
有料テーマのAffinger6を導入しました。
トップページの見た目を変えたいと思っています。

アフィンガーには「タブ式カテゴリ記事一覧」という機能があり、タブで切り替えができる記事一覧を簡単に設置することができます。知っておくと役立つパーツですのでぜひ覚えておきましょう!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。当サイトではAffinger6を利用しており、今後も使い続ける予定です。
アフィンガー6では、TOPページを簡単にカスタマイズするためのパーツがいくつか用意されています。
今回紹介する「タブ式カテゴリー記事一覧」もその一つで、入れるだけでオシャレなサイトに様変わりするのでお好みで活用してみてください!
Affinger6「タブで切り替えができるカテゴリー記事一覧」とは
アフィンガー6を導入したばかりの方は、その機能の多さに迷う方もいるかもしれません。
当記事では、「タブ式カテゴリー記事一覧」を紹介します。
タブで切り替えが可能な、カテゴリーごとの記事一覧になります。
設定も簡単なので、誰でもすぐに設置することができます。
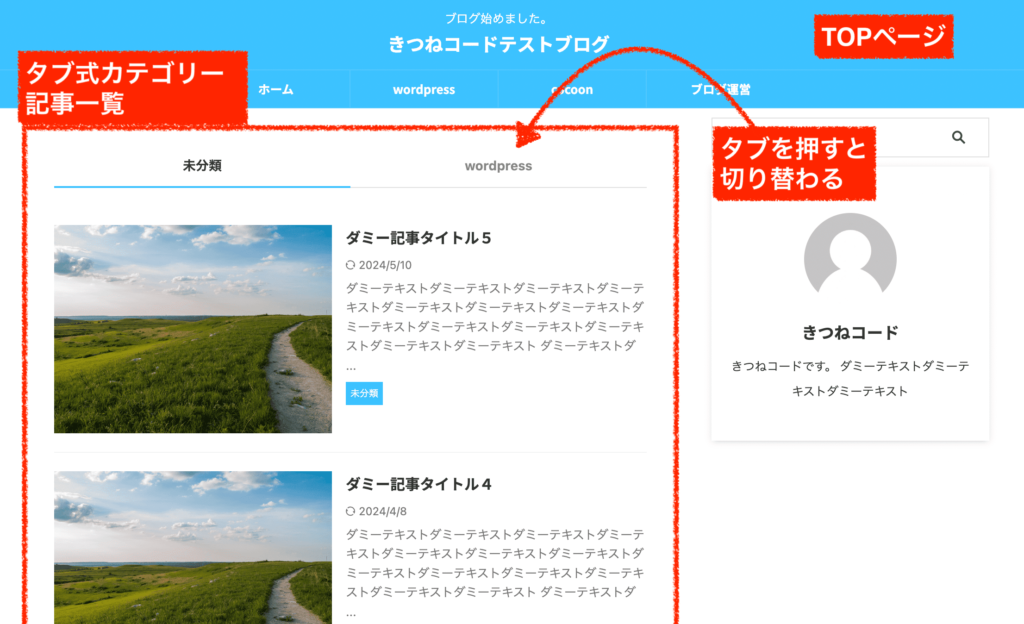
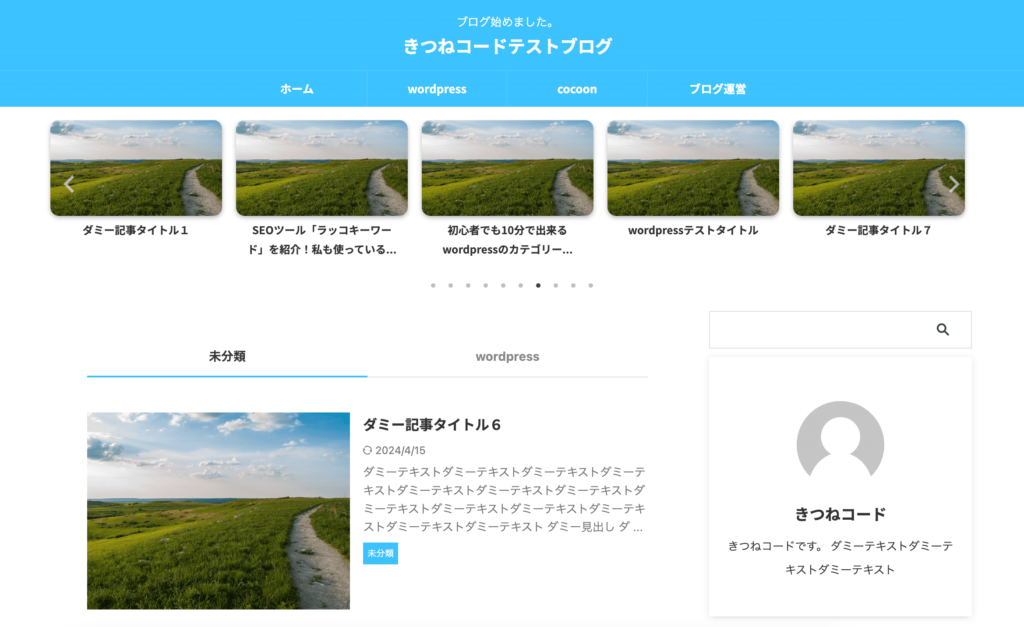
試しに出してみると、こんな感じです↓。

