
wordressテーマの「Astra」について教えてください。

Astraは無料でも使える海外のwordpressテーマです。海外テーマが日本で利用されるケースはそれほど多くはありませんが、Astraは国内でも人気があります。特徴について解説します。
この記事を書いているきつねコードは、wordpressを10年以上前から触れており、多くのwordpressテーマを実際に試しています。
webディレクターである私が、新しい海外の無料有料テーマ「Astra」の特徴と、その導入方法について解説します。
Astraは、プラグインElementorやWooCommerceとの相性がとても良いため、手軽に企業サイトやECサイトを構築することができます。
無料テーマ「Astra」とは?
Astraは、海外のwordpressテーマであり、無料で利用ことができます。

有料プランも用意されており、より多くのカスタマイズを利用したい場合には有料版にするともっと幅が広がります。
日本において、海外のテーマが使われることはそれほど多くはありませんが、Astraは国内でも人気のあるテーマです。
1番の特徴としては、ElementorやWooCommerceとの相性が良いので、企業サイトやECサイトの構築に向いています。
「スターターテンプレート」というものが豊富に用意されているため、かなりクオリティの高いデザインサイトが一瞬で完成します。
Elementorと組み合わせて使うことで、カスマイズの自由度も高くなる優れものです。

海外のおしゃれデザインサイトが一発でできます!すごい
Astraのメリットとデメリット
ワードプレステーマAstraのメリットとデメリットを確認していきましょう。

Astraのメリット①無料かつ公式テーマ
1つ目は、無料で使えることと、公式テーマになっている点です。
世界的に見ると、wordpressユーザーは日本国内よりも海外の方が圧倒的に多いです。
それほど活発な海外で人気を集めているテーマでもありますので、wordpressテーマとしてのクオリティーの高さは抜群です。
総合的にとても完成度の高いテーマです。wordpressの公式テーマにもなっていますので、導入がしやすく、アップデートやセキュリティの面からも安心して使えます。
これが無料で使えるわけですから、上手に使いこなせる人にとっては、本当にコスパの良いテーマであると言えるでしょう。
Astraのメリット②軽量でSEOに強い
2つ目のメリットは、SEOについてです。
Astraは、他のwordpressテーマと比較しても容量がだいぶ軽いです。
書かれているコードも洗練してスッキリしていて、実際にページスピードも早く出ます。
企業サイトやECサイトとなると、画像の多用や機能追加などでどうしても重たくなってくることも多いので、SEOにおいては強力なサポートなるでしょう。
Astraのメリット③スターターテンプレートで一瞬でデザインサイトが出来上がる
3つ目のメリットは、「スターターテンプレート」があることです。
これは、本当にびっくりするほど便利です。

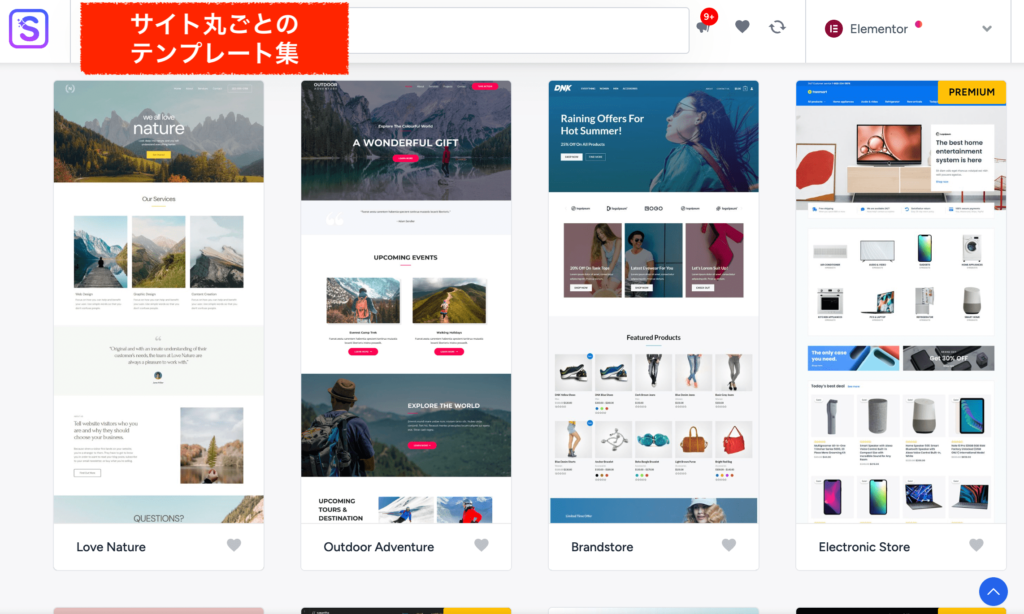
こんな感じで、テンプレートがたくさん用意されています↓。
やることは、ただ選ぶだけ。そっくりそのまま全体が適用されるので一瞬でサイトが完成します。

