
Cocoonテーマの目次設定について教えてください。

Cocoonには、「目次機能」がありますので自動的に生成されますよ!
こんにちは!きつねコードです。
当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。
この記事では、Cocoonテーマの目次の基本設定と、カスタマイズ方法、トラブル対策についてご紹介します。
目次はSEOにも影響しますので、初期段階で設定を確認しておきましょう!
Cocoonテーマには目次が標準搭載されている
cocoonテーマには、目次機能が標準搭載されています。
よって、目次用のプラグインを別途導入する必要はありません。
記事本文で「見出し」をいくつか入れると自動的に生成してくれます。
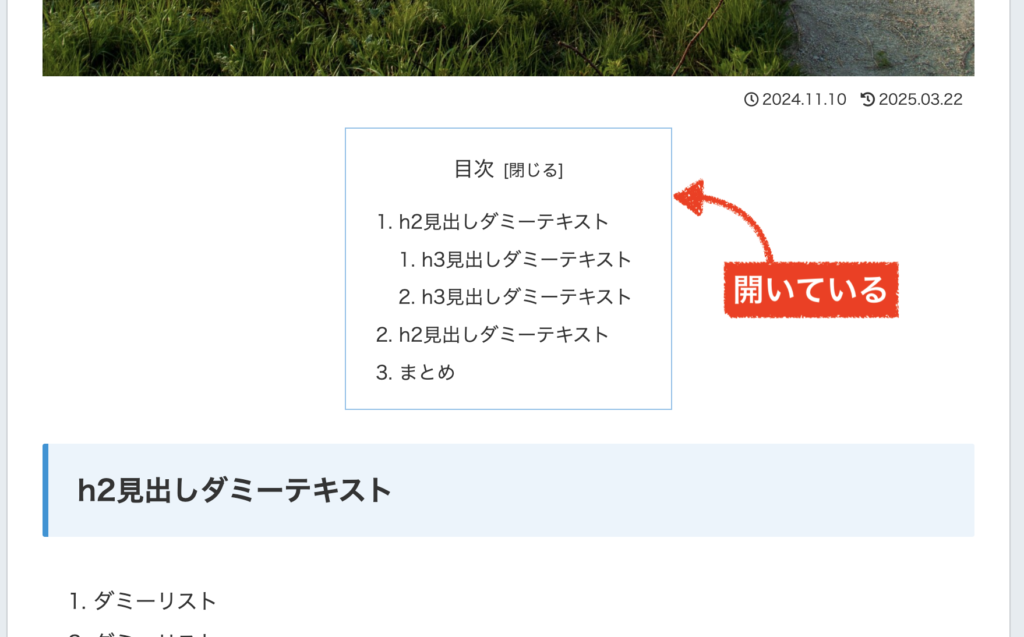
こんな感じで出てきます。プラグインtable of contents plusなどに似た機能です。

目次に関して変えられる設定もいくつか用意されていますので、のちほどご説明します。

昔は、目次用のプラグインをわざわざ入れている人が多かったですが、いまは多くのwordpressテーマに目次機能が最初から付いているので便利ですね!
関連記事:cocoon初期設定の全手順を確認
目次はそもそも必要ですか?目次のSEO効果
目次を表示させた方が良いのか、迷っている方もいるかもしれません。
目次には一定のSEO効果がある
とされています。
位置としては、記事の冒頭に入れるのが良いです。
理由は
- 読者ユーザーが、記事に書かれている内容をすぐに把握できて、離脱率の低下や滞在時間の増加につながるから。
- 検索エンジンがクロールしやすい(情報収集しやすい)、ページ内リンク(押したら見出しへ飛ぶ)としても働くから。
です。
実際に検索上位記事のサイトには目次が入っていることが多いので、入れておくほうが無難かなと思います。
目次のデザインは、自由にきめて構いません。(デザインはSEOには影響ないと思います。)
目次は最初から「開いた」状態の方がいいですか?
こまかい話ですが、目次を「開いた」状態にしておくのか、それとも「閉じた」状態にしておくか、迷っている方もいるかもしれません。
デフォルトをどちらにするのか、という設定ですね。


これ1つでSEOが決まるわけでは全然ないですが、強いて言うなら最初から「開いて」おく方が無難かなとは思います。
その理由も上に挙げた通りですね。
見出し構成が長くなってくると、たしかに逆に視認性が悪くなってしまうような気がしますよね。
2万文字ぐらいを超えてくる記事だと、目次がすごーく長くなります。私も経験があるのでわかります。
ただ全く閉じた状態よりは、開いておいた方が、「ユーザーが記事内容を把握できる」「クローラーがクロールしやすい」利点があります。
まあ、SEOへの影響は誤差の程度かもしれませんが、私はどちらも試した結果いまは開いた状態にしています。
Cocoon目次の基本設定の全項目
それでは、cocoonテーマの目次設定です。
結論から言うと、目次に関してcocoonのデフォルト設定のままでもなんら問題はありません。
SEO面では最適化されているとも言えるので、あとはお好みで設定を変えたい人は変えると良いです。
1項目ずつチェックしていきますね。
step.1
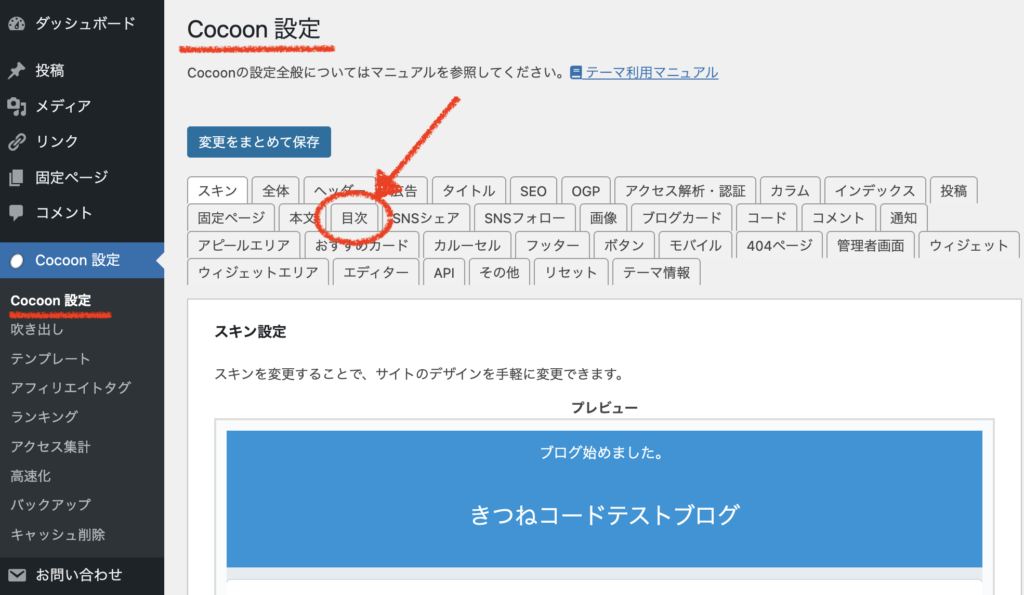
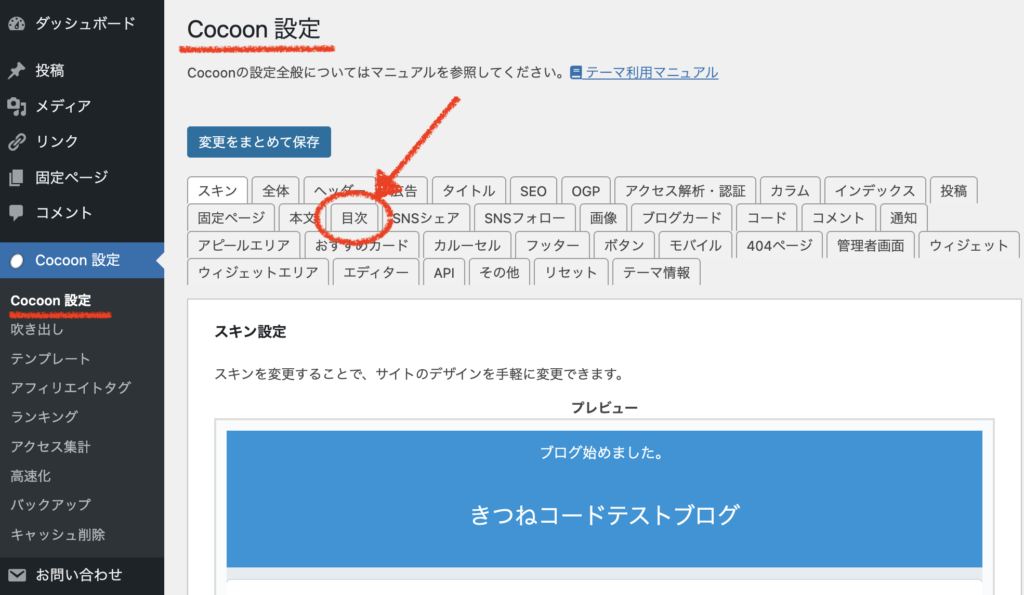
管理画面「Cocoon設定」≫「目次」をクリックします。

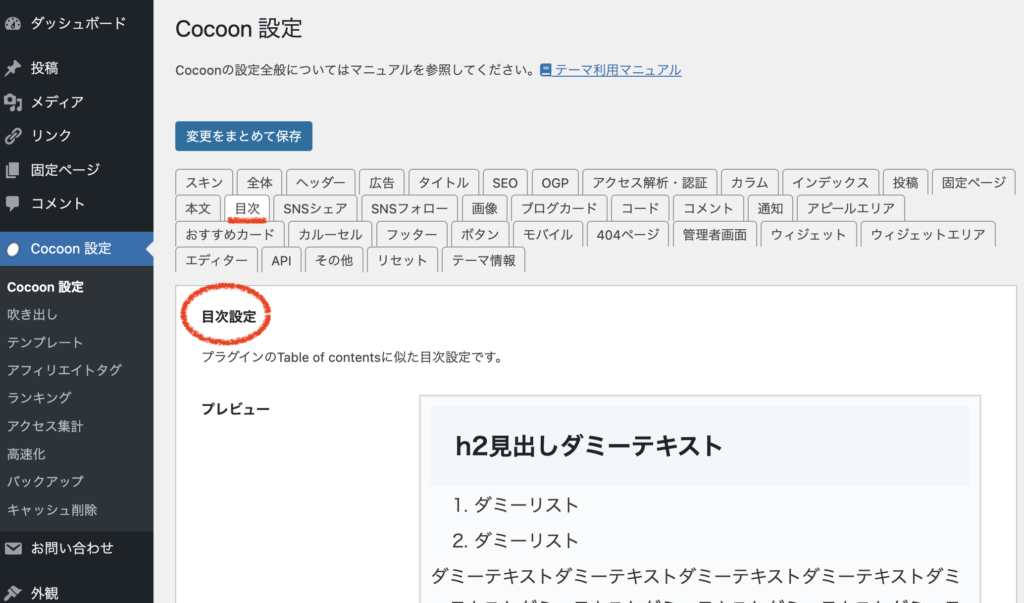
そうすると「目次設定」が開きます。

step.2
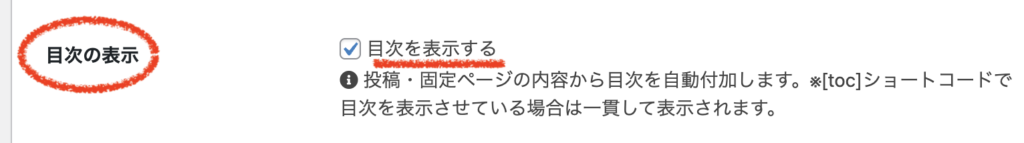
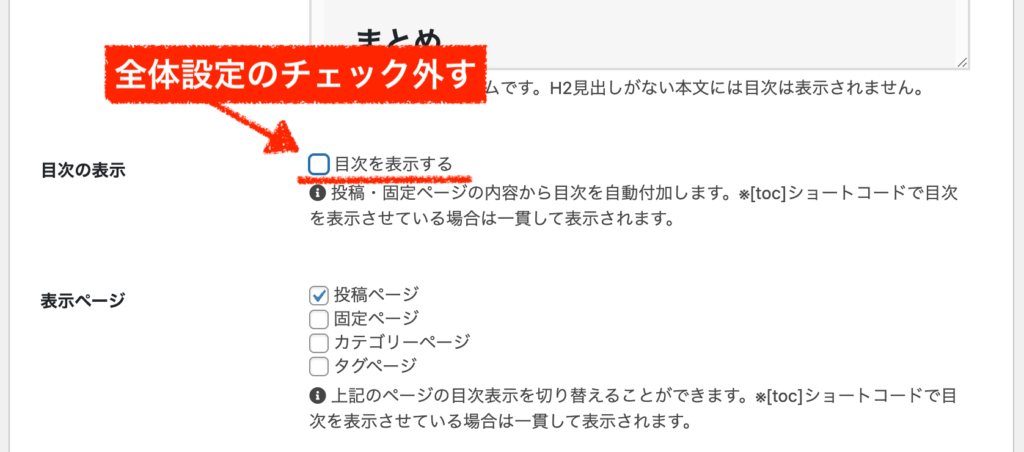
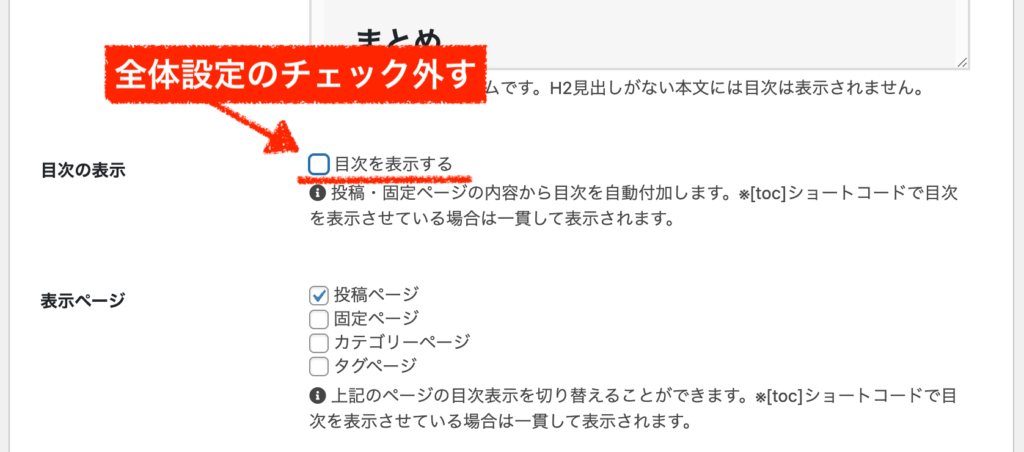
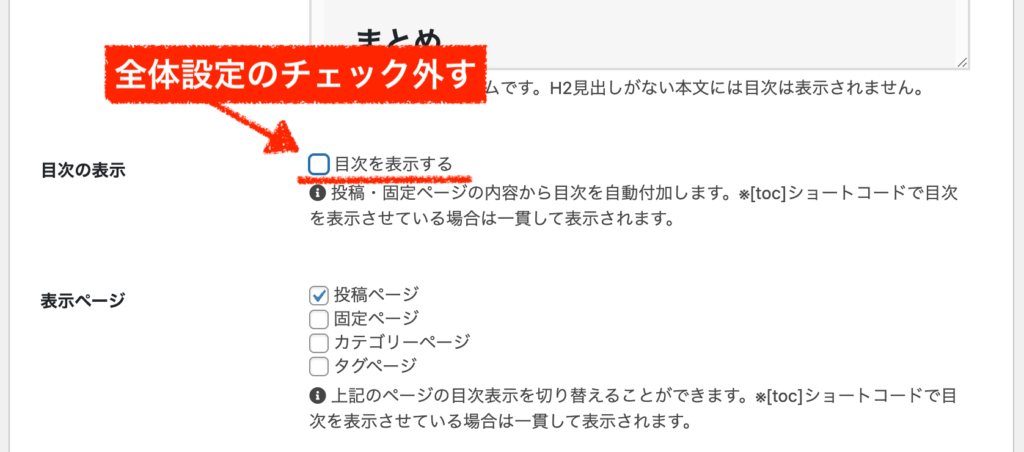
「目次の表示」は、目次を表示するかどうかの全体設定です。基本は、チェックありでOKです。

