
ワードプレステーマを検討しています。swellについて教えてください。

swellは、今一番人気のwordpress有料テーマです。利用者は圧倒的に多く、初心者〜上級者まで幅広く使われている万能テーマになります。
この記事を書いているきつねコードは、wordpressを10年以上前から触れており、多くのwordpressテーマも実際に試しています。
webディレクターである私が、有料テーマswellの特徴と、導入手順について解説します。
swellは、有料テーマの中でも高機能かつユーザーフレンドリーな超優良テーマです。
個人でも法人でも使えて、バランスの取れたテーマですので、収益化を狙うブログや高品質なサイトにしたい人に人気です。
\ ワンランク上のブログサイトへ/
※全てが整う人気No.1wordpressテーマ
ワードプレス有料テーマswellとは?
そもそもwordpressには、「テーマ」という仕組みがあります。
テーマを変更するだけで、サイト全体の「デザイン」や「機能」が大きく変わります。
関連記事:wordpressのテーマとは?
現実的には、どのwordpressテーマを使うかだけの問題で、検索上位を取れたり、SEOが急に強くなったりすることはありません。
しかし、それぞれのテーマでは、特徴や使い勝手がだいぶ異なりますので、長期的に見るとワードプレスサイトの成果に大きく関わってきます。

テーマ選びは、1つの重要なポイントです。
wordpressテーマには、無料テーマや有料テーマなど含めて沢山存在します。
いま、国産の有料テーマの中で一番人気を集めている(※WP-Searchの調査結果に基づき)のが、2019年にリリースされた「swell」です。

一言で表すならば、オールマイティーな万能テーマといえるでしょう。
バランスが良く、誰でも使えます。
swellユーザーは、いま本当に多いです。
twitter界隈を見ていてもswellユーザーがとても多い印象がここ数年は続いています。私の感覚だと、有料テーマswellと無料テーマcocoonが2強って感じかなと思います。

お世辞抜きにして、swellは本当に万能なんですよね〜。
私も他のwordpressテーマをたくさん触っていますが、これまでのテーマ開発の歴史を全部詰め込んだような、そんな完成度の高いテーマとなっています。
「有料テーマを検討しているけど、どれにしたらいいか迷っている」という人は、とりあえずswellを買っておけば失敗することはないかなと思います。
\ ワンランク上のブログサイトへ/
※全てが整う人気No.1wordpressテーマ
swellの特徴について、もう少し詳しく見てみましょう!
swellのメリットとデメリット
swellを実際に使ってみて、きつねコードが思うメリットとデメリットをご紹介します。