綺麗に整ったパーツですよね。これ1つ入れるだけでアクセントになり、プロっぽいサイトに見えます。
表示させる"カテゴリー"は任意で選べます。読者ユーザーに「このカテゴリーの記事を見てほしい!」という人は活用してみると良いでしょう。
Affinger6タブ式カテゴリー記事一覧の設置方法
アフィンガー6でタブ式カテゴリー記事一覧を設定する方法について解説します。
設定は、すぐにできますよ!
step.1
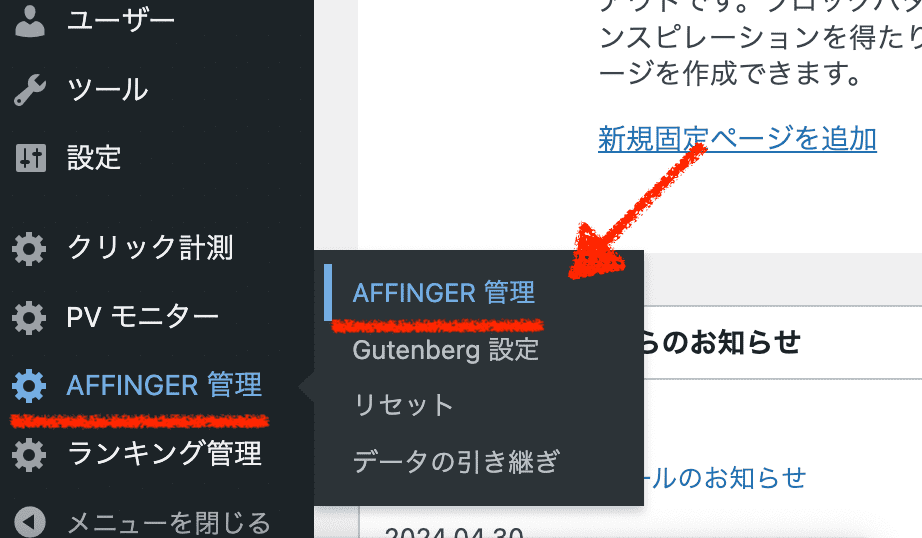
管理画面「AFFINGER管理」をクリックしてください。