ただし、記事を個別に目次の表示or非表示を出しわけしたい場合、目次系プラグインを使っている場合は、この全体設定をOFFにすると良いでしょう。
step.3
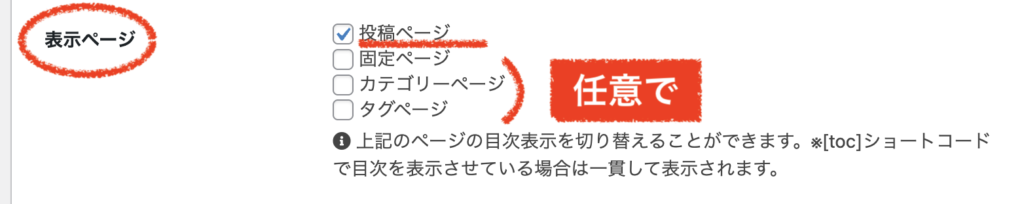
「表示ページ」は、どのページに目次を表示するかの設定です。基本は、[投稿ページ]のみチェックありでOKです。

固定ページ、カテゴリー・タグ一覧ページにも目次を出したい人は任意でチェックを入れます。
step.4
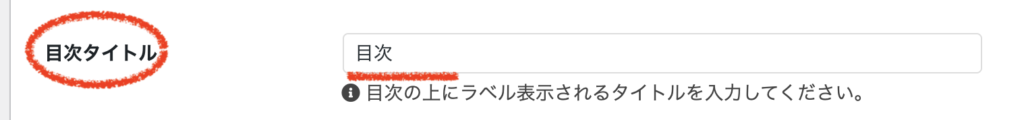
「目次タイトル」では、目次タイトルのテキストを修正できます。

ここですね↓。変えたい人だけ変えてください。

step.5
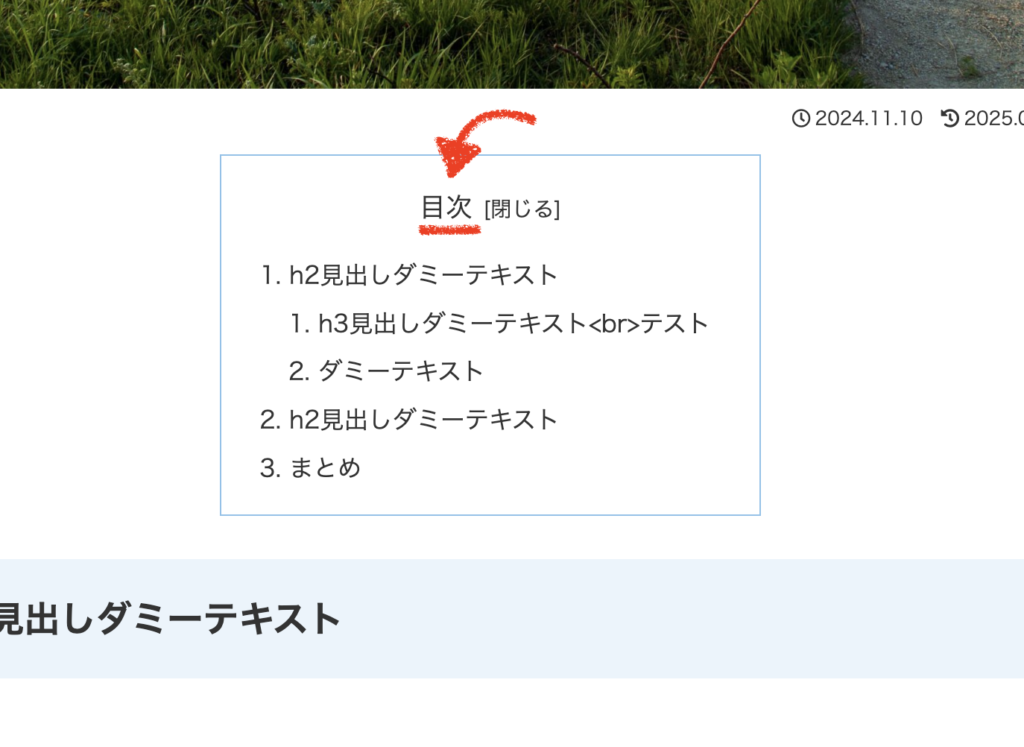
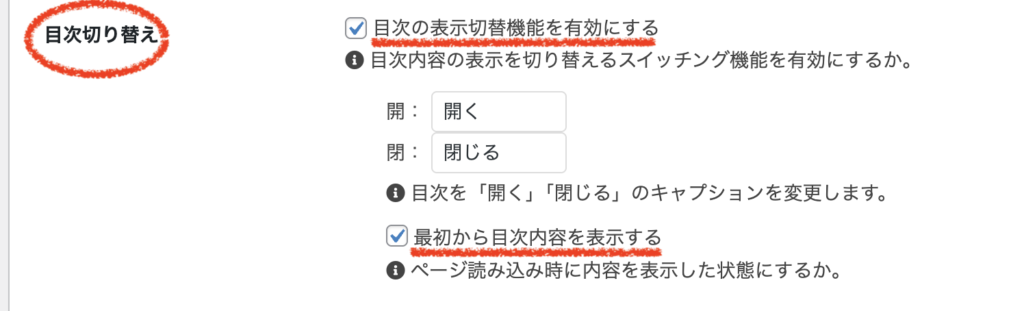
「目次切り替え」は、目次オープンorクローズの設定です。基本は、「有効にする」にチェックありで、「最初から目次内容を表示する」にもチェックありで良いかなと思います。

この設定だと、最初は目次が開いた状態で、[閉じる][開く]が表示される形となります。
まあこれも任意ですので、好きに決めても問題はありません。
step.6
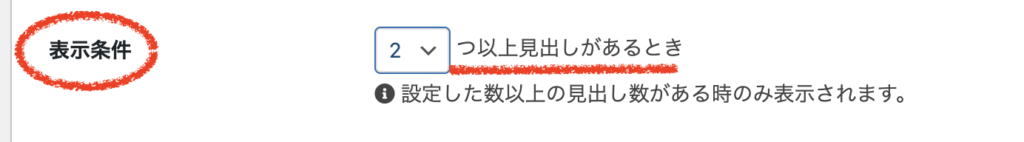
「表示条件」とは、見出しの自動生成の条件です。2つ以上でも、3つ以上でも、お好みで良いかなと思います。

step.7
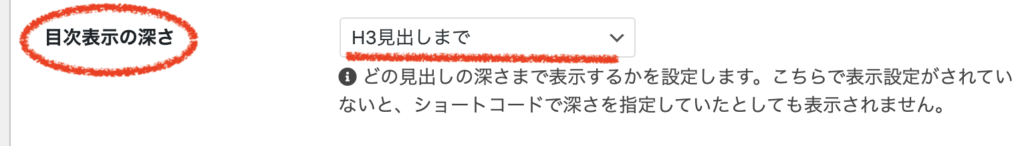
「目次表示の深さ」とは、見出し(h2~h6)のどこまで目次に含めるかの設定です。

ここは個人のさじ加減にもよりますが、例えばh6まで全部含めると目次がめちゃくちゃ長くなって読みにくくなります。
H3もしくは、H4ぐらいに留めておくのが良いかなと思います。
step.8
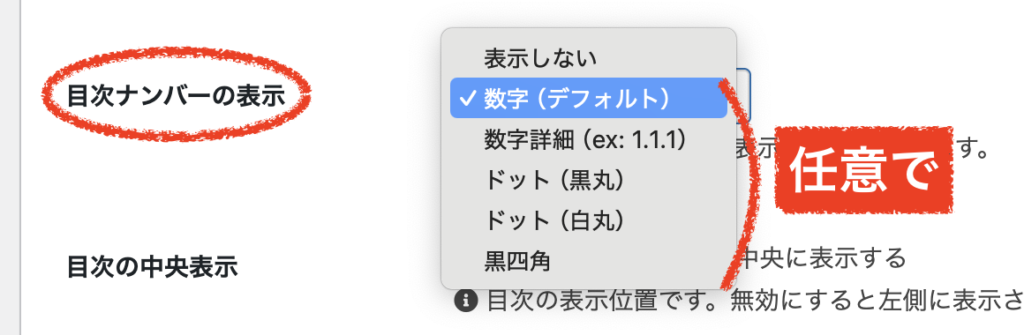
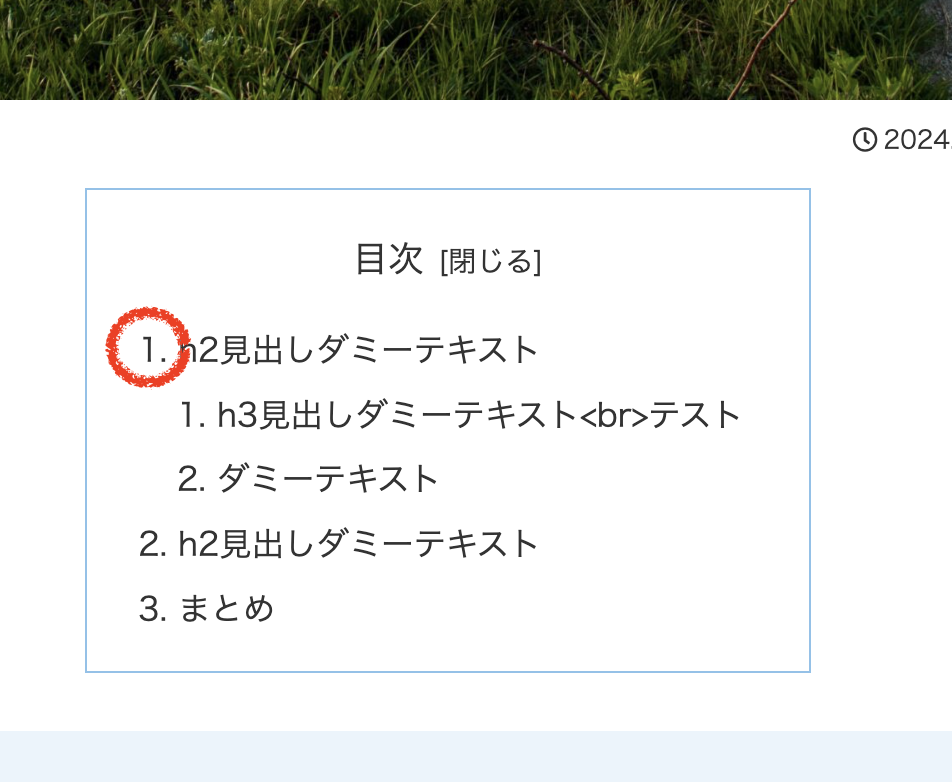
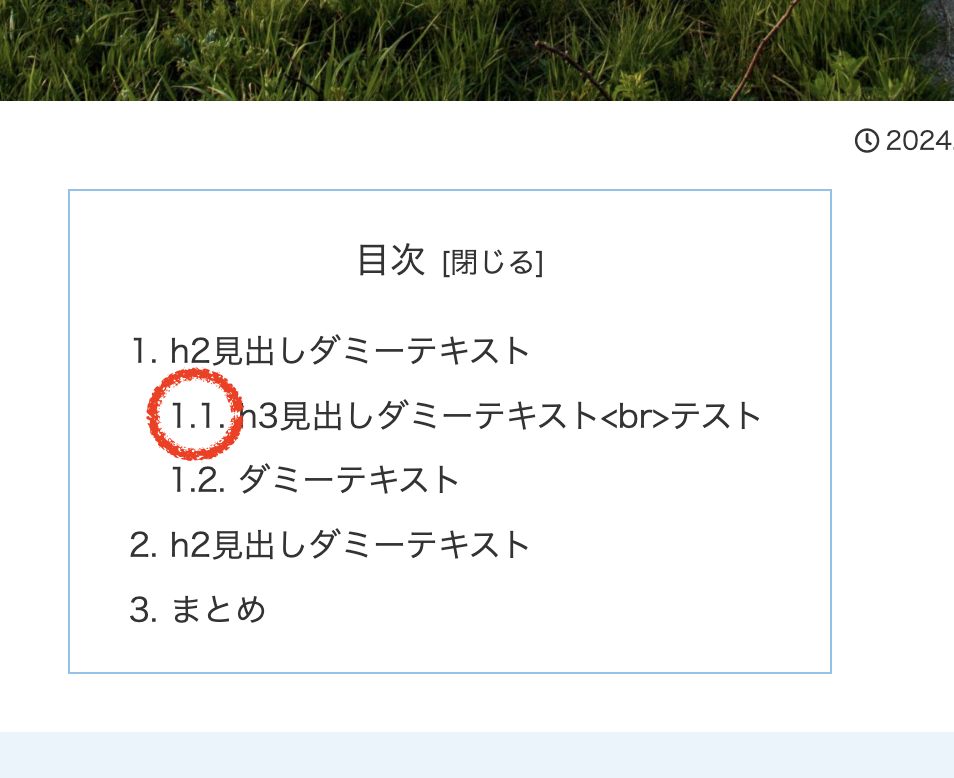
「目次ナンバーの表示」とは、目次横に付く記号のことです。