swellのメリット①信頼感ある中立的なデザイン
1つ目の特徴は、デザインについてです。
swellのデザインは、誰にでも幅広く利用しやすいデザインとして作られています。
ワードプレステーマによってはデザインの特徴がそれぞれ異なり、良くも悪くもデザインに「素人っぽさ」が若干出てしまうことも少なくありません。
文字の大きさ(フォントサイズ)、文字の書体(フォント)、色の使い方、余白の取り方、角の丸み、パーツの配置、その他にも無数の要素の積み重ねによって全体の雰囲気はできあがってきます。
私もwebディレクターとして、プロのデザイナーさんにサイトデザインを発注する立場ですが、素人が違和感のない完璧なサイトを作るのは、wordpressを使ったとしても簡単ではありません。
しかしswellでは、緻密にこだわったデザインとモダンな技術も取り入れられており、「専門的で、信頼性のあるサイト」を作ることができます。
swellにテーマ変更したら、一気にプロっぽくなった
一気に印象が変わった
このような声も実際よく聞きますね。信頼感が出るので、個人利用だけでなく法人にもswellは使われています。
読者ユーザーからしても、記事が読みやすいのでプラス効果ですね。
また、デザインの方向性としては、シンプルで中立的なイメージです。
尖ったデザインではないので、オールジャンルのサイトとして使うことができるでしょう。
カスタマイズするにしてもどのような方向にも持っていきやすいこともメリットです。
多用途に使えるデザインがswell人気の理由の1つですね。
swellのメリット②UIが洗練されている
2つ目は、使い心地についてです。
swellは、初心者が使っても、上級者が使っても、とても使いやすいです。
使いやすいよねということは、swellユーザーの間でも共通して挙がっている声です。
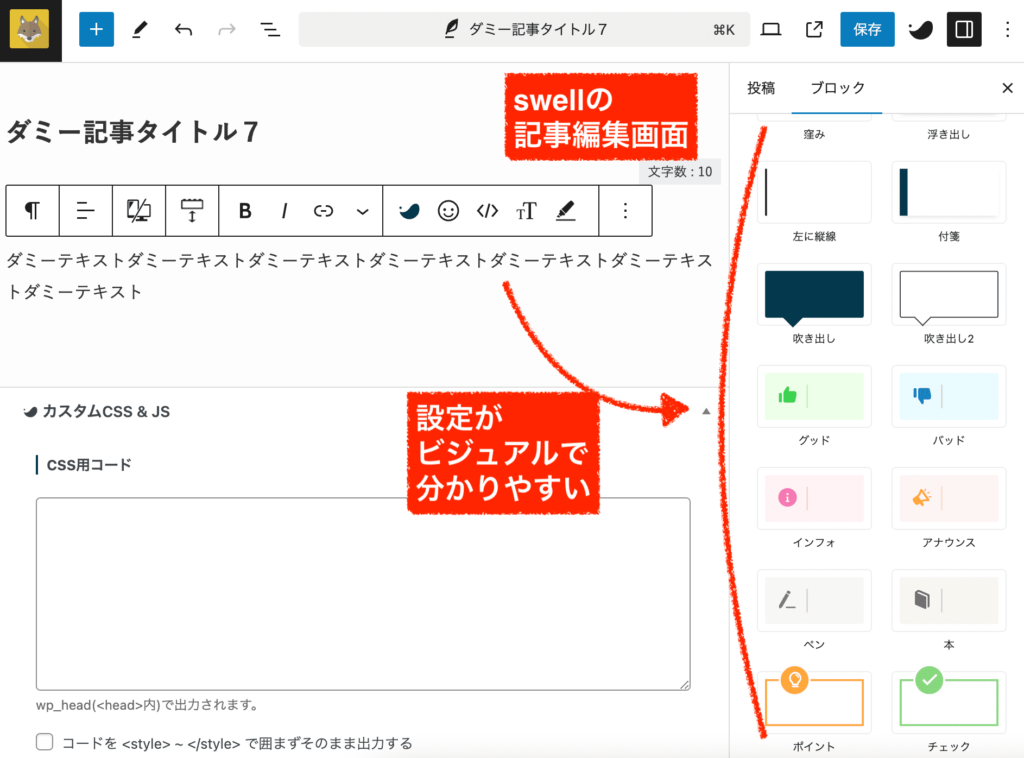
例えば、下の画像はswellでの記事編集画面になります。
通常のテーマだと、設定は【吹き出し / グッド / バッド / インフォ / ペン / ポイント 】などのようにテキストで用意されていることが多いのですが、swellではこれが絵や図を用いたビジュアルとして見えるようになっています。

グーテンベルクのエディターに完全対応して作られた結果ですが、これ↑、めちゃくちゃ見やすいですよね。
ちなみに現在では、JIN:Rや最近のCocoonテーマなどでも同様に導入されるようになりましたが、この機能はパッと見た感じで選べるのでとても便利です。
他の操作画面を触っていても、気の利いた設定が多いなと感じます。
こうした操作性としての使い勝手のことをwebでは、UI(ユーザーインターフェース)と言いますが、swellはUIが非常に洗練されています。
あらゆる設定が、すぐに理解できて、迷うことが少なくなるように考えられています。
UIを良くすることは言うのは簡単で実際にやるのは難しいのですが、ユーザーにとって直感的でわかりやすい作りになっているのは見事です。
swellを使うと、サイト構成や、記事執筆の時短になる可能性も大いにあることでしょう。
swellのメリット③すぐキレイ&カスタマイズ性もよし
3つ目は、カスタマイズ性についてです。
swellで1つ特徴的なのは、テーマを導入してすぐに綺麗な状態になることです。
wordpressテーマの中には、最初はほぼ白紙に近く、淡白な状態で、そこから初期設定やカスタマイズを重ねていくテーマもあります。
しかしswellでは、導入した時点でドーンと完成度の高いサイトが出来上がっています。極端に言えば、そのままでも使えます。
最低限の初期設定と、各所の調整だけを済ませればすぐに記事を書き始めることも可能です。
これは、すぐにサイト運営を始めたい人や、初心者の人、デザインに自信のない人などには大変ありがたいですね。
しかも、これに加えて
最初からカチッとデザイン化されている部分が多い一方で、設定変更の項目もとても多く用意されているのがswellです。
超高機能なので、カスタマイズしたい人はいかようにでもカスタマイズすることも可能です。
ユーザー目線で、
こんな設定があったらいいのにな
という設定がことごとく詰め込まれています。
きつねコードの所感としては、サイト構成において使えるパーツはaffinger6によく似ているなと思います。
swellのカスタマイズ性は非常に高いので、サイト構成を自由に変更したり、綺麗に記事装飾を行うこともできますね。