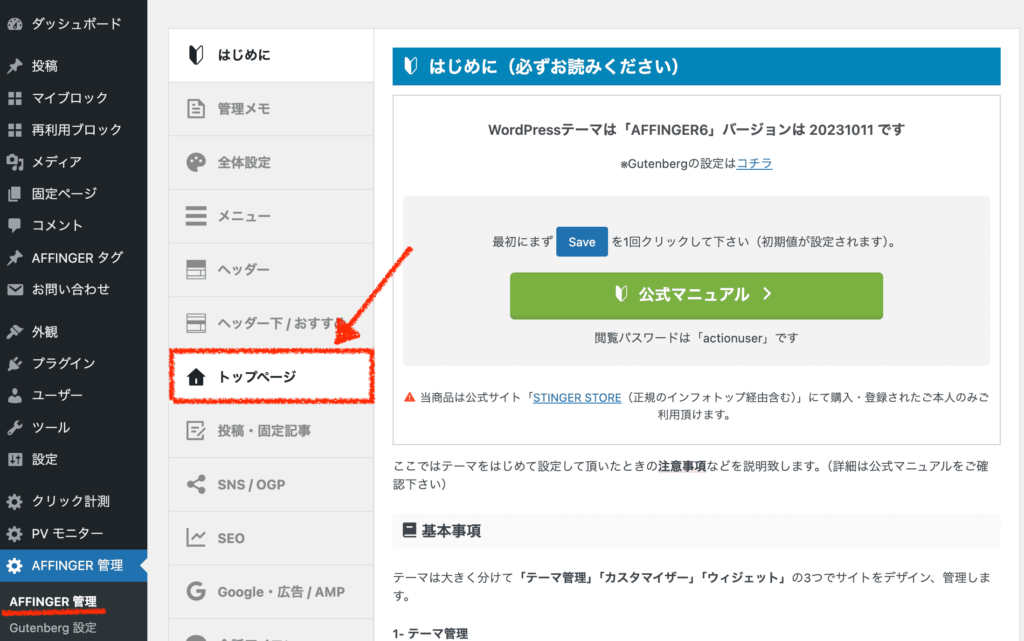
AFFINGER管理の「トップページ」をクリックしましょう。

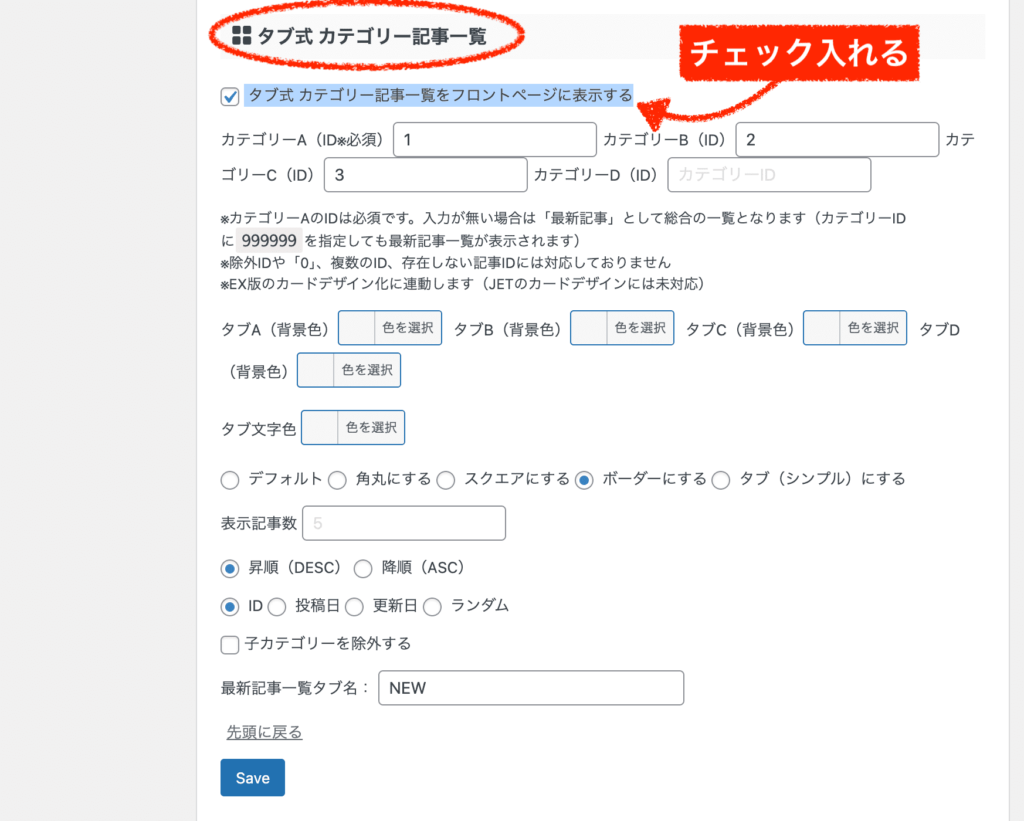
