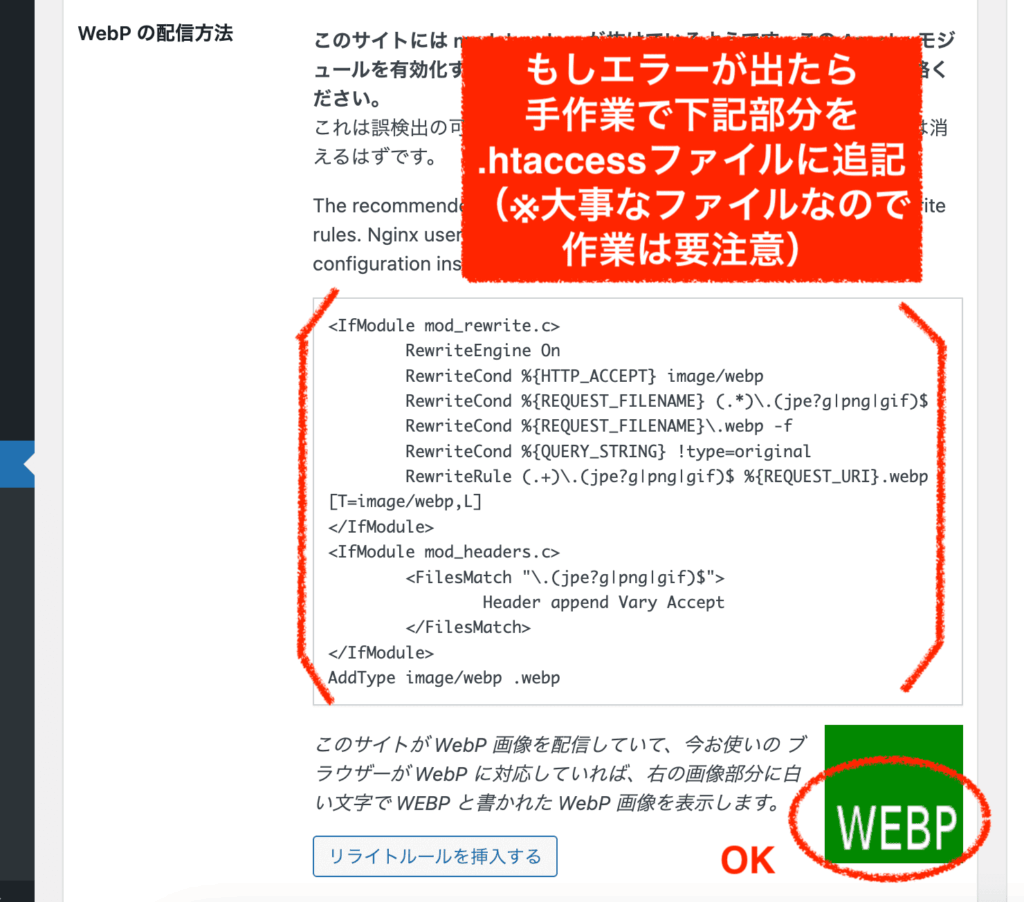
WebPの配信方法から「リライトルールを挿入する」をクリックするだけです。

ただし、これで上手くいかないケースもよくあります。
その場合は手作業で.htaccessファイルに書き込むことになります。これについては、別の記事でまとめます。(申し訳ありませんが、執筆中です)

webpと緑色になっていればOKです。これで自動的にwebp画像に変換されて表示されます。
まとめ|画像圧縮&縮小で快適なブログに!
ブログに画像を最適化するために、やるべきことは3つ。
- 圧縮:画像の容量を小さくすること
- 縮小:画像の大きさサイズを小さくすること
- WebP化:PNGやJPGよりもWebP形式を使うこと
おすすめのパターン2つ。
・プラグインを使わない場合↓
①Squoosh(スクーシュ)という無料ツールで、画像の「圧縮・リサイズ・WebP化」を手作業で行う。一発で同時にできます。あとは、ブログにアップロードするだけ。
・プラグインを使う場合↓
・画像をいっぱい扱う場合↓
①(必要な場合だけ)「画像を縮小する!」などのツールで、手動で画像をリサイズ
②「iLoveIMG」などの無料ツールで、手動で画像を圧縮する
③Ewwww Image Optimizerなどのプラグインを入れておき、自動圧縮および自動WebP化を行う
ややこしかったですが、なんとなくつかめましたでしょうか…?
画像は読者にとってわかりやすさや印象を与える重要な要素ですが、サイズが大きすぎるとページの表示速度に悪影響を及ぼします。
無料ツールやWordPressプラグインを活用すれば、初心者でも簡単に画像を軽くできます。
この記事を参考に、ぜひあなたのブログも軽くて速い、読みやすいブログに仕上げてくださいね!
WEBディレクターの私も実際に使っているのですが、ディスプレイモニターを繋ぎ2画面にするとパソコン作業の効率が爆上がりします。
リモートワークや個人ブログの運営なども快適に!
モバイルモニターなので、家でも外でも使用可能でケーブルも一式付属なのですぐに使えます。
2画面、作業するテンションも上がりますよ笑😆