どうですか?デザイン綺麗ですよね?
これは、プロのデザイナーが作っているものです。種類も多くて、カッコいいですよね。
デザイン適用後は、画像や文言さえまず修正すればとりあえずOKです。
国産のwordpressテーマにおいても、このようにテンプレが用意されていることはよくありますが、ここまで幅広いデザインで、高クオリティなテンプレ集が使えるテーマはありません。
しかも、このデザインテンプレは、トップページのみならず下層ページまでしっかりデザインされています。

白紙の状態から全てコーディングしている制作者さんにとっては、革命的とも言えるかもしれないですね。読み込むだけで、一瞬で反映されます。
Astraのメリット④Elementorとの相性がよくカスタマイズ性が抜群
メリットの4つ目は、プラグインElementorとの相性が良いことです。
1つ上でご紹介したデザインテンプレの話とも関わってきますが、Elementorを併用することでより自由にサイトのカスタマイズをすることが可能となります。
Elementorとは、ページビルダーの1つです。
プラグインElementorを追加すると使えるようになります。
通常ワードプレスでは、初めから搭載されているブロックエディター(グーテンベルク)を使っている人が多いと思いますが、実はこれも広い意味ではページビルダーの1つです。
つまり、ページビルダーとは、ドラック&ドロップによる直感的な操作でサイト編集をするためのツールです。グーテンベルクが出てくる以前から人気の高かったElemetorや、他にもDivi、Spectraなどいくつか存在します。
ページビルダーは、カスタマイズの自由度がとても高く、wordpressテーマに依存しないなど、ブロックエディターとは性格が異なります。自由に作り込みたい人にとってはとても強力なツールです。

普段ブロックエディター使っている人なら、新しく覚えなきゃいけないけどね。
Astraのメリット⑤WooCommerceとの相性がよくECにも使える
メリットの5つ目は、WooCommerceとの相性も良いことです。
Astraであれば、決済機能付きのECサイトを簡単に構築することが可能となります。
WooCommerce(ウーコマース)とは、ネットショップを構築するためのプラグインです。
ワードプレスには決済機能は付いていませんが、WooCommerceを導入して設定を完了することで商品の販売も可能ととなります。
WooCommerceを使用する場合には、互換性のあるwordpressテーマを使うことが必要です。

ネットショップもできます。海外ではめちゃくちゃ利用されてますよ。
\ ワンランク上のブログサイトへ/
※全てが整う人気No.1wordpressテーマ

次はデメリットを確認してみましょう。
Astraのデメリット①海外テーマなので日本人には使いにくい部分も
デメリットの1つ目は、Astraが海外テーマであることです。
メリットで解説したように、確かに人気の海外テーマはクオリティがめちゃくちゃ高いと、私は思います。
しかし、日本人にとってはいくつかの無視できないデメリットが発生することも事実です。