これ↓ですね。

[数字詳細]に変えると、H3以降が1.1〜のように変わりますし、ドットにすると黒丸になります。


デザイン的な要素ですので、お好みで決めてかまいません。
step.9
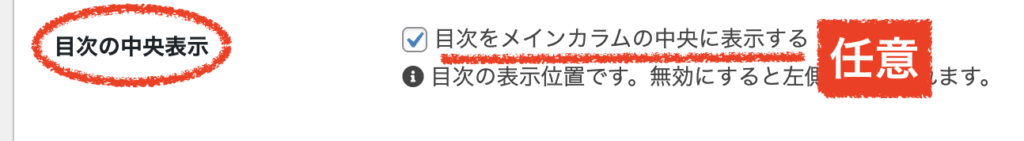
「目次の中央表示」は、目次を中央に出すか、左寄せで出すかの設定です。これも、デザイン的な問題なのでどちらでも好きな位置でOKです。

step.10
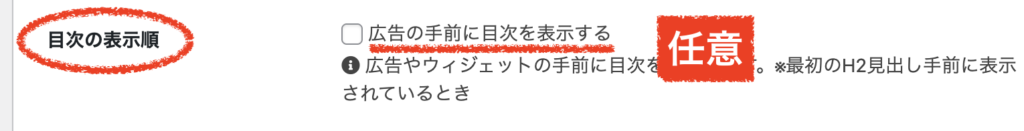
「目次の表示順」は、アドセンスを出している人やCTAボックスを出している人などが対象です。広告を先に出すのか、目次を先に出すのかの違いです。

デフォルトだと、おそらく目次の上に広告パーツが来るはずですが、これを逆にしたい場合ですね。たしかに、運営しているとそう思う時があります。「広告の手前に目次を表示する」にチェックを入れると逆になります。

ちなみに、これが効くのは「投稿本文中」に挿入しているケースだと思いますので、ご注意を。

step.11
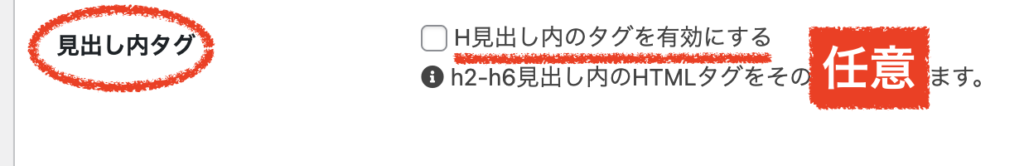
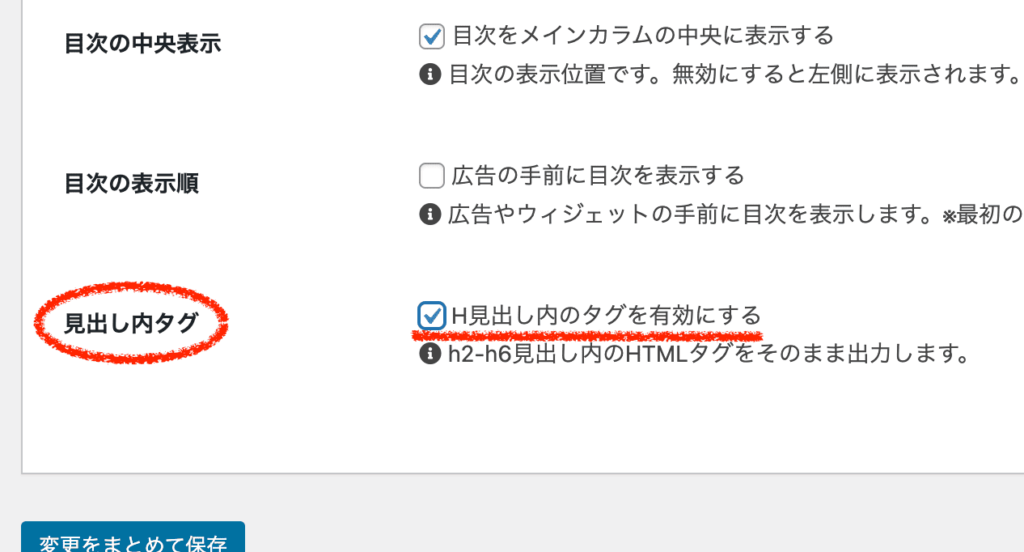
「見出し内タグ」は、見出しにアンカーリンクを付けたい人や、見出しに画像を入れたい人などが対象です。リンクをつけるだけなら簡単ですが、画像を入れる場合は、すこしHTMLを扱える人が対象となります。

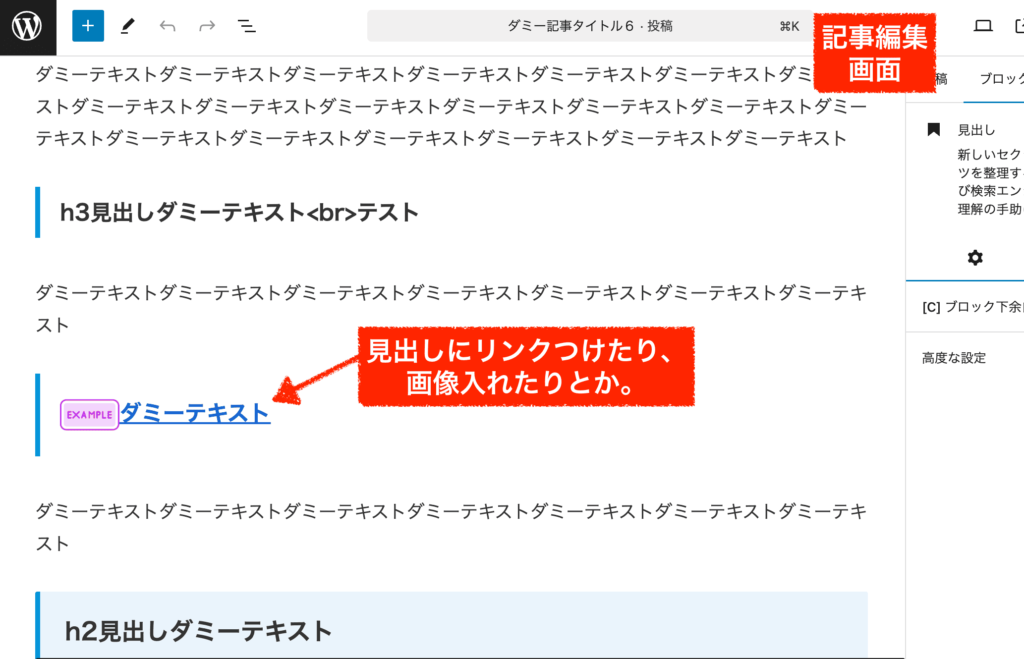
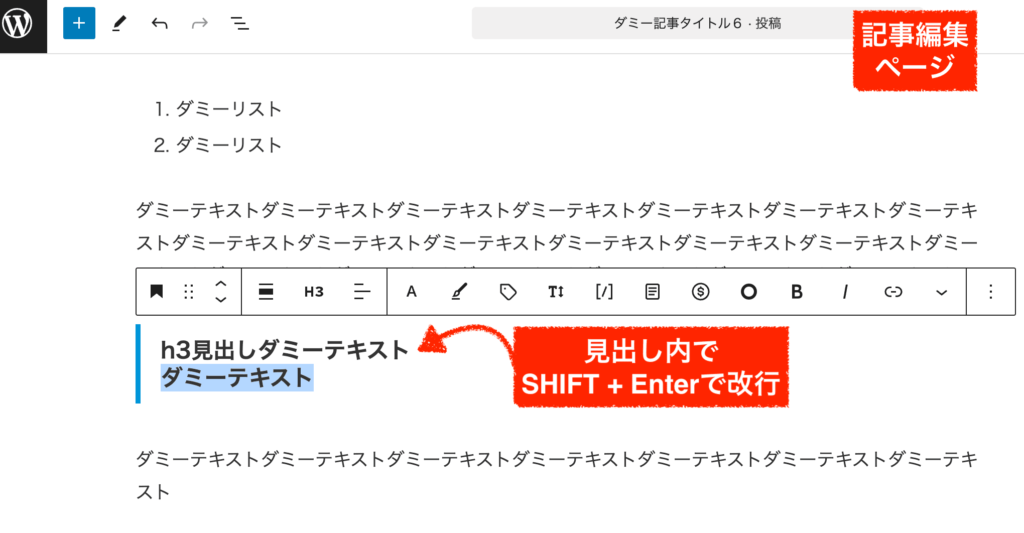
こちらは記事の編集画面です。見出しにリンクをつけたり(リンクはいつも通りに普通につけられます)、画像をいれたり(画像はhtml<img>タグを直接挿入です)。

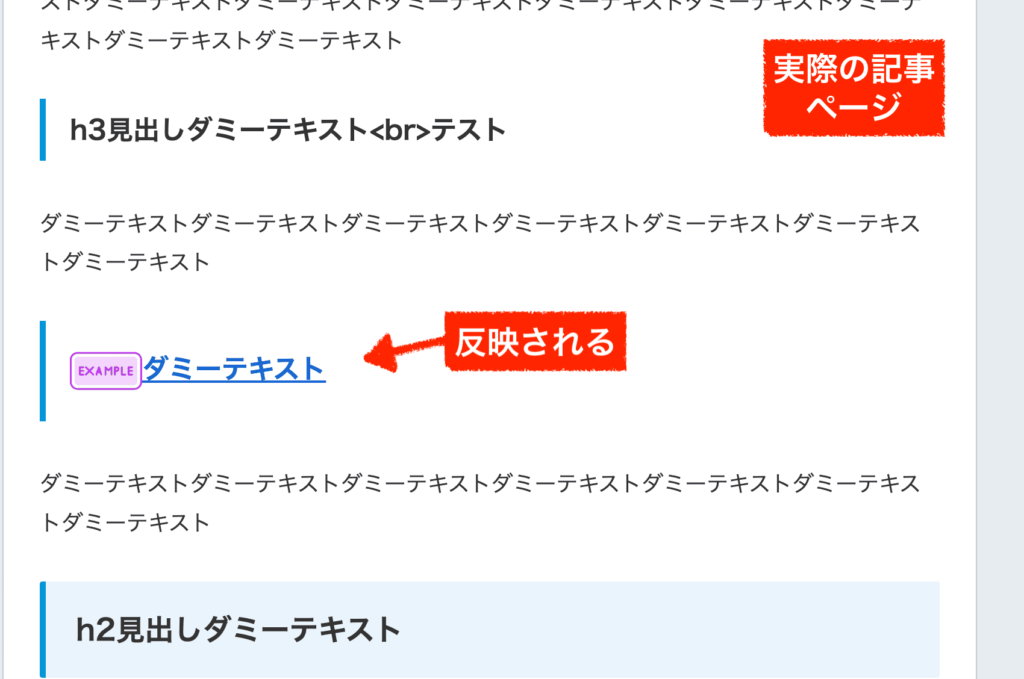
ただし、このまま表示しても反映されません。そこで先ほどの設定「H見出し内のタグを有効にする」にチェックを入れることで、反映されるようになります。