この「使いやすくて、しかも高機能」を実現していることが、バランスが良いと言われる所以ですね。
※ただし、本当に柔軟に作りたい場合には、HTML、CSSなどが必要となるケースもあるのでその点は留意しておきましょう。
ちなみに、実際の使用事例を眺めてみると、面白いですよ。気になる方はチェックしてみてください↓
関連リンク:WP-Searchによるswellサイトの事例
swellのメリット④SEOも強い
4つ目は、SEO対策についてです。
swellは、他の人気のテーマと比較しても、SEO面では総合的に強い方の部類に入るかなと思います。
ただ、ワードプレスの人気テーマともなると、どれを使っても最低限のSEO対策はなされています。正直なところ、テーマだけの影響で検索上位へと一気に上がるほどの力はないと思った方が良いでしょう。
SEO対策も日々進化していますが、swellでは、リリースされてから今日までしっかり機能追従が行われています。
サイトスピードも早く、細かいところまでSEOを意識して作られていますので安心して使うことができます。
swellのメリット⑤収益化にも強い
5つ目は、収益化についてです。
収益化するための機能も豊富なので、サイトの収益力を最大限に高めることができます。
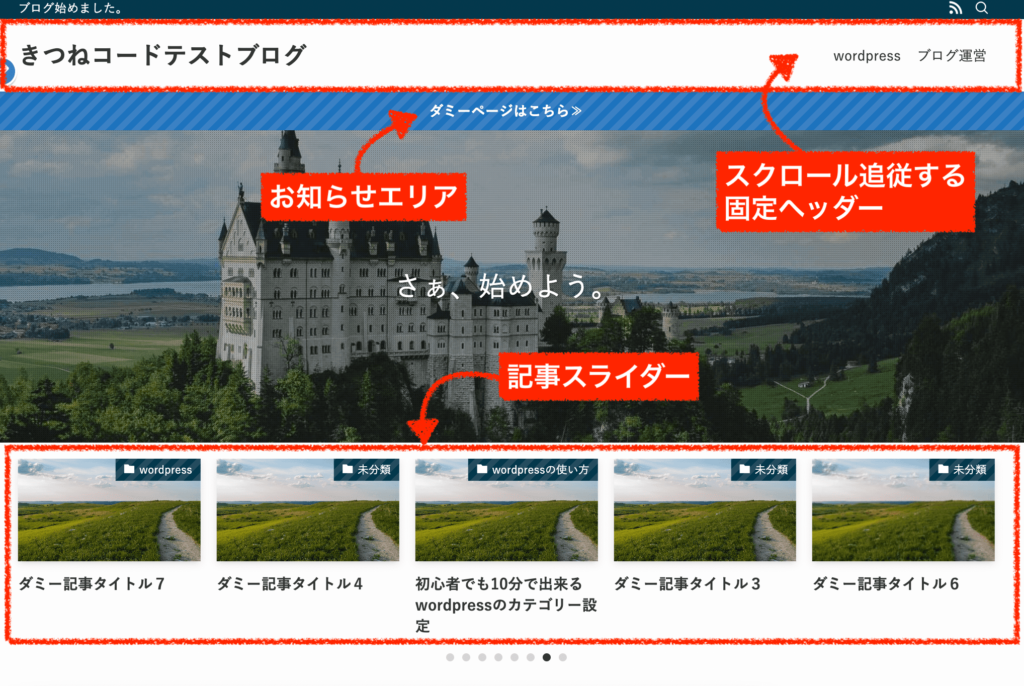
例えば、「サイト構成」に関していうと、以下のような部位を簡単に設置できます。
・固定ヘッダー(スクロール追従するのでメニューなどに効果的)
・お知らせエリア(収益記事を置いたりすると効果的)
・記事スライダー(目立たせたい記事に効果的)