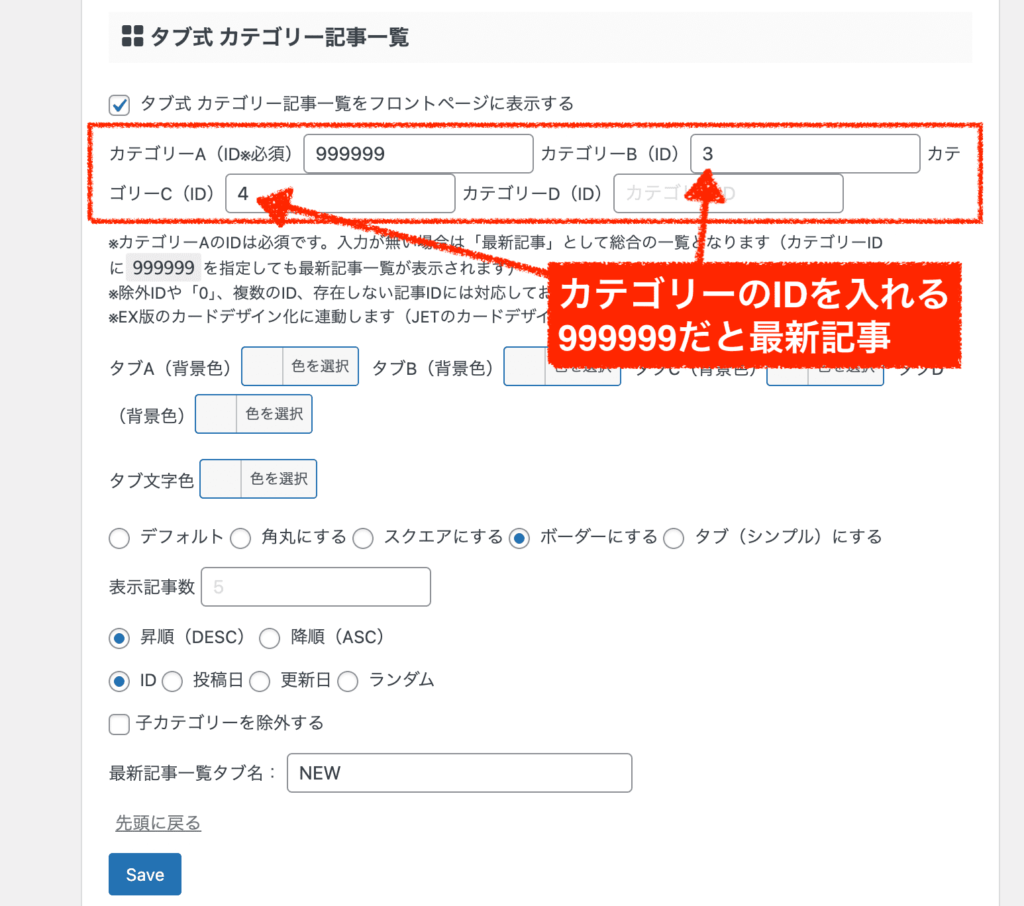
トップページ設定にある「タブ式カテゴリー記事一覧をフロントページに表示する」にチェックを入れましょう。