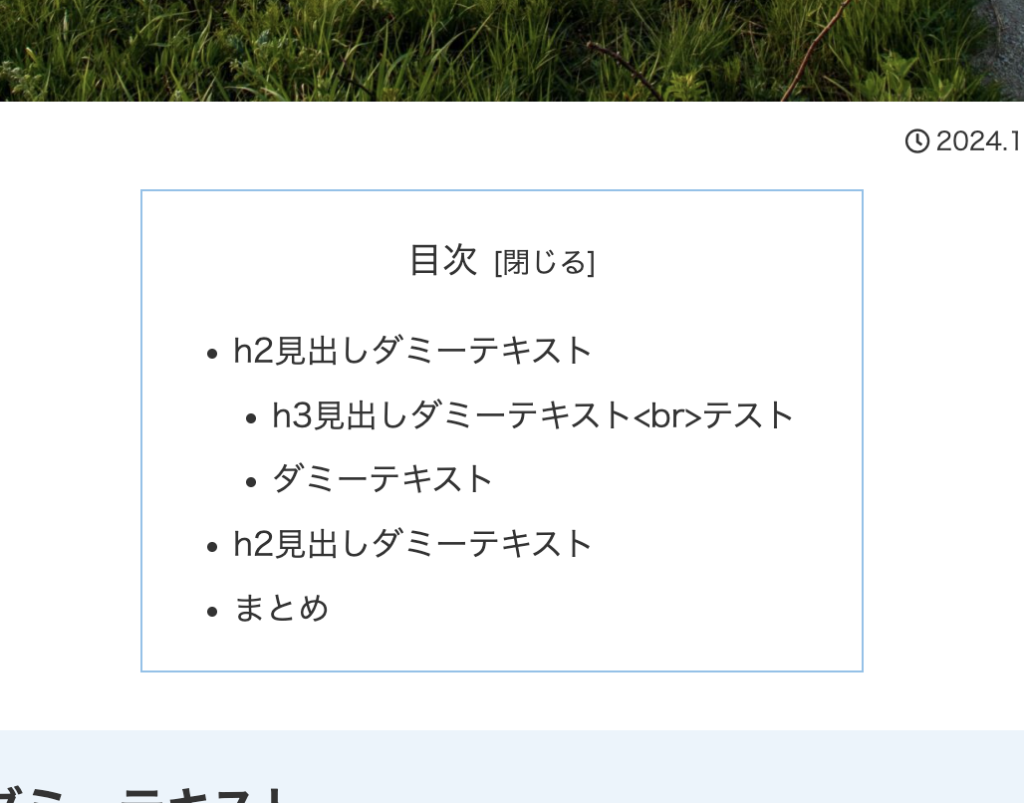
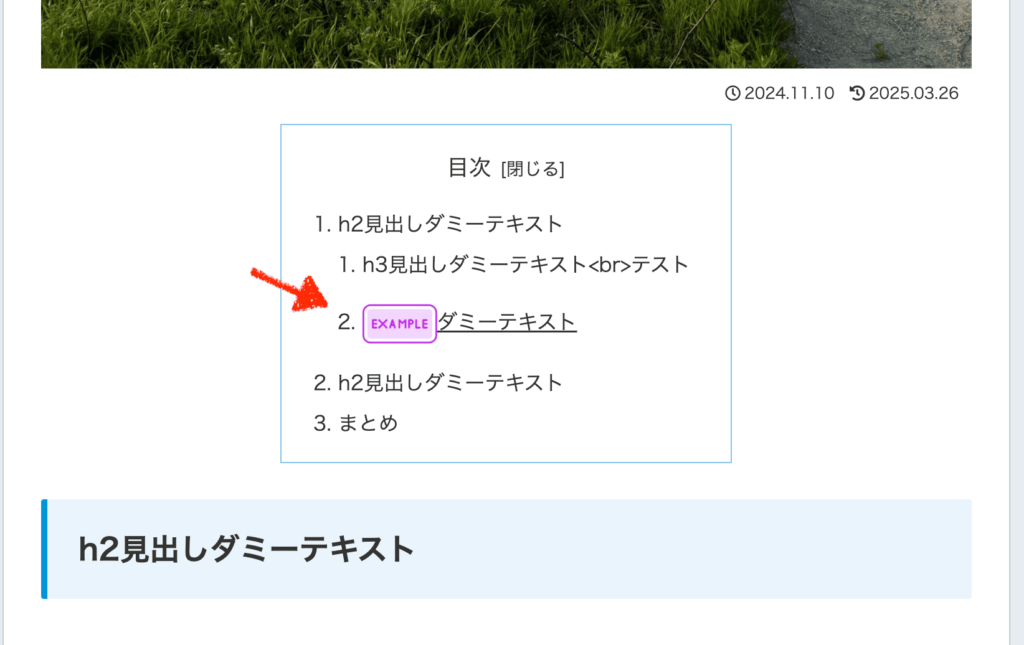
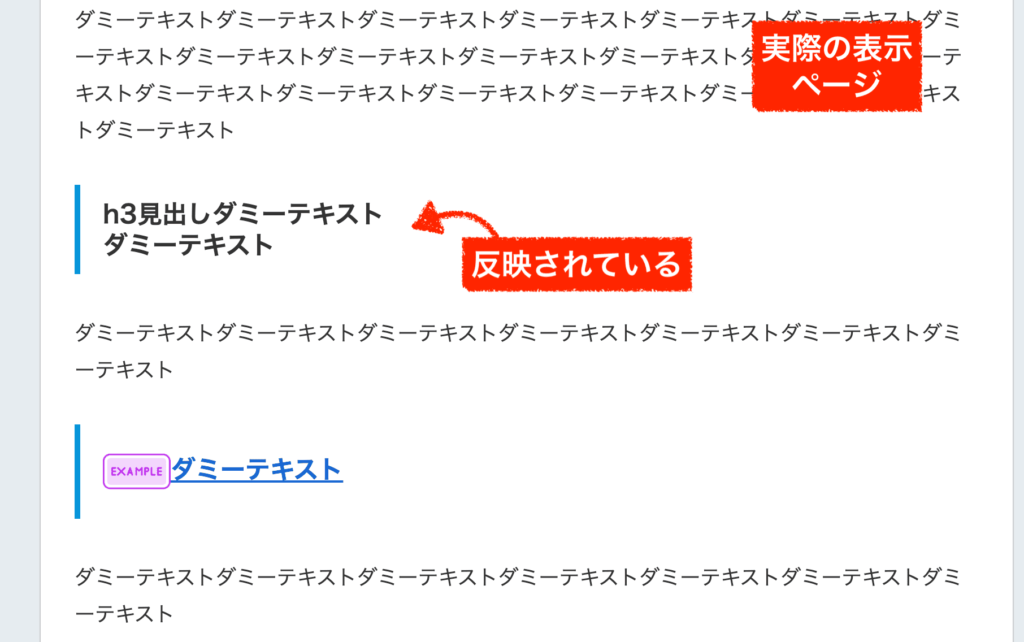
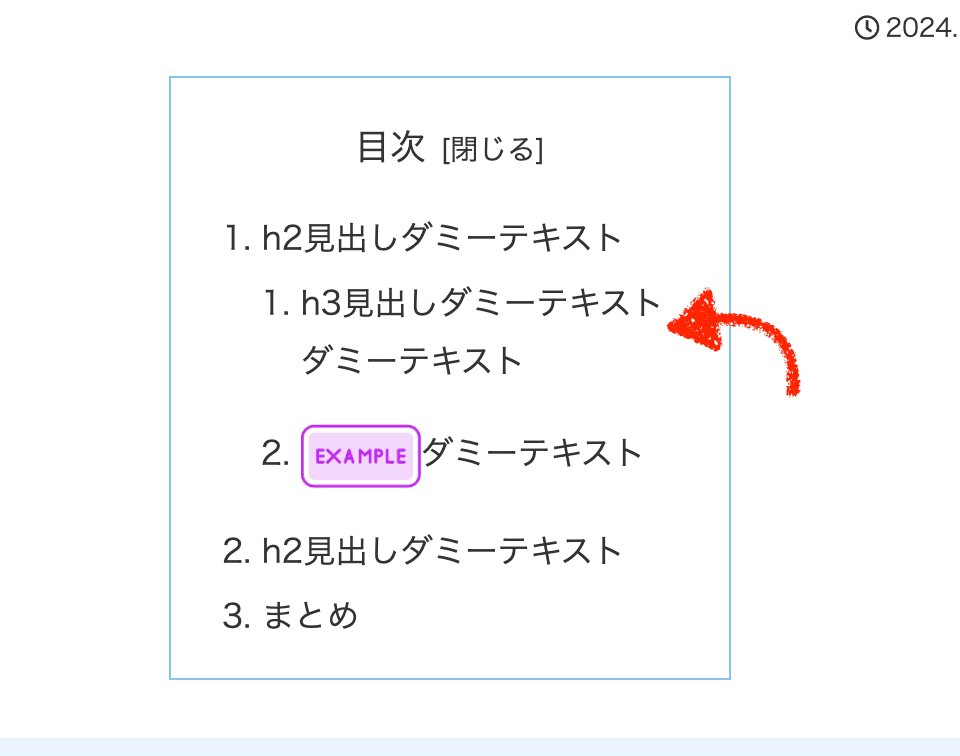
目次にも、こんなふうに反映されます。

以上が、Cocoonで用意されている目次の設定です。

ここからは、ケース別に設定例を解説するよ
目次を非表示にしたい場合(Cocoon)
すべての記事において、cocoonテーマ機能の目次を非表示にしたい場合です。
- Cocoon設定≫目次≫「目次を表示する」のチェックを外す
step.1
Cocoon設定の「目次」をクリックします。

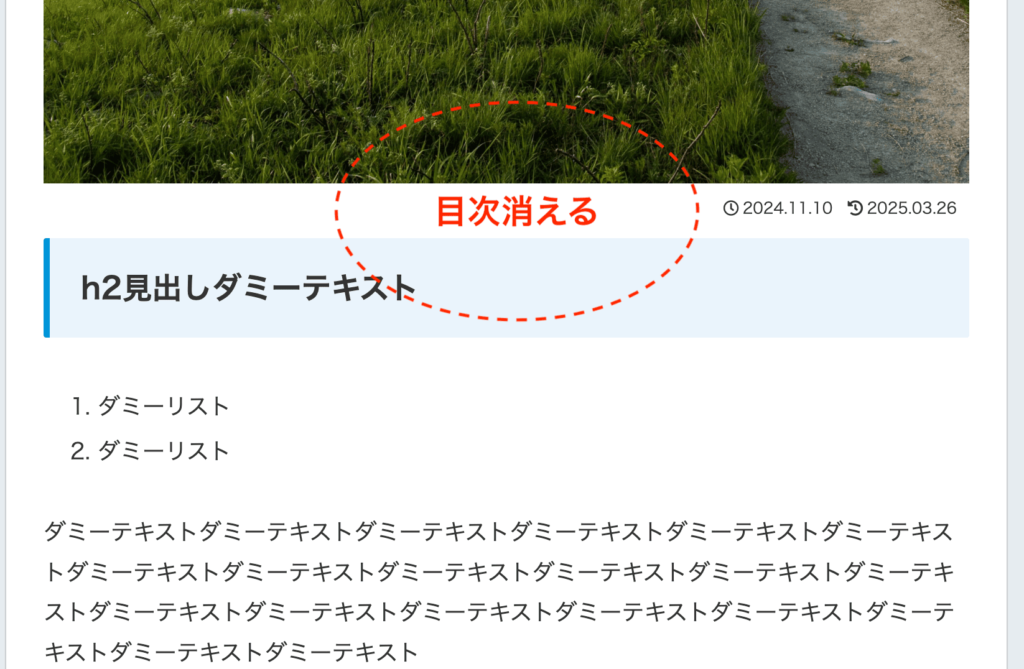
「目次を表示する」のチェックを外すだけでOKです。これでサイト全体の目次が非表示になります。

これで、目次が消えます。

特定の記事だけに目次を表示したい場合(Cocoon)
任意の、特定の記事だけに目次を表示したい場合です。
やり方はいくつかありますが、このようにします。
- Cocoon設定≫目次≫「目次を表示する」のチェックを外す
- 各記事の編集ページにて、「ショートコード」で[toc]を入れる
全体の設定をOFFにしてから、任意の記事だけ手作業で目次を入れ込むやり方です。やや手間はかかりますが、一度慣れれば運用は可能で、自由度は高めかなと思います。
step.1
まずは、Cocoon設定≫目次≫「目次を表示する」のチェックを外して、すべての記事の目次を非表示にします。

step.2
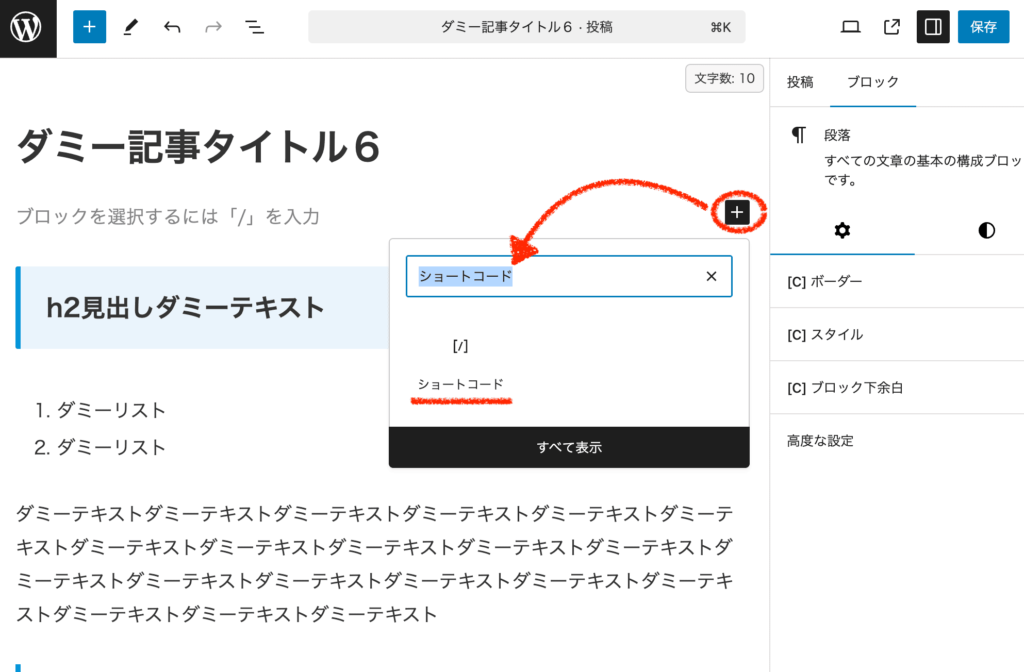
次に、任意の記事を開いて、好きな場所に「ショートコード」ブロックを入れます。”ショートコード”と検索すると出てきます。

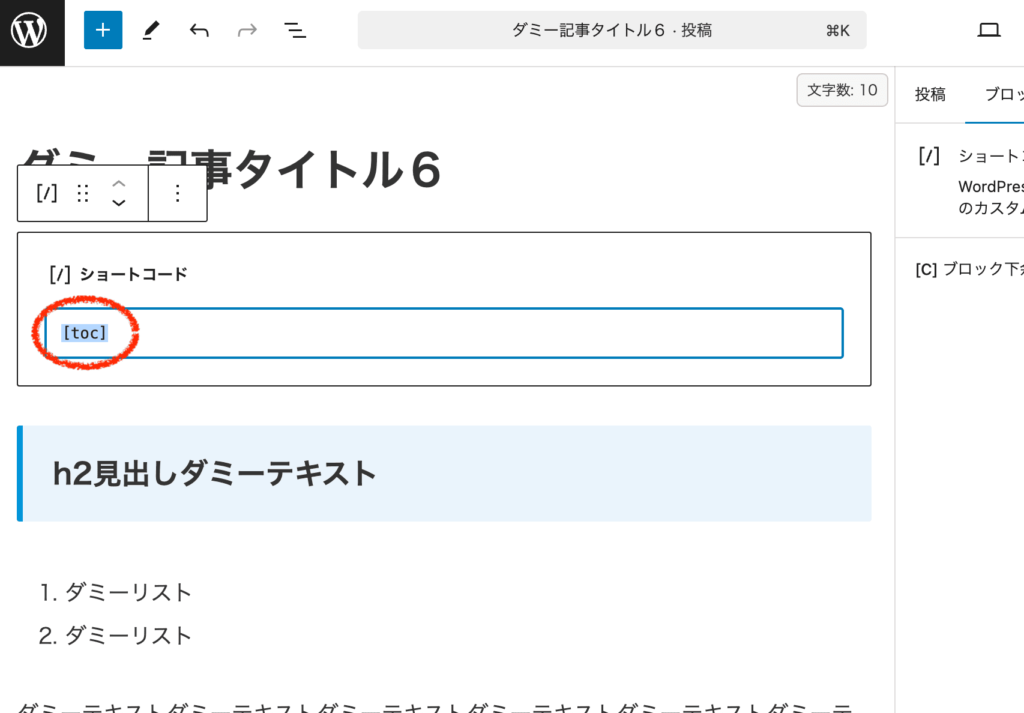
ショートコードの中身は、[toc]と書いてください。
大文字ではなく小文字です。カッコもお手本通りに入れないとショートコードは機能しないので注意してください。[]です。