上の画像はほんの一例ですが、他にも利用できるサイトパーツは多く用意されています。
HTMLやCSSを使わなくても、カスタマイズできる余地が大きいです。
つまり、工夫して効果的なサイト構成にすることで収益力を上げることにつなげられますね。
また、アドセンスやアフィリエイトを設置する際に使える機能も大いに役に立ちます。
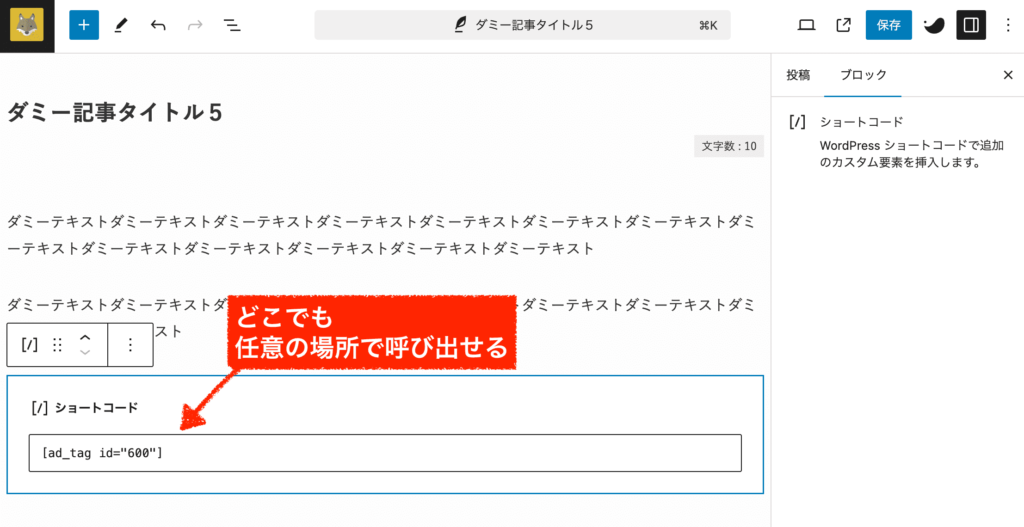
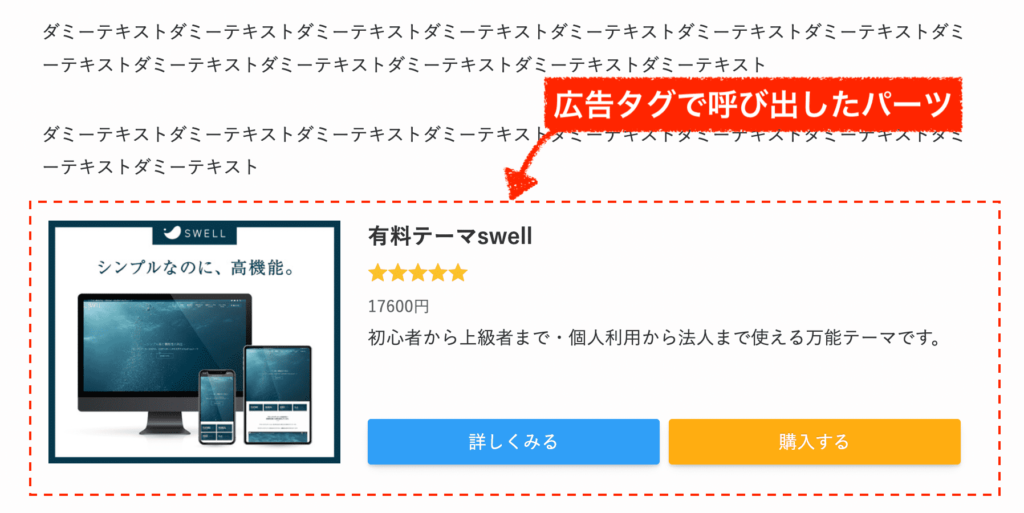
例えば「広告タグ」です。広告タグを使うと、このように広告部分だけをパーツ化することができます。

広告タグを作ったら、あとは任意の場所でショートコードとして呼び出すだけです。
こちらは、記事の編集ページです↓。

これでサイト表示を見てみると、こんな感じで出てきます↓。

どうですか?
なんだかクリックされそうですよね。
これもswellだと最初からデザイン化されているので、ブログ初心者でも綺麗な収益ボタンを作成できますね。
またこのように広告を分離して作っておくことで、一括管理がやりやすくなるメリットもあります。(しかも、クリック計測付き!!)
この機能は昔から人気の高いAffinger6などでも使える機能ですが、本当に便利ですよ。アフィリエイトをやる人なら、絶対にあったほうがいいと思います。
他にも、swellではアドセンスを効果的な場所に自由に設置できるような機能も用意されています。
swellは、アドセンスをやる場合も、アフィリエイトをやる場合も両方OKです。
収益化に関する機能は今後の運営に大きく関わってくるので、一番重要なポイントと言っても過言ではないでしょう。