海外サイトを「かっこいい!」「おしゃれ!」と思える人には、すごく良いと思いますよ。あと、海外テーマだと他の人とデザインも被らないですね。
Astraのデメリット②覚えることが多いので初心者向けとは言えない
デメリットの2つ目は、初心者向けとは言えないことです。
Astraでは、HTMLやCSSなどのコードは不要ですので、使い方さえ完璧にマスターできれば初心者でもプロのようなサイトを作ることができるようにはなります。
便利で高機能であることは間違いありませんが、新しく覚えることが多くなるので、初心者が使うのはあまりお勧めできないかなと思います。
どちらと言えば、web制作をしている人、サイトをいじるのが好きな玄人向けのテーマと言えるでしょう。
Astraのデメリット③有料にするなら費用がかさむ
デメリットの3つ目は、有料プランにすると費用がかさむことです。
無料の範囲内でも十分にカスタマイズ性が高く、綺麗なサイトができますが、より自由な編集をしようと思ったら有料版が必要となります。
買い切り式とライセンス式がありますが、どちらにしてもそこそこ高い値段なので、初めから有料版はチェックしておくと良いでしょう。
なお、ページビルダーであるElementorでも有料版が存在するのでその辺もチェックしておきたいですね。
Astraが向いている人
ここまでの話をまとめます。
Astraが向いている人
- ホームページを作りたい・ECサイトを作りたい
- web制作をやっている人
- 無料テーマを使いたい
- コーディングなしで、一瞬で高クオリティーのデザインサイトを作りたい
- 海外のかっこいいデザインが好き
- 自分でサイトを色々といじるのが好きな人
- Elementorや、WooCommerceを使いたい
Astraが向いていない人
- ワードプレス初心者
- 新しく覚えることが多いので、慣れるまで大変です。
- 英語が全くできない
- 情報収集が大変です。
- ブログをやりたい
- ブログをやるのであれば、他のテーマにした方が記事執筆がしやすいと思います。
-