これでみてみると、反映されていますね。
このように目次を表示したい記事だけ、個別にショートコードで目次をいれていくわけですね。![cocoonで目次を出したい記事だけ[toc]を入れる](https://kitsunecode.net/wp-content/uploads/2025/03/cocoon-mokuji32-1-1024x654.png)
目次の表示位置を変えたい場合(Cocoon)
例えばリード文の前や、任意の箇所、など目次の表示位置を変えたい場合です。
デフォルトでは、おそらくリード文の下(=最初のh2見出しの前)に目次が来るはずです。これを変えたい場合ですね。
やり方は主に2つあります。
- Cocoon設定≫目次≫「目次を表示する」のチェックを外す
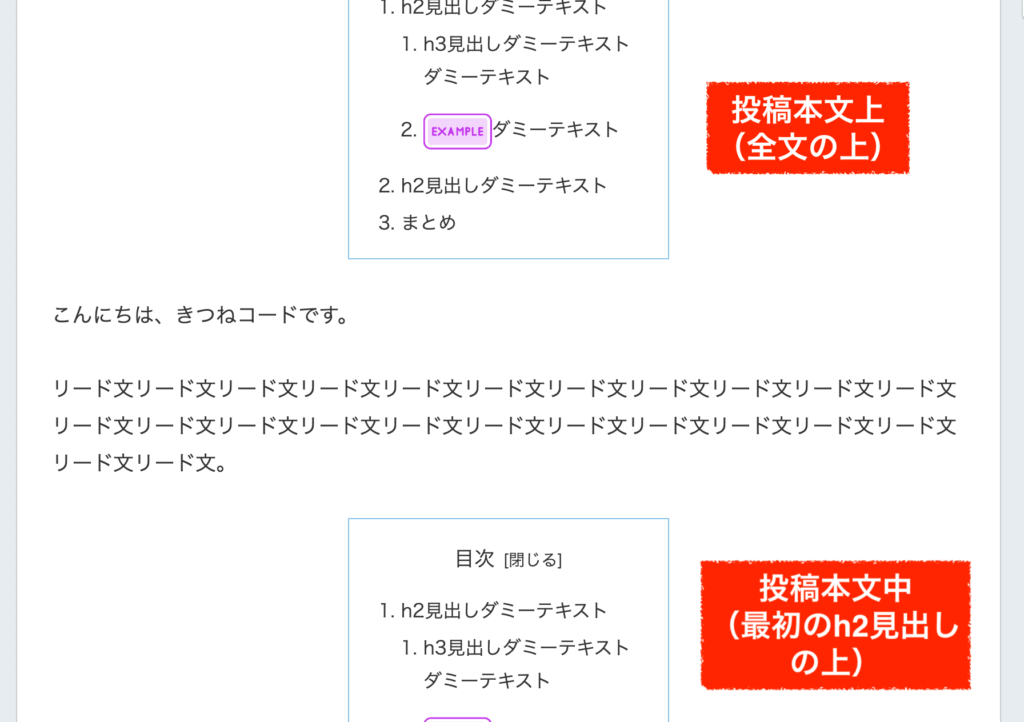
- ウィジェットで「投稿本文上」に「目次」を挿入する(←リード文の前、全文の上に来ます)
- もしくは、ショートコードで任意の記事の、任意の箇所に、[toc]と入れる
ウィジェットで行う方が一気に反映されますので、楽に実現できます。より自由度を求めたい場合には、[ショートコード]を使う方法を試してみてください(方法は、先ほど上で紹介した内容を参照)。ここでは、ウィジェット方式をご紹介します。
step.1
まずは、Cocoon設定≫目次≫「目次を表示する」のチェックを外して、すべての記事の目次を非表示にします。

step.2
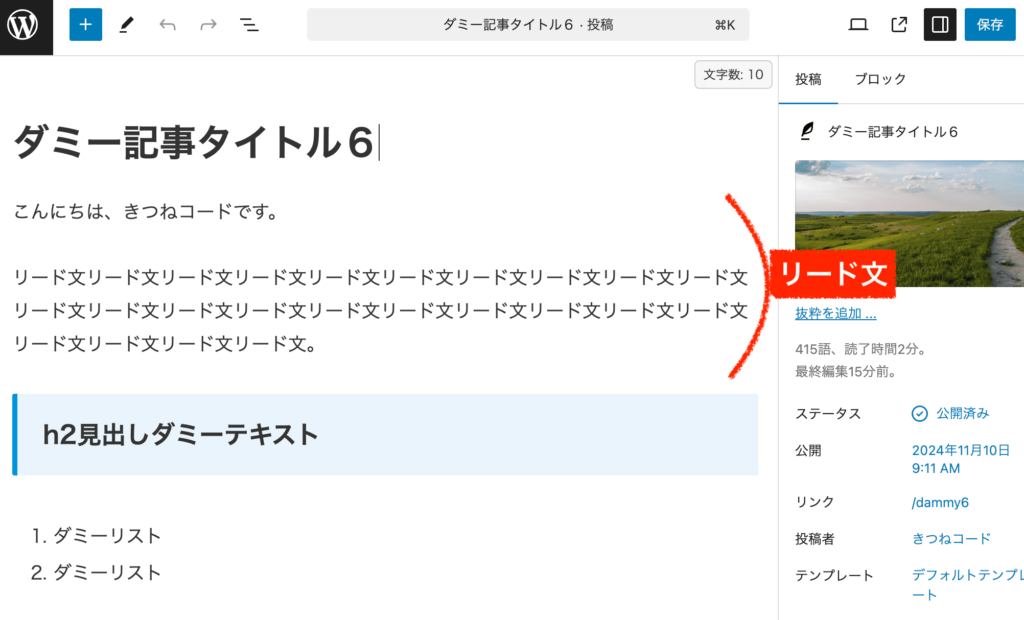
つぎに、任意の記事の編集ページを開きます。下記のように、リード文を書いたとします。今回は、このリード文の上に目次を表示したい、としましょう。

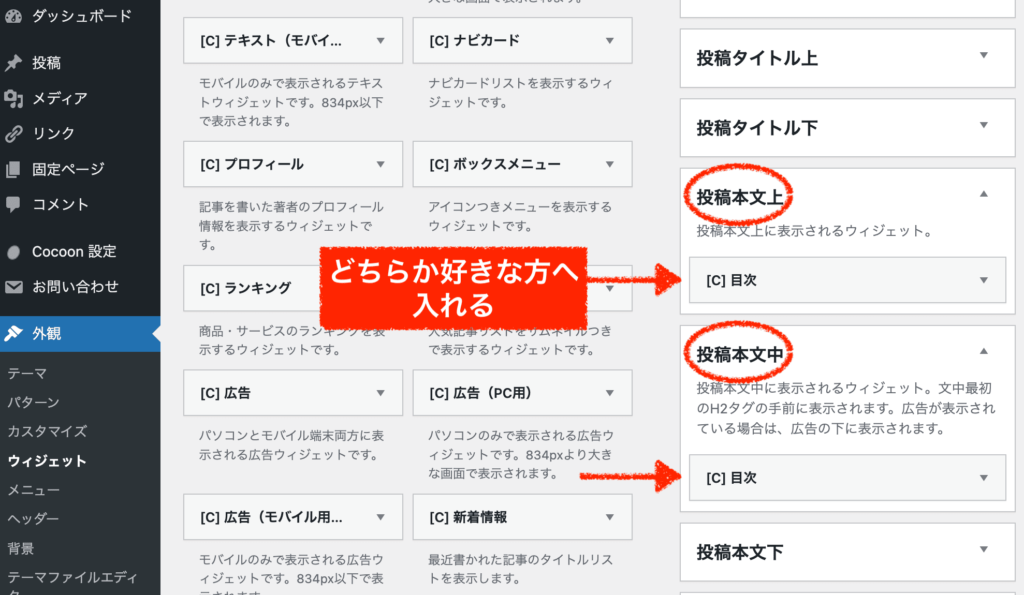
管理画面「外観」≫「ウィジェット」の[投稿本文上]に目次ブロックを入れてください。参考までに、投稿本文中にも目次をいれてみます。

ウィジェットの[投稿本文上]と[投稿本文中]の両方に目次を出すとこんな感じです。今回は、どちらか好きな方へいれればOKです。

もっと他の場所へ入れたい場合は、1つ上の項目で紹介した[ショートコード]を使って行うと良いでしょう。どこでも好きな箇所へ挿入することができます。
スクロール時サイドバーに目次を入れる方法(Cocoon)
画面をスクロールした時に、サイドバーに目次を表示させたい場合です。
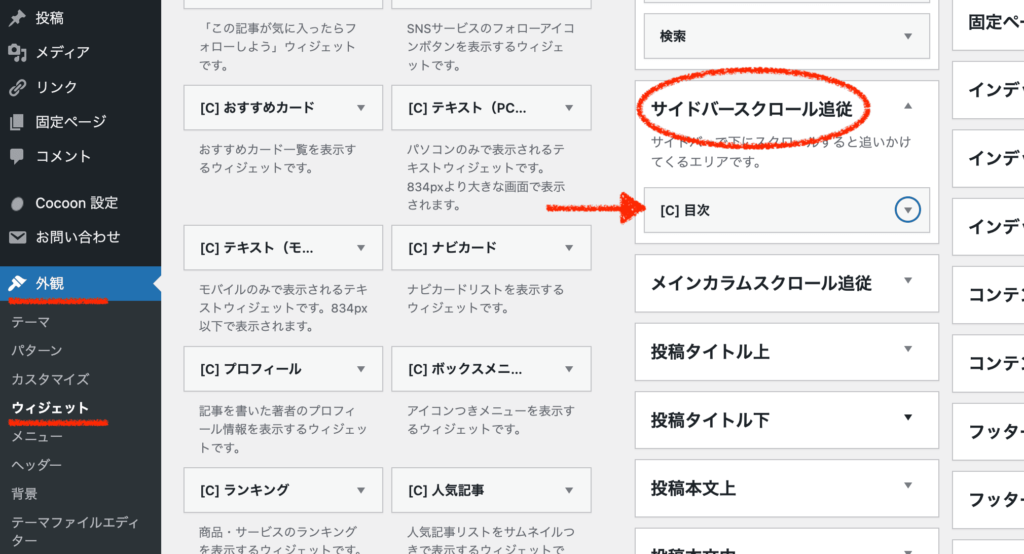
- 外観≫ウィジェット≫「サイドバースクロール追従」に「目次ブロック」を挿入する
step.1
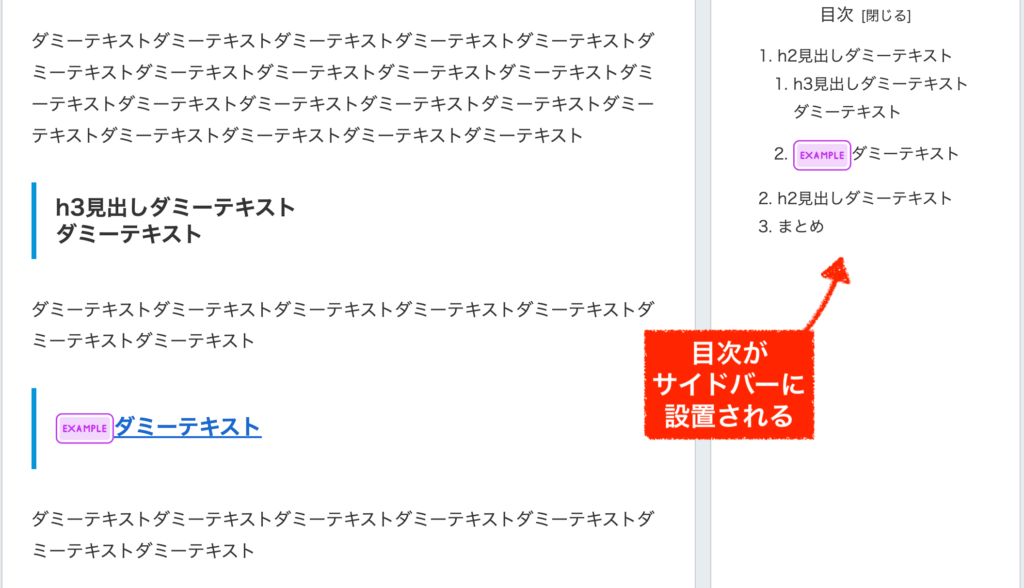
管理画面「外観」≫「ウィジェット」≫「目次ブロック」を「サイドバースクロール追従」の箇所に挿入しましょう。

これだけで、画面を下にスクロールした時に目次が表示されるようになります。便利ですね!