これ超大事。
swellのメリット⑥使い方の情報量がかなり多い
6つ目は、情報量についてです。
swellは圧倒的にユーザーが多いので、インターネット上に出回っている情報が多いです。
人気テーマにもなると使い方に関する情報が、ネット上で多く出回っています。
その中でもswellの情報量の多様さは頭1つ抜けているかなと、個人的には感じます。
特に利用者ユーザーが減少傾向にあるテーマの場合には、情報がどんどん古くなっていくのが現実です。
swellの人気は今のところあまり衰える様子はなく、情報の新陳代謝も良いので困ることはそうそうないかなと思います。
swellの使い方は、ネットでいくらでも検索して学べます。
swellのメリット⑦フォーラムが活発&機能改善が頻繁
7つ目は、サポート体制と機能改善についてです。
swellを開発されているのは「了さん」という方ですが、サポートのレスポンスや、機能改善の頻度がとても高いです。
ワードプレステーマの中には、公式のフォーラム(掲示板みたいな場所)が存在するテーマがあります。
swellにも公式フォーラムがあり、購入者はswellの使用に関して困ったことがあった時に質問することができます。
フォーラムでは、有識者の方々や開発者ご本人の了さんが回答してくれており、非常に活発に動いています。
公式フォーラムは誰でも閲覧することができるので、ある種のマニュアル代わりとも言えます。同じ問題に直面した時に役立ちます。
また、wordpressというのは時代に合わせて本体の機能もどんどん変わっていくものです。それに呼応して、wordpressテーマも進化する必要性があります。
その点、swellの開発スピードは早く、活発な機能追従が行われていますので、向こう数年を見通しても安心なのかなとは思います。
swellのメリット⑧テーマ移行用のサポートプラグインがある
8つ目は、テーマ移行用のプラグインについてです。
swellでは、他のテーマからswellへ移行する際に使えるサポートプラグインが用意されています。
初期段階の人は全然関係ありませんが、運営途中でwordpressテーマを変更すると調整作業が生じます。
具体的に一番手間がかかるのは、既存記事のリライト作業になります。
例えば、cocoonテーマを使っていたとしたら記事内で、cocoon専用ブロックを使っている部分を一度削除して、swell専用ブロックに置き換える作業が必要となります。
これを全記事でやるわけですね。10記事とかであれば余裕ですが、50記事、100記事などになるとかなりしんどいです。
そんな場合に利用できるのがサポートプラグインです。
swellがリリースされた当時の人気テーマですので、現在のトップとは乖離がありますが、、、
サポートプラグインを導入すると、swell変更後に、前テーマの専用ブロックを使っている部分も表示崩れなく保つことができます。
ただし、サポートプラグインは万能ではありません。
前テーマの専用ブロックが自動で置き換わるわけではないので、結局swell専用ブロックにリライトし直す作業は必要です。
サポートプラグインを永続的に入れていると、ある意味2つのテーマを共存させていることになり無駄に重くなるので、swell本来の高パフォーマンスを落としてしまいかねません。
あくまで時間稼ぎです。サポートプラグインで表示崩れを保っている間にリライトしましょう、という使い方になります。
swellのメリット⑨買い切り型で複数サイトにも使える
9つ目は、swellは買い切り型で、かつ複数サイトにも使えることです。
ワードプレスの有料テーマには、買い切り型とライセンス型があります。
長期で続けるつもりであれば、ライセンスよりも買い切り型の方が安く済んでコスパが良いです。
もちろん複数サイトに使用できるので、2つ目、3つ目のサイトも作れますね。
swellのメリット⑩swellをアフィリエイトできる
10個目は、swellテーマ自身をアフィリエイト可能なことです。
swellを購入すると、購入者限定でテーマアフィリエイトをすることが可能となります。
swellのリンクやバナーを貼れば売れるわけではありませんが、swellを使いこなし、上手に訴求してあげると購入してくれる人も現れるかもしれません。
紹介できる商品が1つ増えるので、swellを購入した人はぜひ挑戦してみてください。

次は、デメリットを見てみましょう!
swellのデメリット①人気すぎて人と被る
デメリットの1つ目は、人気すぎて人と被ることです。
swellユーザーは、今本当に多いのでサイトはよく見かけます(笑)。
「あ、swellだ」と、わかる人にはすぐにわかりますので。
ただし、swellのカスタマイズ性は高いので、多様な機能を使いこなす事ができれば、自分好みのサイト構成へと変えていくことも可能です。
「swellっぽくないサイト」も実例としてあります。HTML・CSSなしコードなしで、どこまで工夫できるかをぜひ挑戦してみてください。
もし被るのが嫌な人は、swellとcocoonは外した方が良いかなとは思います。
swellのデメリット②価格がちょっとだけ高い
デメリットの2つ目は、価格です。
swellは、買い切り17600円(税込)です。
有料テーマの中央値としては、およそ1万5000円ぐらいですので、まあやや高めと言えるかとは思います。
ただ、2万とかそれ以上のテーマも普通にあるので、「価値」を考えたら安いんじゃないでしょうか?