タブのカテゴリーは最大4つまで設定できます。任意で出したいカテゴリーのIDを入力してください。
なお、"999999"と入れると最新記事が出ます。

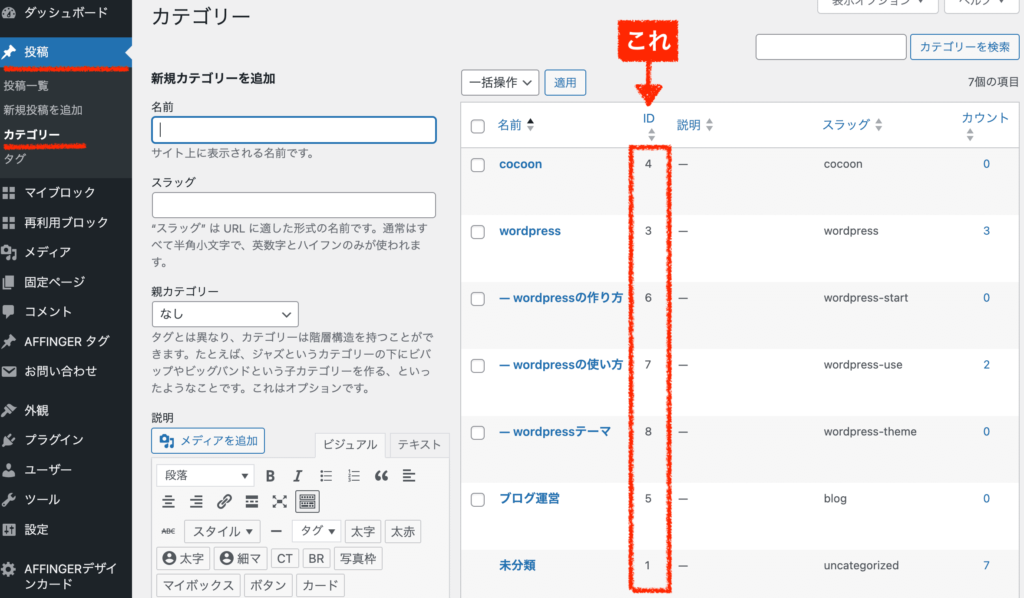
カテゴリーIDを調べるには、管理画面「投稿」≫「カテゴリー」から見られます。

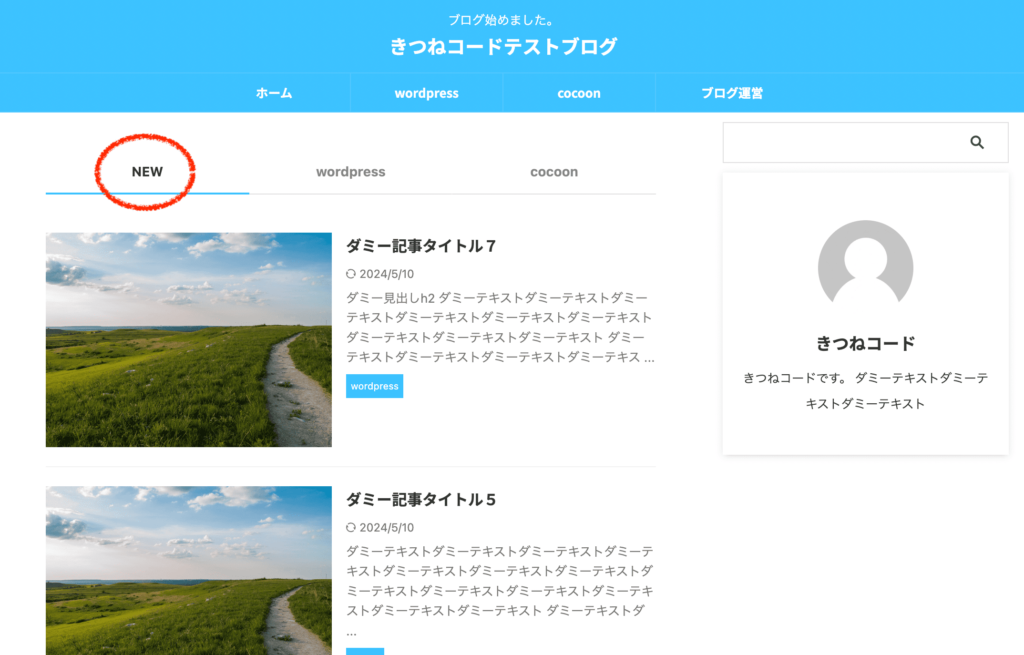
設定を保存して確認してみると、このようにタブが出てきます↓

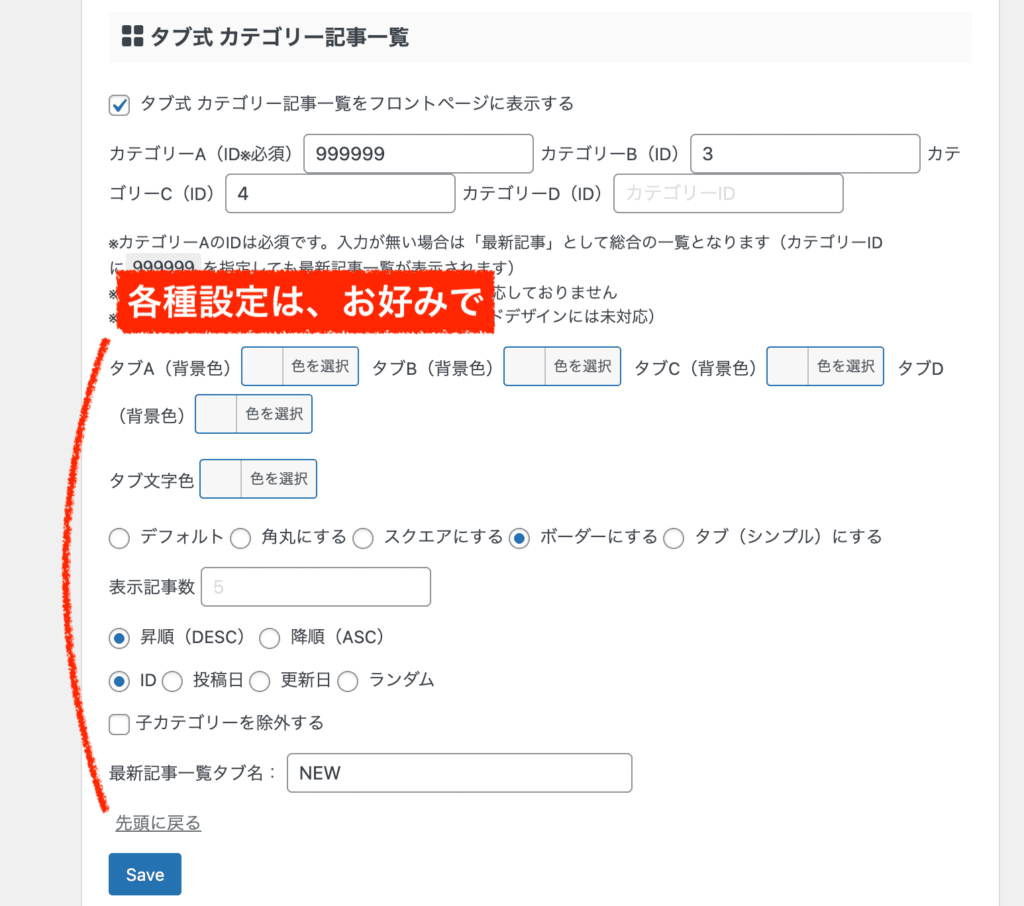
そのほかの項目は、各種設定になります。タブの色やデザイン、表示する記事数やロジックなどを変更できるのでお好みに応じてカスタマイズしてみてください。