目次に改行を入れたい場合(Cocoon)
目次に改行を入れたい場合です。
- 記事編集ページの見出し内で「SHIFT」+「Enter」で改行する
- cocoon設定≫目次≫見出し内タグの「H見出し内のタグを有効にする」にチェックを入れる
<br>タグを直接書きこんでもおそらく効かないはずなので、SHIFT+Enterで改行しましょう。
step.1
まずは、任意の記事の編集ページを開きます。該当する見出しの改行を入れたい箇所でSHIFT+Enterを押すと改行できます。

ただしこれだけでは表示確認すると、改行は反映されないはずです。
step.2
Cocoon設定≫目次≫見出し内タグ「H見出し内のタグを有効にする」にチェックを入れます。

これで再び見てみると、改行が反映されています。

目次も同様に、改行が含まれていますね。

Cocoonで目次デザインをカスタマイズする方法
cocoon目次の基本のカスタマイズ方法をいくつか解説します。
手っ取り早いのはcocoonの「スキン」を変えること
cocoonには、圧倒的に豊富なスキン機能があります。
いわゆる着せ替え機能になりますが、これだけに関していうと、有料テーマと比較してもcocoonが一番種類が多いです。
関連記事:cocoonテーマで超簡単デザイン変更する方法【スキン機能】
スキンを変えると、サイト全体のデザインが変わり、目次のデザインも変わります。
こだわりたい方は、自分でCSSなどを使ってカスタマイズをしていく方法でも全然良いですが、何かとコードの知識が必要になり時間がかかることも多くなるので、スキン機能を活用して楽しむのが良いかなとは思います。
もし今後自分なりにカスタマイズをしていきたいならば、swellなどの有料テーマに変えるのも一つの手ですね。
ここからCSSを使って行う、基本的なカスタマイズを解説します。
下記を自由に組み合わせたり、色を変えたりして、カスタマイズをしてみましょう!
ご紹介するコードは、あなたが今どの「スキン」を適用しているかによって、効く場合と効かない場合で出てくるかと思いますのでご了承ください。
目次タイトルを太字にする
目次のタイトルを太字にするカスタマイズです。
step.1
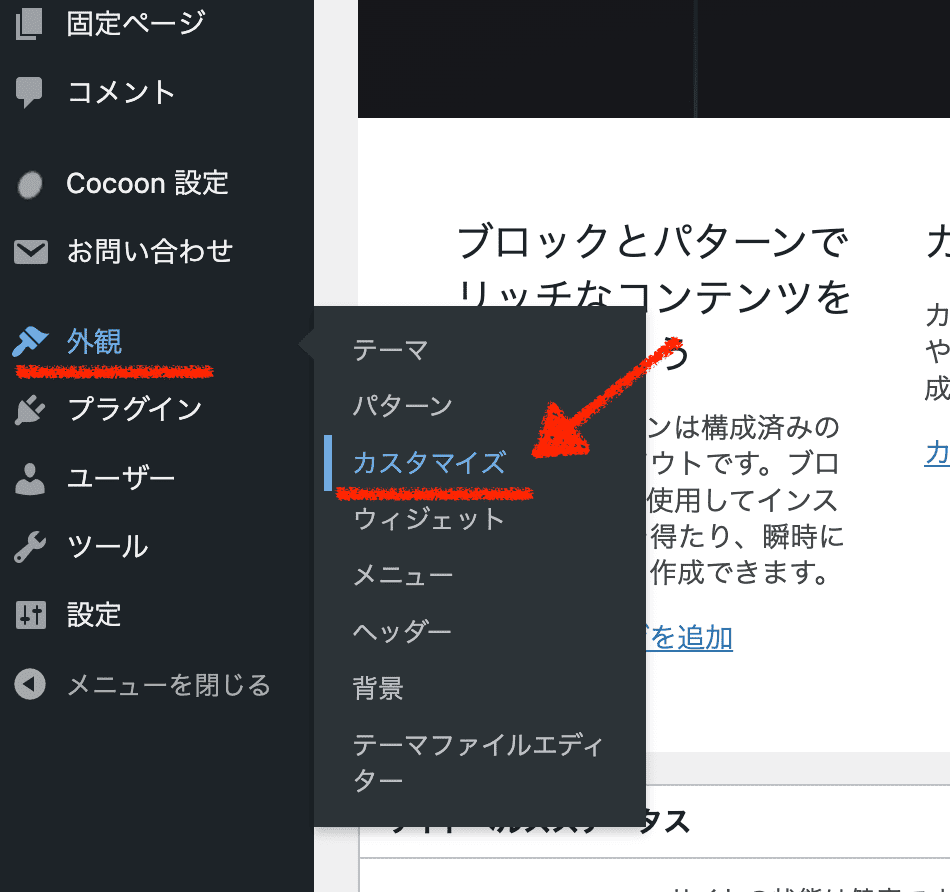
管理画面「外観」≫「カスタマイズ」を開きます。

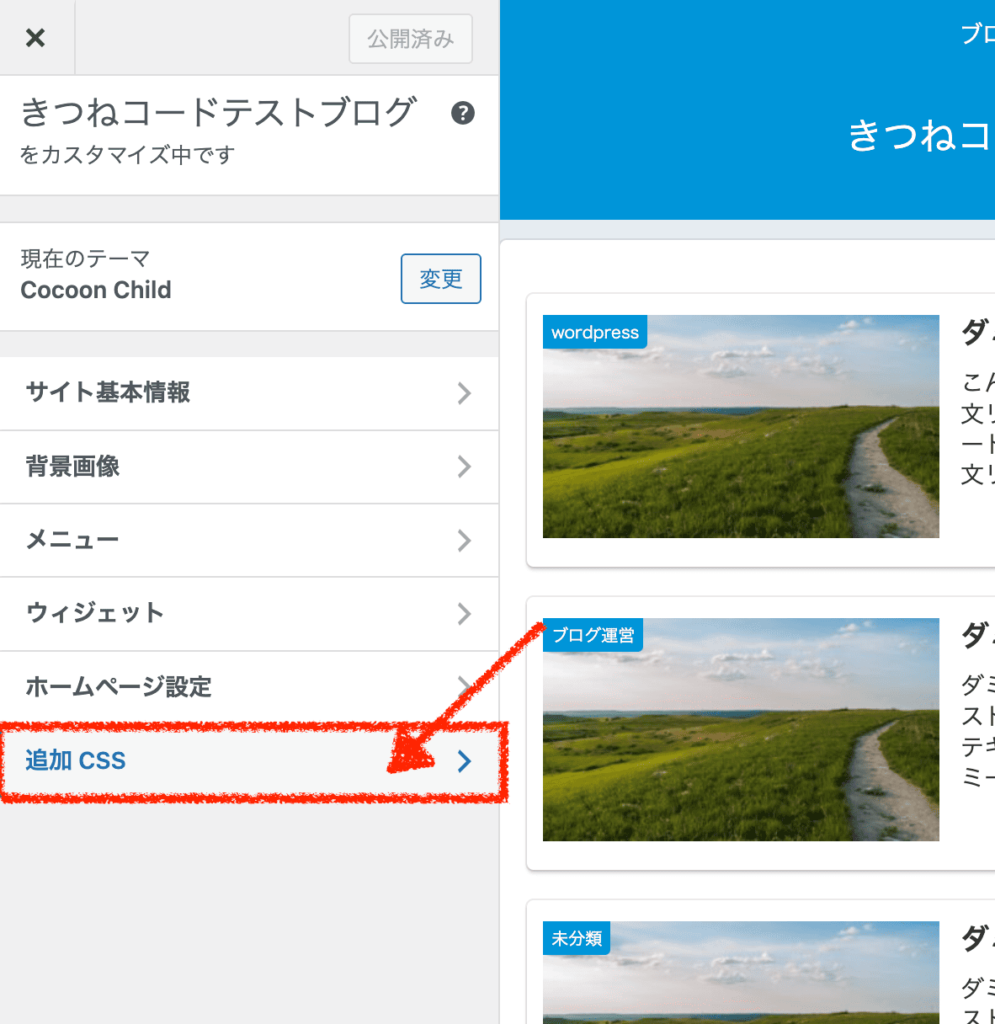
下のようにテーマカスマイザー画面が開くので、「追加CSS」をクリックします。

※今回は初心者向けに、外観≫カスタマイズの「追加CSS」機能を使った方法で解説します。
もし理解している方は、テーマファイルエディター≫子テーマのstyle.cssに追記してももちろんOKです。私は全て子テーマのstyle.cssに書いています。
関連記事:wordpressでcssを安全に編集・カスタマイズする方法
関連記事:wordpressの親テーマ・子テーマとは?使い方・カスタマイズの方法step.2
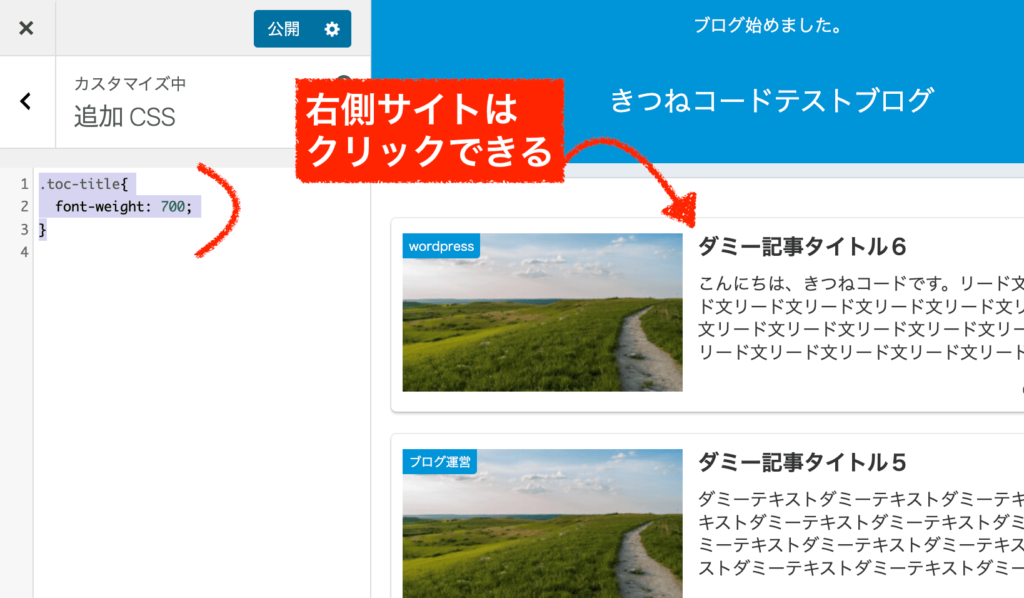
下記のコードをそのまま全文コピペしてください。
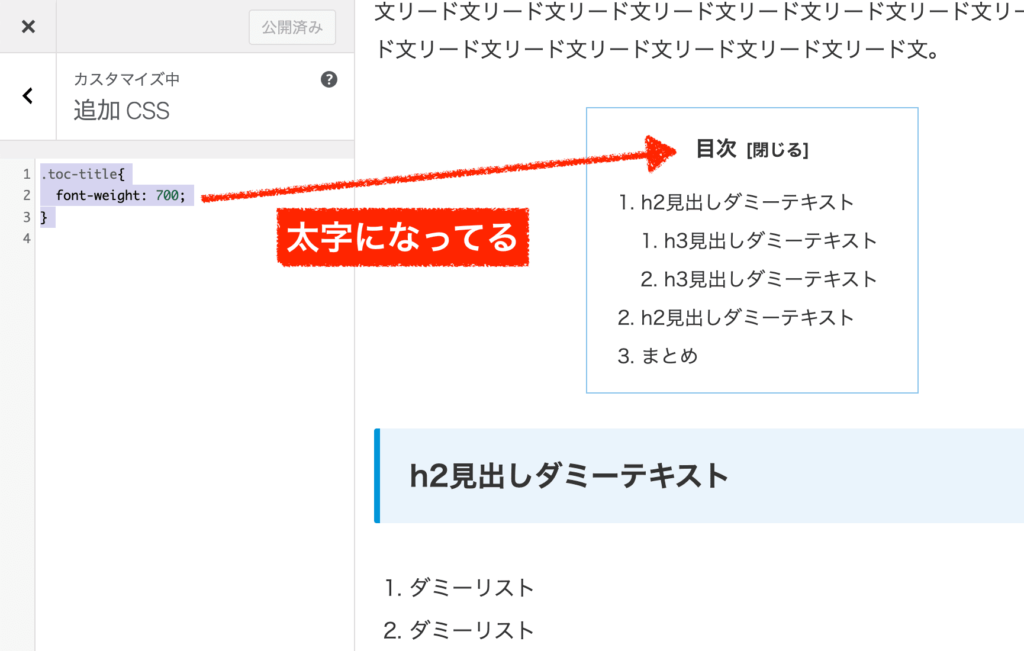
.toc-title{ font-weight: 700; }ちなみに、画面の右側はライブプレビューが効きますので、クリックしてページ遷移できます。コードをコピペしたら記事ページで飛び、表示確認すると良いでしょう。

目次のタイトルが太字になっていますね。
これでOKなら、保存(公開)するのをお忘れなく。
こんな感じで、カスタマイズを行っていきます!
目次タイトルの背景に色をつける
目次のタイトル部分に背景色をつけてみましょう!
step.1
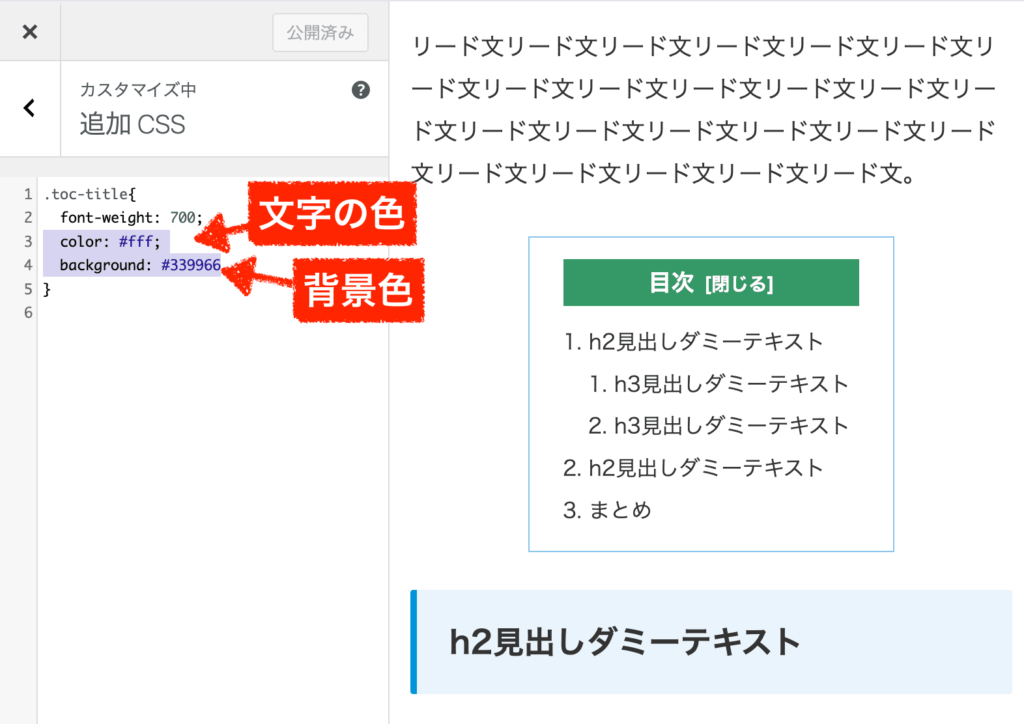
まずは、下記のコードをコピペしてください。
先ほど太字にするコードを既に入れている人は、追加の3行目と4行目だけを挿入しましょう。(挿入場所をお間違えなく!最初のカッコ{から最後のカッコ}までがセットです。この間に書きます。).toc-title{ font-weight: 700; color: #fff; background: #339966; }なお、色は好きに変えてください。例では#FFFが文字の色で白。バックグラウンドが緑です。カラーコード一覧表は、ネット検索するとすぐに出てきます。