高いけど、その価値は十分すぎるほどかと。
swellのデメリット③超初心者には多機能すぎる
3つ目のデメリットは、初心者には多機能すぎる面もあることです。
先ほど「swellは、とても使いやすい」と紹介しましたよね。
ですが完全に初心者向けかと問われれば、少し言葉に詰まる面もあります。
確かに使いやすいことは間違いないのですが、「swellは、超多機能である」こともまた事実なんですよね。
そのため、
どこに設定があるのか分からない
どう変わるのかさっぱり分からない
このようにswellを使いこなせていない人も少なからずいると思います。
ある程度は時間をかけて使い方に習熟していく必要があることは留意しておきましょう。
使いやすさは本物ですので、一度慣れれば問題ありません。
初期設定も少なめで、デザイン化されている部分も多いため、細かい部分は徐々に触れていくのでもOKです。

考えようにもよりますが、私はカスタマイズ性は広く担保していく方が将来的にも良いと思います。ある程度覚えるの覚悟で、高機能テーマを使いこなしましょう。
swellのデメリット④ホームページ・サイト型よりもブログ向け
デメリットの4つ目は、サイト型よりはブログ型の方が得意であることです。
swellは、ホームページもブログも作れますが、どちらかというとブログ向け(記事コンテンツ向け)です。
ここまで述べたように、swellは高機能で、カスタマイズ性がとても高いです。
そのためサイト型にも対応はできます。
実際にswellを使っている団体ホームページ、事務所ホームページ、お店のホームページ、団体ホームページ、コーポレートサイトなどはよく見かけます。
ただし、あくまでもブログやメディアに適しているパーツが多いかなと感じます。
記事コンテンツをどんどん入れていくタイプのサイトであれば全然swellも良いと思いますが、更新性の低い純粋なホームページを作りたい人は他のテーマも選択肢に入れてみると良いでしょう。
TCDテーマや、無料テーマlightningなど、ホームページに特化したタイプのテーマも触ってみてから判断しても良いかなとは思いますね。
swellのデメリット⑤デザイン着せ替えの設定はない
デメリットの5つ目は、全体デザインの着せ替えの設定がないことです。
例えば、Cocoonテーマにある「スキン」のように、ボタンワンクリックでサイト全体のデザインが変わるような着せ替えの設定はありません。
swellでは、カスタマイズの設定がたくさん用意されていますので、基本的にはそれらの設定を1つ1つ積み重ねていき、自分の好きなサイト構成にしていきます。
特に超初心者の方などは、ワンクリックでデザインが変わるような機能があると重宝するので、そうした機能を求める方はCocoonやJIN:Rなどを検討してもいいかもしれません。
ただし、swellでは「デモサイトデータの着せ替えファイル」は用意されています。
6パターンあるデモサイトを、そっくりそのまま導入するやり方です。
手順は、外部の導入用プラグインを1つ入れて、そのプラグインを使って.dat形式のファイルを入れるだけです。デモサイトと同じ見た目が出来上がります。利用したい方はこれを使っても良いでしょう。
参考リンク:swellのデモサイトデータ(デザイン着せ替えファイル)
swellのデメリット⑥一時的なバグがよく出る(きつねコードの所感)
6つ目のデメリットは、swellでは他のテーマと比べて不具合が発生する頻度が高いことです。(※私、きつねコードの所感です。)
私は、いろいろなwordpressテーマを触っているのですが、他のテーマに比べるとswellのバグ(不具合)が発生している頻度は高いかなと感じます。
ただし、それはswellが、他のテーマよりも機能改善の頻度が高いからとも言えます。
機能的に何も変えなければ新たなバグが出る可能性は小さくなりますが、swellでは変更がガンガン行われていますので、その影響で予期せぬ不具合が出ることも多くなります。
また、swellはほぼ1人で行っている個人開発であることも影響しているかなと思います。
ただ、バグが出た時には公式フォーラムなどで質問が出てきて、開発者ご本人が即時的に常に対応してくださっているので、問題になるほどのことではありません。逆にどんどん最適化されて、swellの機能性も進化していくことでしょう。
いつもどおりの使い方をしていて、急に何かおかしい部分が発生した時には、落ち着いてGoogle検索してみたり、公式フォーラムを見てみましょう。
他のwordpressテーマと比較したときのswellの優位性
他のwordpressよりもswellが優れているところを教えてください。
ん〜、良さを1つだけに絞って答えるのはなかなか難しい質問ですがやはり「ユーザーフレンドリー」なところでしょうか。設定項目がビジュアル化されていたり、比較記事などでよく使う”テーブル"機能などはswellは最高ですね。芸が細かいです。
あるいは、「デメリットがあまりない」こともメリットかもしれないですね。swellにして失敗したと言う人はあまり聞かないので、それだけ満足度の高い証拠なのかなと思います。
Cocoonとswellでどちらのテーマが良いでしょうか?
cocoonからswellに変更するか迷っています。どっちがいいですか?
これも難しいですね。正直、好きな方を使えば良いです笑。cocoonでも、swellでも収益化は可能です。cocoonも良いテーマなので、cocoon愛に溢れる人はそのまま行ったほうが多分快適でしょう。特に、記事装飾のスタイルはcocoonの方が多いことや、cocoonのスキンも100種類ほどあるので、それらを気に入っている人はcocoonで良いかもしれません。(swellも多いですが)
ただ、あえていうならば私だったら絶対に有料テーマにします。メリットの解説部分で述べましたが、中でも「①カスタマイズ性の自由度 ②収益化機能の強さ」、この2点において全然違うからです。長期的にみたら、swellの方が収益最大化できる可能性が高いと私は思います。稼ぎたい方はなる早で導入したほうがいいです。
\ ワンランク上のブログサイトへ/
※全てが整う人気No.1wordpressテーマ
-