-
ブログ向けwordpressテーマのおすすめは?webディレクターが厳選【比較・ランキング・目的別】
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、複数のブログ運営もしていま ...
ワードプレスにAstraを導入する方法
ここからは、ワードプレスサイトにAstraを導入する手順を解説します。
Astraは、無料のワードプレス公式テーマのため、やり方はとても簡単です。
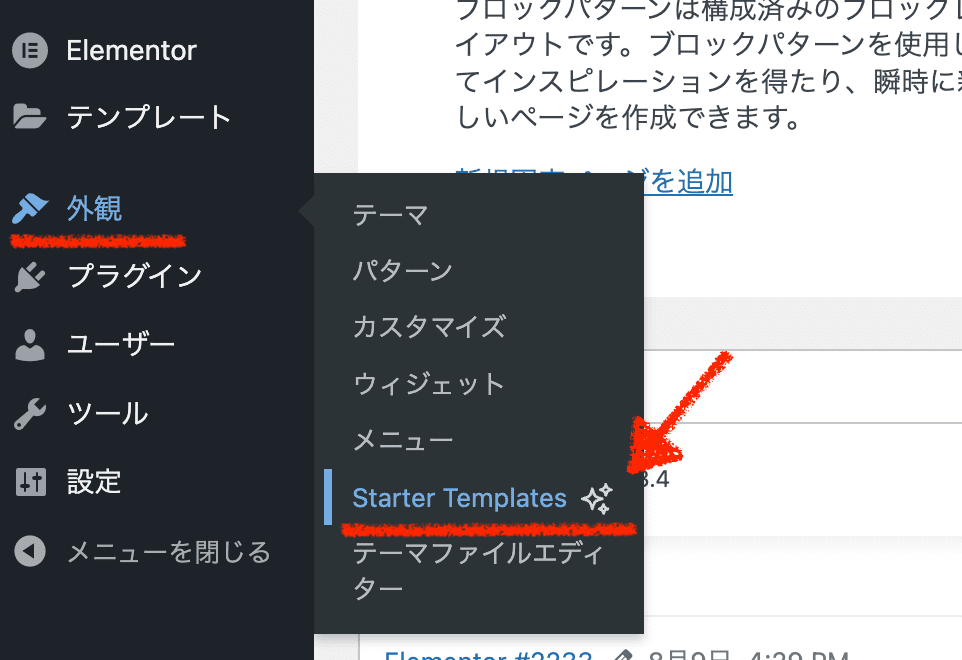
step.1
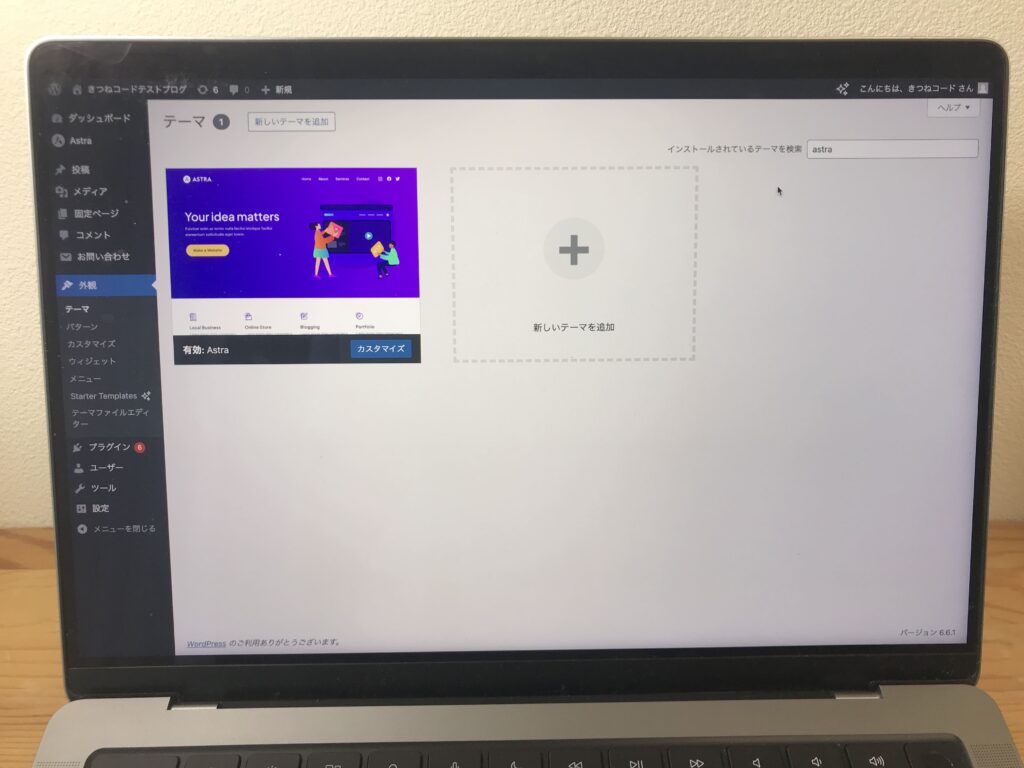
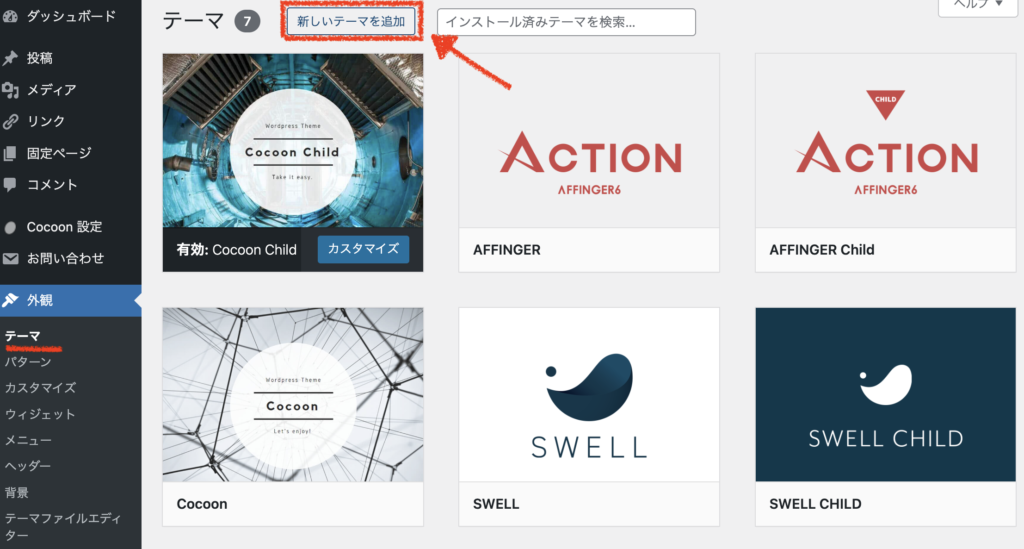
wordpress管理画面「外観」≫「テーマ」を開いて、「新しいテーマを追加」をクリックしましょう。