目次全体に枠線をつける
目次全体に枠線をつけてみましょう!
step.1
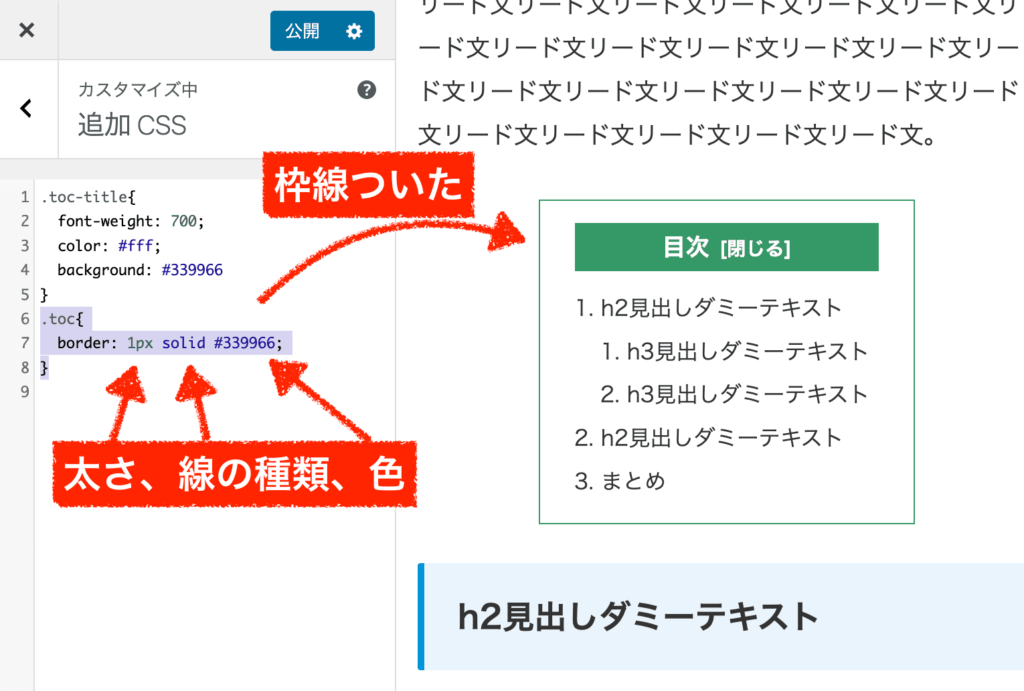
下記のコードを全文コピペしましょう。
.toc{ border: 1px solid #339966; }左から順に、線の太さ、線の種類、線の色、です。色を好きに変えてみましょう。

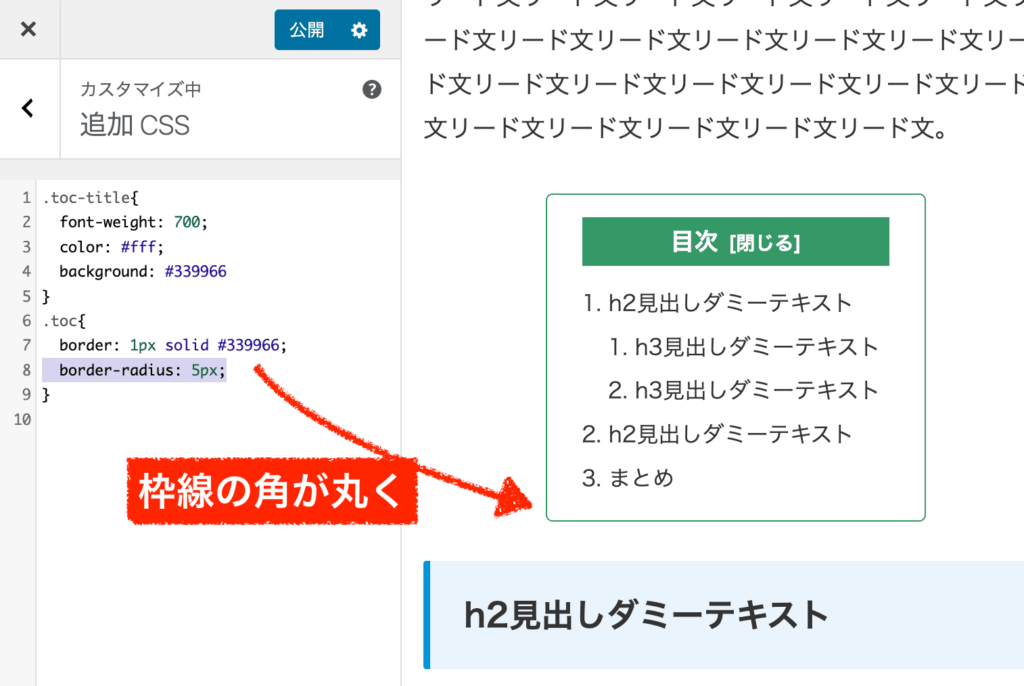
枠線の角を丸くしたい人は、border-radiusをつけると角丸になります。
.toc{ border: 1px solid #339966; border-radius: 5px; }
もし枠線を消したい人は、border: none;にすると消えます。
目次全体に背景色をつける
目次全体に背景色をつけるカスタマイズです!
step.1
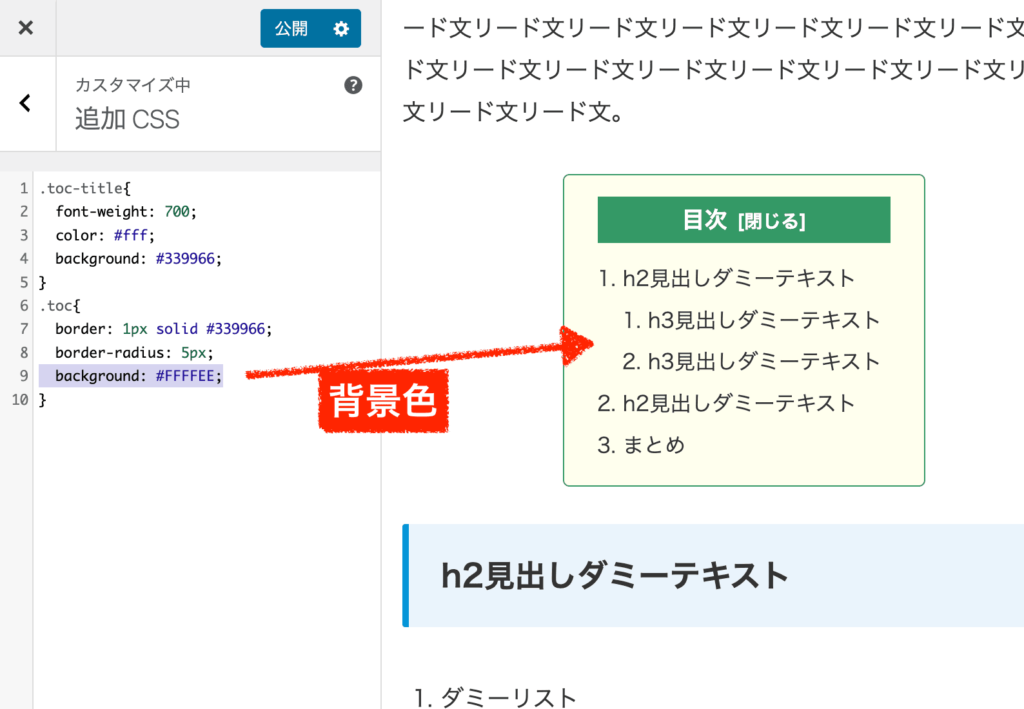
下記コードをコピペしてください。(1つ前の項目で紹介したコードも含まれています。)
.toc{ border: 1px solid #339966; border-radius: 5px; background: #FFFFEE; }背景を変えるのは、backgroundです。色は好きに変えましょう。

目次タイトルにアイコンを付ける
目次タイトルにアイコンをつけてみましょう!
step.1
「アイコン」を使用するには、Font Awesomeというものを使うと簡単です。
アイコンは、さまざまなところで活躍するのでこの使い方をマスターしておくと幅が広がりますよ!
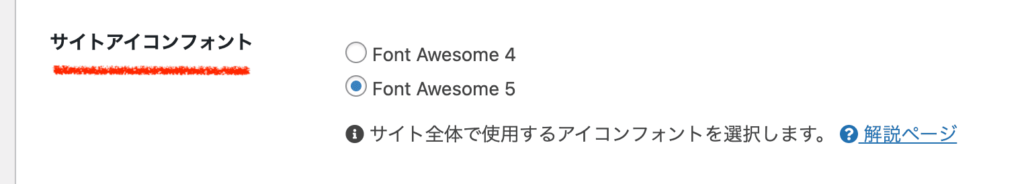
cocoonには、Font Awesomeをデフォルトで読み込んでくれる設定が付いています。管理画面「Cocoon設定」の「全体」タブへ行き、「サイトアイコンフォント」でバージョンだけ先に確認しておきましょう。

step.2
Font Awesomeのサイトへアクセスしましょう。
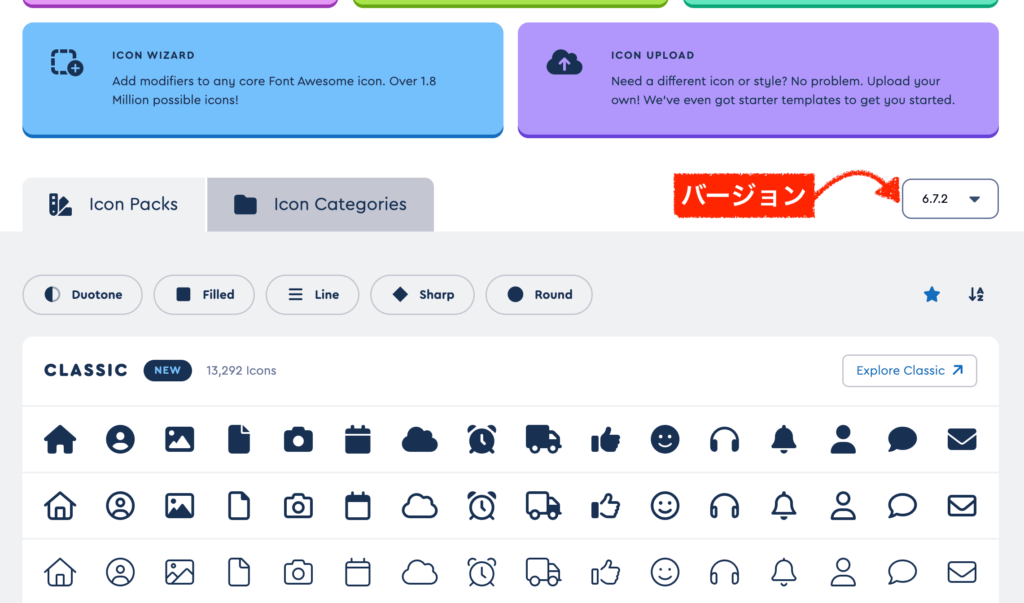
下の方へ進むと、「バージョン」が出てきます。先頭の数字がバージョンです。

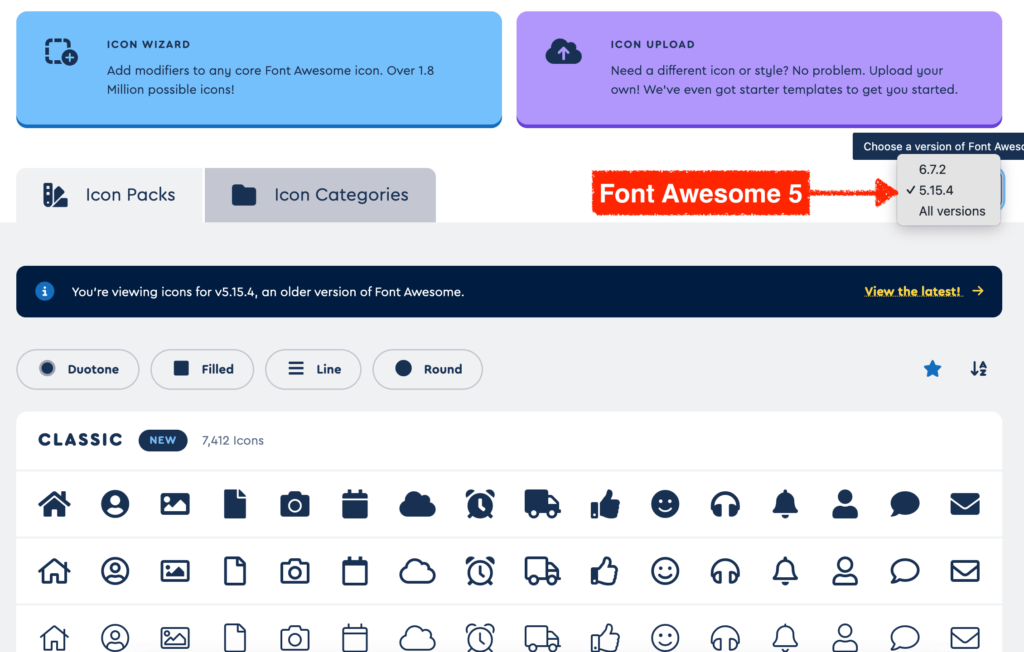
最新のバージョン6には対応していませんので、「5、〇〇」のバージョンから探しましょう。
もし今後バージョン6に対応していったら、バージョン6から探すということになりますね。