-
ブログにおすすめのwordpressテーマまとめ!30個以上使ったWebディレクターが厳選
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、複数のブログ運営もしていま ...
swellを使っている人のレビュー
実際のワードプレスユーザーさんの声をいくつかピックアップしてみます。
WordPressのテーマ難民に結論
— カトさん@PV1億SEOプロ (@katsanseo) July 5, 2024
「SEOはどのテーマが強いの?」
「有料テーマで失敗したくない!」
「テーマ選びに疲れた…」
そんな悩みに対してSEOコンサルとしての結論はコレ
↓
・有料ならSWELL
・無料ならCocoon(でもSWELLとは大きな差がある)
・オリジナルテーマや独自カスタマイズは90%が地雷
私は最初cocoonで途中からSWELLに変えましたがかなり使いやすいです🥰
— あおハル@3姉妹ママブロガー (@aoharu_blog) July 21, 2024
ただ、移行プラグインを使ってもやっぱり崩れてしまい、記事ごとに修正するのめちゃくちゃ大変だったので、いずれ有料テーマにされるつもりなら、早めにしておいた方がいいと思います🫶
ここ数日、モバイルの表示速度を上げるべく苦悩し、いろいろやれることはやりました。が、パフォーマンスは39から41程度で改善されず、ついにテーマをcocoonからSWELLに本日変えました。なんとモバイルパフォーマンスは70近くに上がりました。サイトデザインも好みです。
— のっち (@ivMdAzIg586uA5n) June 29, 2024
SWELL使いやすいのかな...?
— yuzumina (@yuzumina0816) July 25, 2024
cocoonの装飾の方が多い気がするんだけど?😟
まだ自分が使いこなせてないだけなのか💦
とりあえず全ての投稿が崩れ過ぎててヤバい😇
こうなる前になるべく早くにテーマ変えた方が良いです。#ブログ仲間募集中 #ブログ書け
途中から変更するくらいなら最初から有料テーマ入れる!と意気込んでSWELL購入した
— なえ@ブログ開設準備中 (@nae_life_blog) July 17, 2024
元取れるまでは絶対辞めない!
しかし、なかなか完全初心者には難しいね#ブログ初心者
SWELLってホントあらゆるサイトで使われてるなぁ。ある制作会社の制作実績みたら全部のサイトがSWELL製だった😄うまくオリジナルのイラストや画像を使ってオリジナリティ出してて一見SWELLってすぐには気づかない仕上がりになってる。日本ではSWELLが本当に定番のWordPressテーマになってきてると思う
— ねこポン@フリーWebデザイナー (@webdesigner_go) June 22, 2024
swellが向いている人
ここまでの話をまとめます。
swellが向いている人
- ブログをやりたい(サイト型も可)
- 使いやすいテーマが良い
- アドセンス・アフィエイトをやりたい
- SEOに強いテーマが良い
- swellの洗練されたデザインが好き
- 初心者〜上級者までOK
- 個人〜法人までOK
swellが向いていない人
- 高いカスタマイズ性は必要ない
- 単機能がよければJINとかJIN:Rなどがシンプルですっきりしてます。デザインも綺麗です
- 例えば今使っているテーマcocoonとかで慣れているのであれば、無理に変える必要はありません
- かわいい系、ぬくもりのあるデザインにしたい
- swellとの相性が最良とは言えないので、sangoやJINシリーズなども選択肢に入ると思います
swellの購入とワードプレス導入方法
もしまだwordpress自体を作っていないのであれば、エックスサーバーさんで新規契約して作るのが一番おすすめです。私も愛用しています。
「wordpressクイックスタート」を選択して、テーマに「swell」を選ぶことができるのでswellサイトが小1時間ぐらいで完成しますよ。
-