以上で、タブ式カテゴリー記事一覧の設定は完了です。

めちゃくちゃ簡単ですね!
Affinger6タブ式カテゴリー記事一覧の活用事例
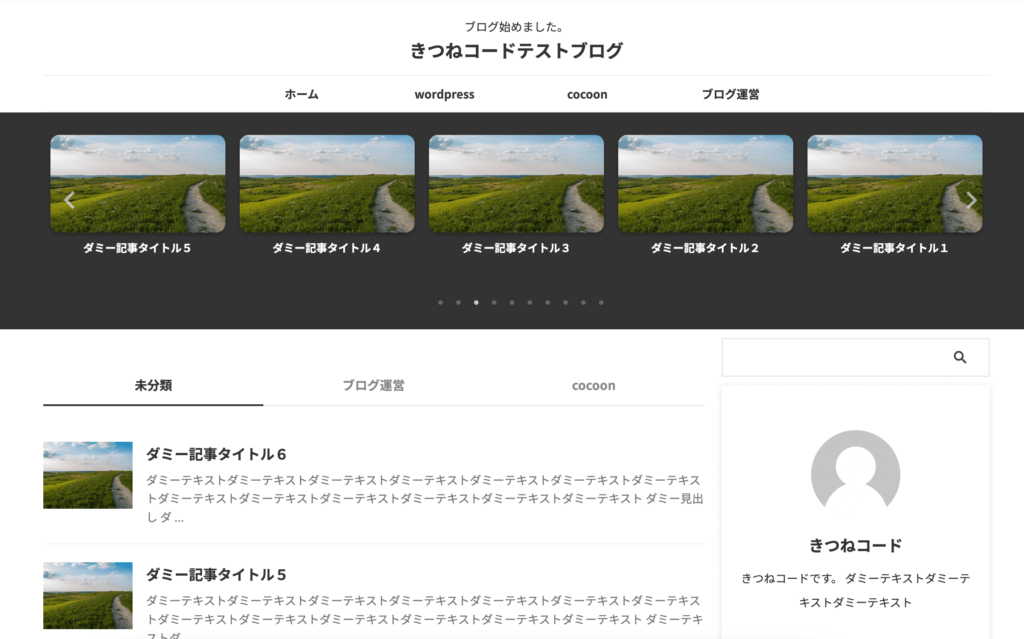
例えばのデザイン事例になりますが、「サムネイルスライドショー」の機能などと一緒に活用しても綺麗になります。
サムネイルスライドショーの設定は、管理画面「AFFINGER管理」≫「ヘッダー下/おすすめ」にあります。

こちらは、サムネイルスライドショー部分の背景に色ををつけたパターンです。
色をカスタマイズするには、管理画面「外観」≫「カスタマイズ」の基本エリア≫ヘッダー画像エリア≫ヘッダーナビゲージョンの下です。

アフィンガーでは、TOPページを結構自由にカスタマイズすることができますので素敵なデザインになるように試してみてください!
Affinger6の初期設定や全体的な使い方はこちらの記事で解説しています↓
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
まとめ
まとめ
- Affinger6では、タブで切り替えができるカテゴリー記事一覧の機能がある
- タブ式カテゴリー記事一覧を出すには、管理画面「AFFINGER管理」≫「トップページ」のタブ式カテゴリー記事一覧を表示するにチェックを入れて、出したいカテゴリーIDの数字を入れるだけ。