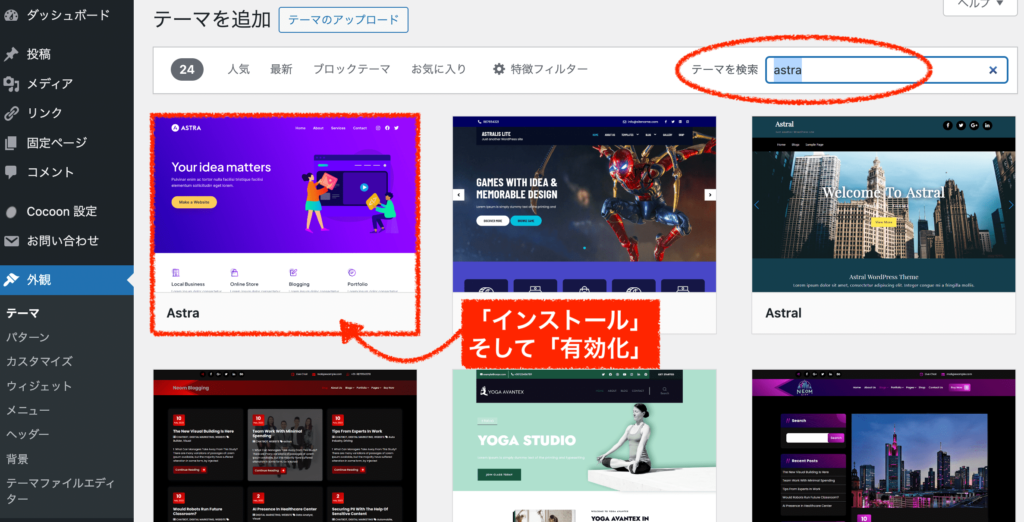
画面右上の検索窓に「astra」と検索しましょう。
Astraが出てくるはずですので、カーソルを合わせて「インストール」続けて「有効化」もクリックしてください。
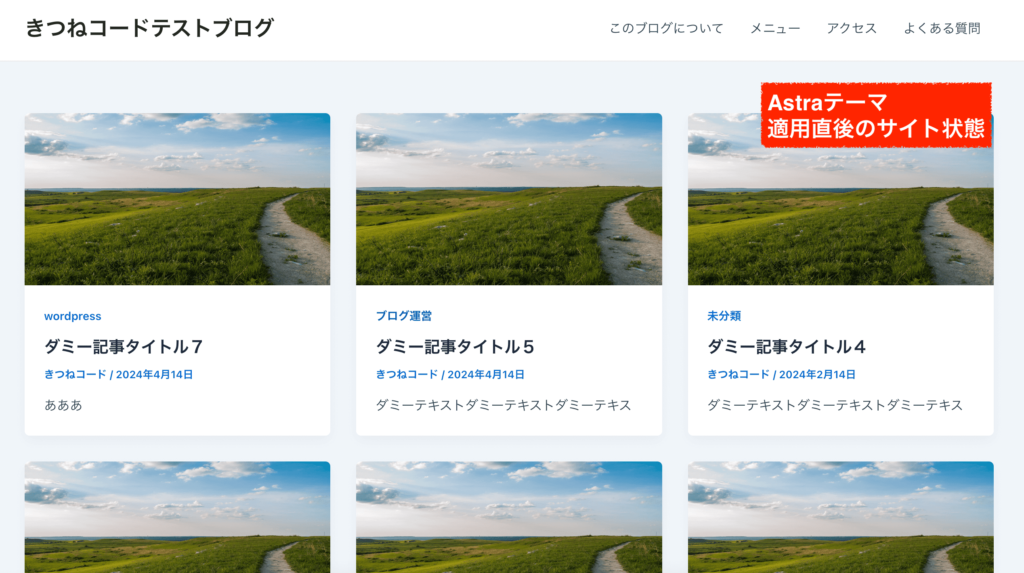
これだけでテーマAstraの適用は完了です。
サイトの表示を確認してみましょう。
あとは、ここから初期設定などを設定していきましょう。
「スターターテンプレート」を利用すると、特に簡単ですよ。