-
エックスサーバーのWordPressクイックスタート手順【画像付き・超初心者OK】
こんにちは、きつねコードです。エックスサーバーを9年以上愛用しています。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事 ...
既に自分のワードプレスを持っている人は、
swellの購入手順は簡単なので、迷うことなく購入から導入までできるかと思います。
swellの導入方法
- swell公式サイトにて、swellを購入する。
- 決済時の入力項目「メールアドレス」はつぎに使うので、間違えないよう注意!
- swell公式サイトの「フォーラム」から、購入者専用サイトSWELLERS`への会員登録を行う
- 決済時に入力したメールアドレスと、会員登録時のメールアドレスは一致する必要があります!
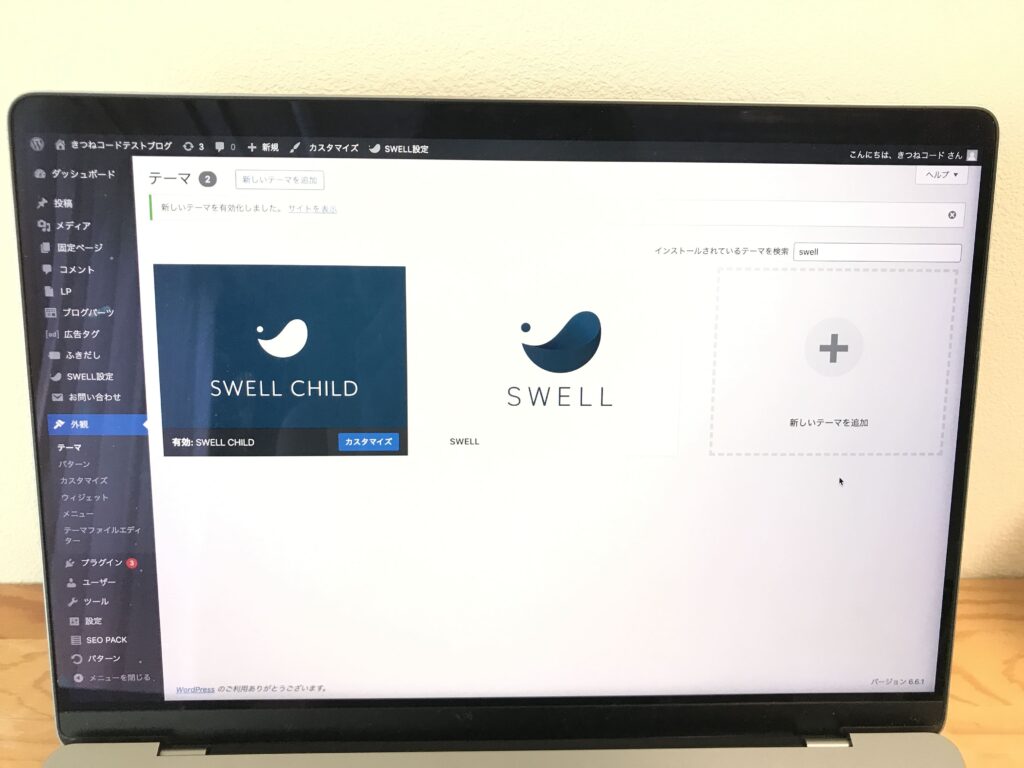
- SWELLERS`マイページから、「swell本体(親テーマ)」と「swell子テーマ」をダウンロードする。
- wordpress管理画面「外観」≫「テーマ」から、「swell本体(親テーマ)」「swell子テーマ」の順番に1つずつインストールする。
- swell子テーマを有効化する。
- swellのサイトが完成!
\ ワンランク上のブログサイトへ/
※全てが整う人気No.1wordpressテーマ

ちなみに、「親テーマ」と「子テーマ」とは、カスタマイズ内容が消えないようにするための仕組みです。親子セットでテーマを入れて、有効化するのは子テーマの方、とまずは理解しておきましょう。
関連記事:wordpressの「親テーマ」と「子テーマ」とは?
もし既存記事をすでに10記事以上書いているような人は、下の記事で詳しく移行手順を解説しています。事例はcocoonからswellですが、他のテーマから移行する場合も、手順としてはほぼ一緒なのでご参考にしてみてください!
-

-
【全STEP解説】CocoonからSwellへ移行を検討中のあなたへ!移行のメリットと手順を完全解説
cocoon以外のテーマからswellへ移行する場合でも、確認することとしては大体同じ手順となります。ご参考にしてみてください。 今すぐ移行手順を見たい方はこち ...