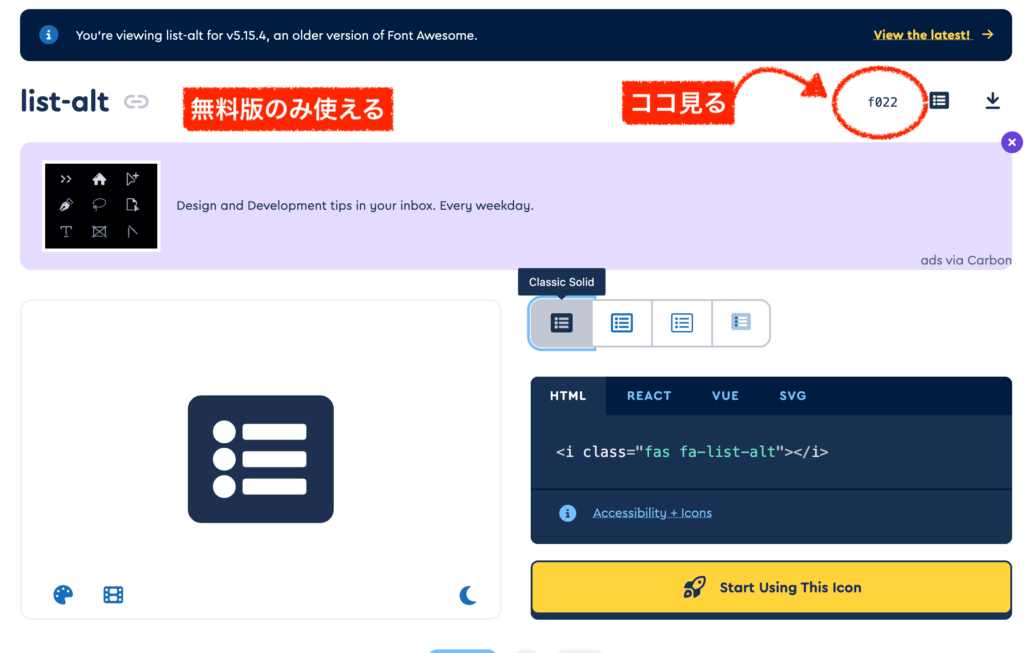
使用したいアイコンを見つけたら詳細ページを開きます。今回使用するのは右上の「f〇〇」という部分になりますのでメモしておきましょう。

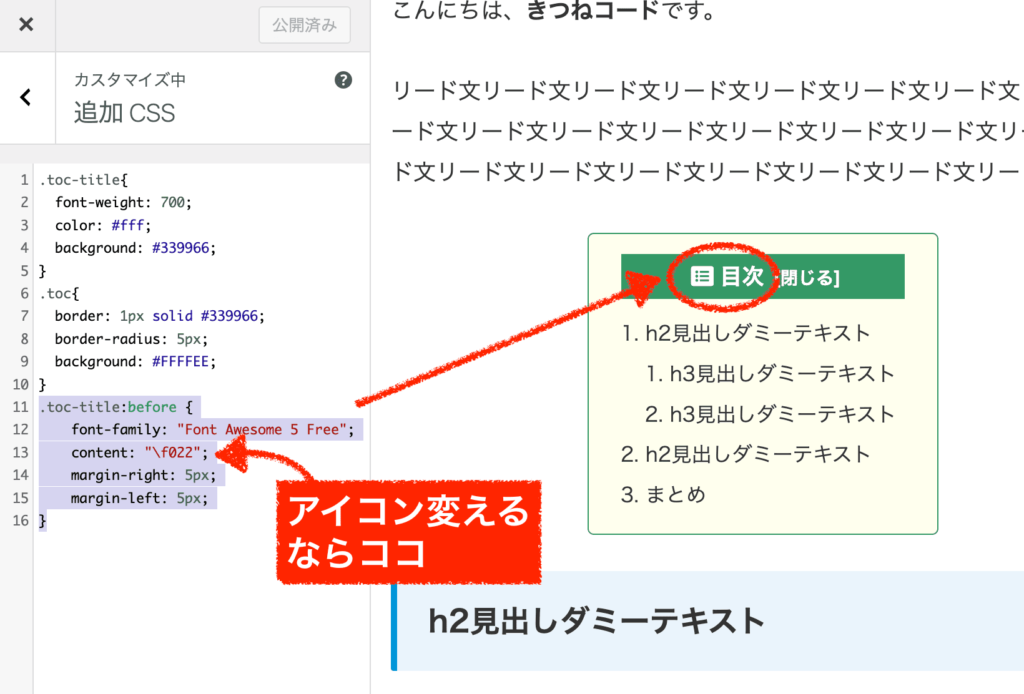
step.2
下記のコードを全文コピペしてください。
.toc-title:before { font-family: "Font Awesome 5 Free"; content: "\f022"; margin-right: 5px; margin-left: 5px; }バージョンが異なる人は書き換えてください。アイコンは、contentで変えられます。先ほど、Font Awesomeのサイトで探した記号を入れましょう。

目次に下線をつける
目次の各見出しに、下線をつけてみましょう!
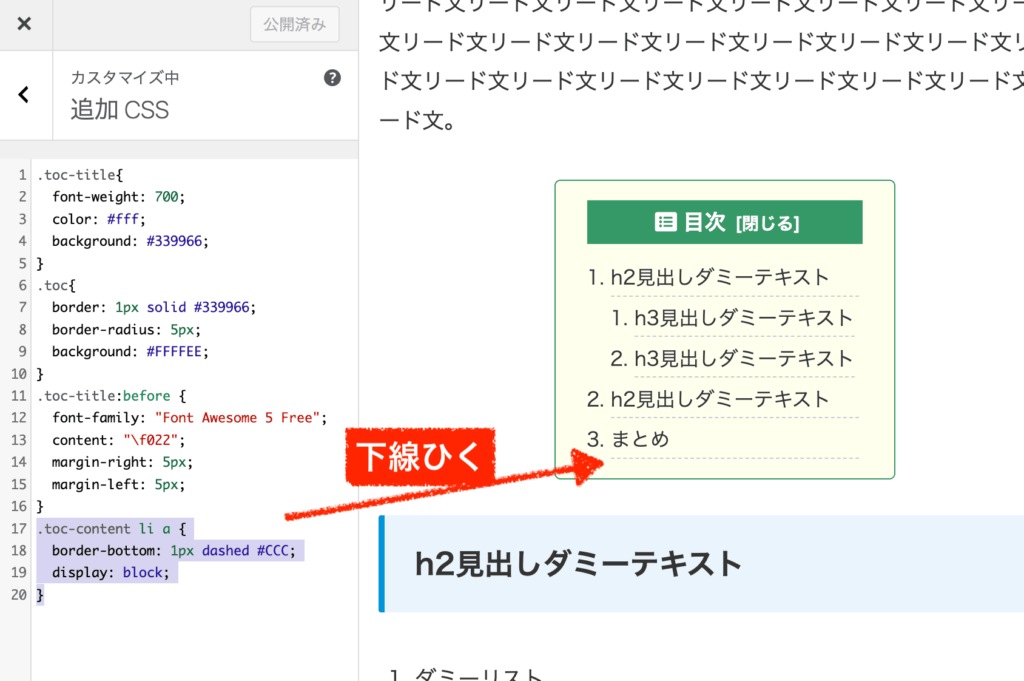
step.1
下記のコードをコピペしてください。
.toc-content li a { display: block; border-bottom: 1px dashed #CCC; }border-bottomで下線がつきます。左から順に、線の太さ・線の種類(solidが実線、dashedが点線など)・線の色(#CCCはグレー)です。

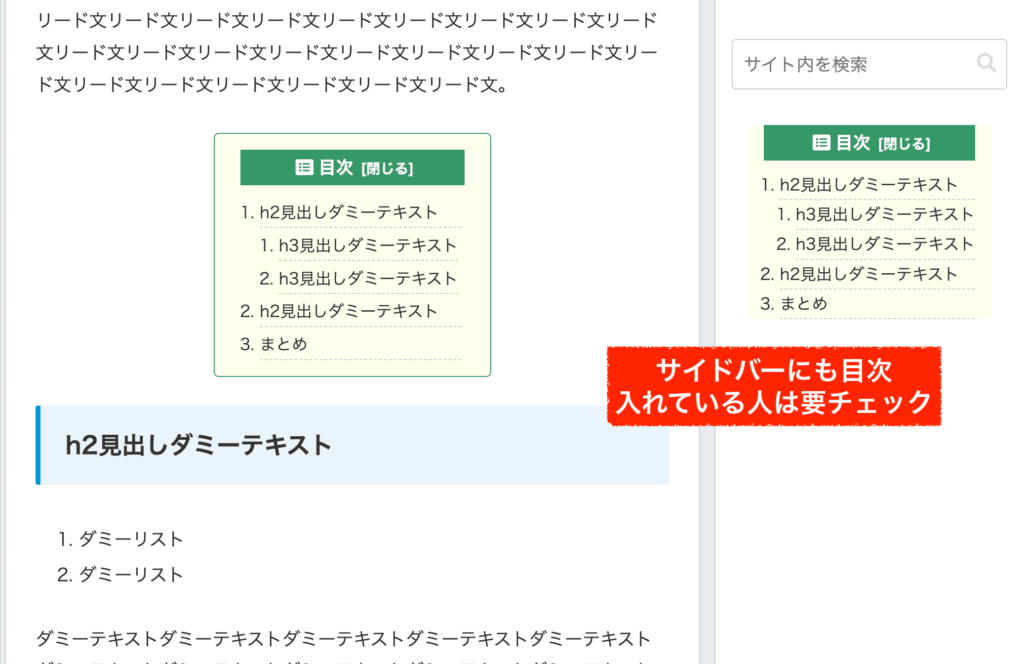
【補足】サイドバーにも目次がある人は要チェック!
補足になりますが、もし「サイドバー」にも目次を入れている方は要注意です。
ご覧のように、サイドバーの目次の方にもカスタマイズ内容は適用されるはずです。
全体のバランス的におかしくなることも多くなると思いますので確認しておきましょう。

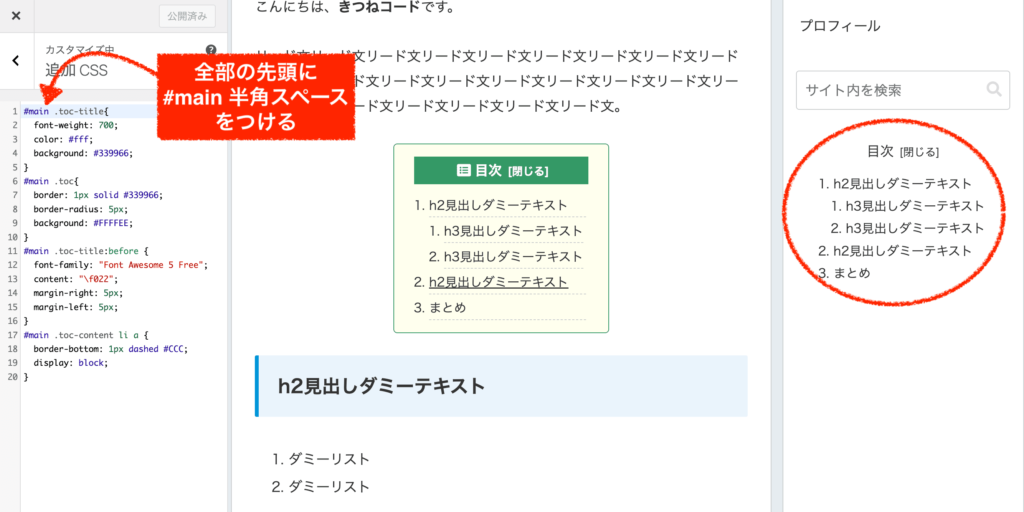
もし、記事部分のみの目次に適用させたいのであれば、すべてのコードの先頭に#main 半角スペースをくっつけてあげると、意図している本文部分のみに機能するかと思います。

全角スペースを入れたり、半角スペースを余計に入れたりすると効かないのでご注意を。
Cocoonで目次が消えない・重複している時の対処法
cocoonテーマを使用していて、目次が重複して2つ表示されている、うまく消えない時の対処法です。
- Cocoon設定「目次」を確認する(←これが全体設定です)
- Cocoon設定≫目次≫「目次を表示する」にチェックありだとサイト全体に適応されます。
(投稿、固定、カテゴリ、タグページの出しわけ設定は別途あり)
- Cocoon設定≫目次≫「目次を表示する」にチェックありだとサイト全体に適応されます。
- ウィジェット側で目次を出していないか確認する
- [投稿本文上]もしくは[投稿本文中]などの場所に「目次」が入っていると記事に表示されます。
- プラグイン側で目次を出していないか確認する
- 目次系プラグインの機能がONになっていると、目次が表示されます。
- 記事に直接ショートコードで目次を出していないか確認する
- 記事内にショートコードで[toc]が入っていると、その記事に目次が表示されます。
上記の通り、目次の表示方法がいくつかありますので、間違って重複していないかどうかをチェックしてみてください。
まとめ
Cocoonテーマの目次設定と、各種カスタマイズについて解説しました。
思い通りの設定はできましたか?
目次などのこまかい部分も綺麗になると、自分のサイトに愛着がわいてきますよね。
ただ個人的な感想としては、cocoonを使うならばやはりスキンを活用して、ブログ記事に時間を集中するのが一番良いのかな〜とは思います。
こだわりたい方はこだわって、あまり時間をかけすぎないようにしましょう!





